In this article, I will demonstrate to you how easily you can update any dynamic listing that is already on your page using a front-end form, even without reloading the page. Also, I will remind you about other cool things you can do with posts or, particularly, WooCommerce product listings using Crocoblock.
Updating Existing Post Listings Instantly
One of the beautiful things about the Crocoblock suite is that all the plugins and add-ons within it are already or can be interconnected, boosting each other’s functionality. One of the best examples of such symbiosis is how JetFormBuilder works with JetEngine. Using this combination, you can update almost anything from the front end.
💡 Read how it works for User Profile Builder.
💡 How to fetch data dynamically from anywhere on your website to a form.
The most obvious thing you can add and update from the front end is posts. Using the Insert/Update Post after-submit action of JetFormBuilder, you can map fields of the form with fields of the existing post type, and when the form is submitted, the fields will be updated. However, you will need to reload the page to see the changes, or the form should use the Page Reload submit type.
But what if you want the data to appear instantly, without any reloads? No problem, we’ve got you covered!
💎 Use the free JetEngine Form Sync add-on that can be downloaded from this GitHub page.
To download the ZIP file, click on the “Code” button and choose “Download ZIP” from the list. Then, install it as a normal plugin and activate it.
NOTE
To make the add-on work, you should have JetSmartFilters installed and activated (in addition to JetEngine and JetFormBuilder).
Let’s say the goal is to update a list of partners from the front end – so I will use the “Partners” Custom Post Type (CPT).
I already have some posts of this type, so I can create a listing template to showcase them on the page. Read this guide to learn how to do it.
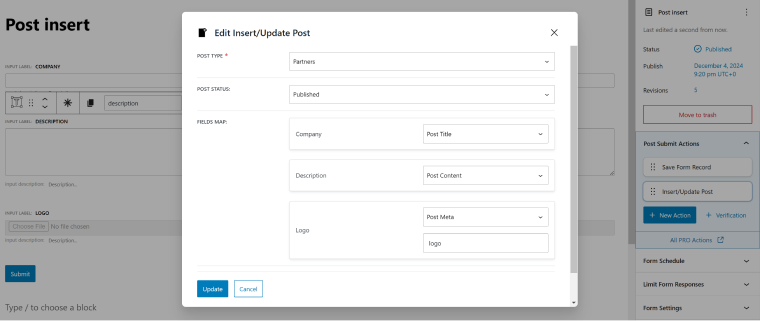
Now, it’s time to create a form for submitting new posts from the front end. Create all the fields and then add the Insert/Update post-submit action and map the fields to match those from the “Partners” CPT.

After that, let’s create a page that has a list of partners and the form to submit a new one. To add the partners, use the Listing Grid widget/block.
Add the form using the JetForm widget/element for Elementor or Bricks, where you can do all the styling or use the Block Editor block or shortcode.
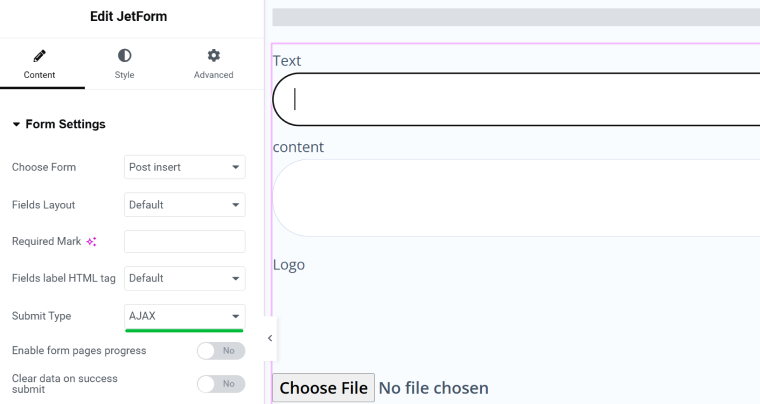
❗ Make sure that the form submit type is set to AJAX. It’s essential to update the page and the list of partners without page reload.

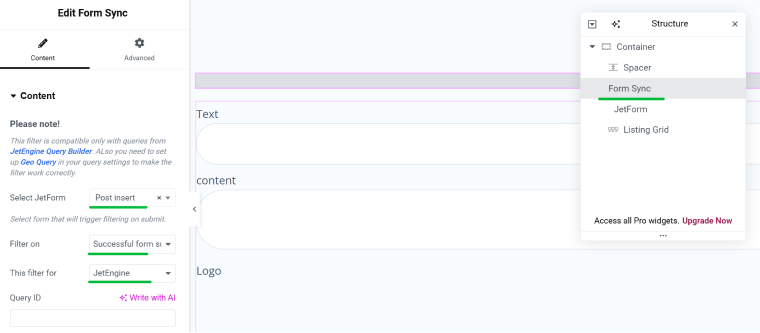
Now, it’s time for the add-on that we installed at the beginning. Find the Form Sync widget and insert it anywhere on the page. It doesn’t add any visible element to the page, but you will see it in the page structure (navigation) panel.

Edit the settings of this add-on:
- Select JetForm – select the form the widget will get data from;
- Filter on – choose the event (“Successful form submission” or “Form submission”);
- This filter for – select the provider (“JetEngine,” “Elementor Grid,” “WooCommerce Archive,” etc. The list of options depends on the plugins you have installed that display things on the front end);
- Query ID – if you have more than one listing on your page, assign an ID for the container that you want to update using a form, and then add this ID here so that the add-on will not be “confused” about which one to update.
This is it; now you can enjoy the result:
As you may have guessed, this add-on adds a custom filter to JetSmartFilters to be able to use its AJAX functionality. But it doesn’t require any settings on the backend and works out of the box.
Updating Users From the Front End
Using this method, you can update not only posts but also different content types and entities on your website.
Remember that you can use JetFormBuilder together with JetEngine for building various website elements, including:
- user profiles and front-end dashboards where instant updates of elements are more than appropriate;
- directory websites;
- membership websites;
- multi-vendor marketplaces.
Also, you can update not only content using the JetFormBuilder functionality but also relations, option pages, and remote websites using REST API. The relevant post-submit actions become available automatically in the JetFormBuilder settings once the corresponding modules are activated in the JetEngine settings.
FAQ
Yes, you can use front-end editing tools like JetFormBuilder to allow content updates directly from the website without accessing the backend.
You can update posts, pages, custom post types, custom content types, user profile data, relations, and even option pages if you use JetFormBuilder with JetEngine.
Front-end editing is secure if proper user roles and permissions are configured, so only authorized users can make changes.
Takeaway
Exploring all the features the Crocoblock suite offers and their combinations is really exciting, as with these tools, you can come up with cool solutions. This happens all the time, and developers with various coding skills and WordPress experience regularly share their insights, helping and inspiring each other in the Crocoblock community.
There are also some useful free add-ons you can play with and much more on the horizon.