It’s hard to imagine a modern website without dynamic content, which brings static pages to life. It’s not about animations but the way the content is being fetched and the pages formed.
In this article, we will talk about the dynamic content, particularly in Elementor, the ways to use it, and some cool examples.
- What Is Dynamic Content?
- Fetching Dynamic Content in Elementor
- JetEngine Dynamic Content in Elementor
- FAQ
- The Bottom Line
What Is Dynamic Content?
Dynamic content is a piece of content that is pulled from somewhere on your website and displayed in a certain place of the layout. In most cases, such content must belong to the current post/page (e.g., feature image or meta field) or be related to it (e.g., the post’s author).
The most straightforward example is when you create a page template in Elementor Pro Theme Builder and add “Title” and “Content” blocks to the layout, so you will see titles and content blocks of pages that use this page template appearing there.
Actually, all the WordPress content is dynamic because it is fetched from the database. Also, technically, you can pull anything you want using some PHP code. For example, this is how to display the “Book” custom field:
<?php
// Get the post ID of the current post
$post_id = get_the_ID();
// Get the value of the "book" custom field for the current post
$book = get_post_meta($post_id, 'book', true);
// Display the "book" custom field value
if (!empty($book)) {
echo 'Book: ' . $book;
}
?>But times when we had to hardcode each page template separately have passed over ten years ago, and there are so many handy tools to do it visually without having coding skills, and, most importantly, saving a lot of time.
📚 Read more about WordPress template structure in this article.
Fetching Dynamic Content in Elementor
Dynamic content is available as part of Elementor’s functionality in its Pro version. You can use it in Theme Builder to create templates or build pages with Elementor.
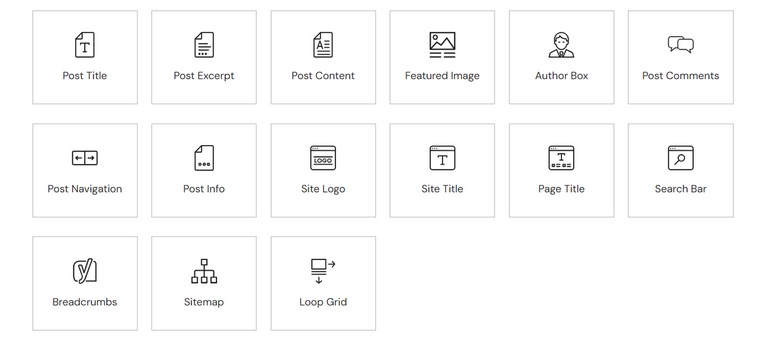
For templates, the page builder provides a set of Theme Elements widgets to fetch authors, post comments, logos, etc.

There is also a set of similar widgets for creating WooCommerce templates.
To create a template, go to Dashboard > Theme Builder, choose the type of template you want to create, and click “Add New.” There are page, post, archives, header, and footer template types available. If WooCommerce is activated on your site, you will see more template types.
Also, you can add Display Conditions for the created template to assign it to specific custom post types, particular posts or pages, or those belonging to certain categories, tags, or by certain authors.
This is how to create a simple post template using only Theme Elements widgets:
However, many of these elements can be replaced by other widgets in combination with dynamic tags.
Elementor dynamic tag
Dynamic tag is the feature for adding dynamic content using various widgets, so not only theme elements, such as Post Title, Post Content, etc., can pull data from chosen sources. Another great advantage of the dynamic tag feature is that it’s available not only for templates but all pages.
If you see a small database icon in the corner of the content field in the editor, it means that this widget supports dynamic tags. Note that it can also be available in the Style tab, for example, to fetch a container background or color dynamically.
Dynamic tags add a lot of flexibility to the design process, as you can populate complex widgets with dynamic data, such as lists, accordions, tabs, etc.
Another convenient application of this feature is styling. Often, it’s much easier to add an image as a background of the container than as an Image widget. It gives more control over the sizing; you can combine it with other elements to create hero sections or whatever you want.
Pulling the element’s color dynamically is very handy and expands designing opportunities. For example, you can assign a certain color to each category and then display them to mark the elements belonging to that category. Check this demo to see how it works: each property here belongs to the categories (Bungalow, Cottage, etc.) with their colors, and they are displayed over the element.
However, you will need a custom field with a color picker added to these categories to implement such functionality. Speaking of which, it’s time to move to the next section and talk about more advanced tools for adding dynamic content to a WordPress site.
JetEngine Dynamic Content in Elementor
Elementor’s built-in dynamic tag opens many opportunities but also has many limitations. After all, Elementor is a page builder, not a dynamic content or CPT plugin. However, a proper, highly dynamic website cannot be imagined without custom posts, fields, and the additional tools it entails. So, it’s definitely time to mention JetEngine and the extended functionality it offers.
Well, it’s important to say that JetEngine is a plugin for creating and manipulating custom post types and fields and is honed even for the most complex use cases of dynamic content. Its ability to add dynamic content to Elementor is just an additional feature here. Above, I’ve mentioned that the color can be fetched dynamically from the custom field, so it’s just one of the simplest cases of using JetEngine’s set of tools.
But let’s get back to dynamic tags. With JetEngine, this functionality can work even with free Elementor, plus it connects all the Crocoblock plugins where possible. For example, you can use data from JetBooking or JetReviews in one of JetEngine’s listing grids.
JetEngine adds dynamic tags to Elementor widgets with additional settings, such as Context, to make it even more flexible to display relations if they exist or particular users (author, queried, current one):
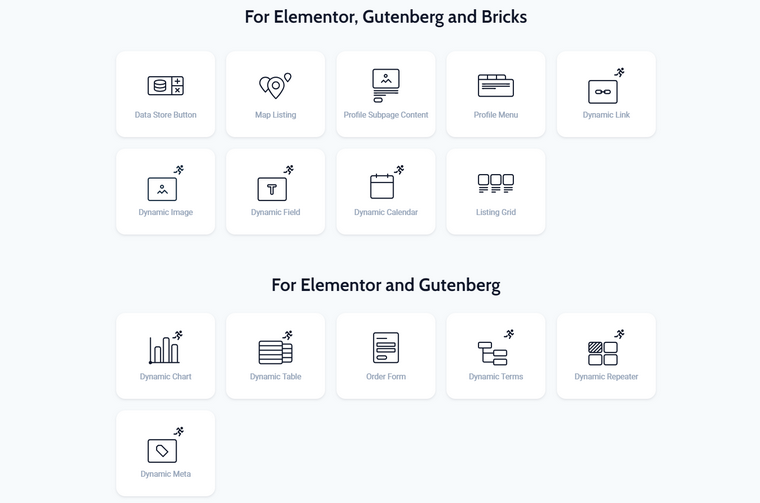
But this is just the beginning because JetEngine also has a set of dynamic widgets that offer many more settings for the greatest possible flexibility:

Dynamic Field is the most frequently used out there because it can fetch basically anything, but the coolest part here is the long list of callbacks that transform the retrieved dynamic data and format it the way you want; just go to the Filter field output tab.
For example, you have a text field with a price, so you want to turn it into a number format – there’s a callback for it. Or you want to change a date format, make the URL clickable, get a file link by ID, execute a shortcode, and so on. Each of the callbacks has contextual settings. For example, set a date format, decimal points, format images, etc. Plus, you can manipulate the fetched dynamic field with the help of HTML in the “Field format” tab or just add some texts or links before and after the object.
The video below is a simple demonstration of pulling an image gallery with the help of the Dynamic Field widget and changing the output using callbacks. (There’s a dedicated Dynamic Image widget with more image-specific functionality, but here, I wanted to demonstrate how images can be retrieved even with this tool). First, it shows the ID of the gallery, but when choosing the “Get image by ID” callback, it turns it into an image (the first image in the gallery). And, as it’s a meta field containing a gallery (several images), so I chose the “Images gallery grid” callback to turn it into a proper gallery. Here, I can change grid settings or image sizes and add a lightbox. After that, I can add some text or even a bigger HTML code to wrap the gallery with, let’s say, a border.
Creating layouts using dynamic tags and dedicated widgets is still just a start because there’s also a Listing Template feature to create advanced dynamic loops. In short, you design a template for a listing item using the tools described above and then display the loop of them using the Listing Grid widget. To choose which posts will be displayed exactly, you can use simple settings right in the Listing Grid widget or create a very advanced query using Query Builder, the unique feature of JetEngine. It allows you not only to set every little detail, pagination, order, filter by any meta field or a combination of them, taxonomies, and authors, but also fetch data directly from the database using SQL query builder.
📚 Read more about other powerful features of JetEngine and how it can replace 10+ other plugins.
FAQ
To manipulate content dynamically, you will need an Elementor Pro or use other tools such as JetEngine.
Dynamic tag is a tool that lets an Elementor widget fetch dynamic data from the current page or other parts of the website.
You can use a dynamic tag in Elementor Pro to add a link to any of the website’s pages. However, to add external links dynamically, you will need more advanced functionality, which JetEngine provides. Create custom fields where such links will be stored, then add them to the page using Dynamic Field with the URL callback or a Dynamic Link widget.
The Bottom Line
Dynamic content and the ability to manipulate it in so many ways make WordPress a really powerful CMS. This functionality is extremely useful for any website type, from simple landing pages to complex big projects. Also, the choice of tools is quite comprehensive: for simple sites, the tools Elementor Pro provides for working with dynamic content may be enough. For more complicated tasks, using custom posts and fields, relations, custom queries, or just more detailed settings to retrieve dynamic data, JetEngine will be a perfect option.