Content marketing is definitely not a joke or waste of time and money but a powerful tool for client attraction and retention, which works in the long run.
A blog is one of the most effective touchpoints with customers, and it should be made correctly to be engaging and catchy. Because not only does content matter, but layouts, design, and visualization play a big part.
That’s why I’ve collected for you a list of tools and plugins for Gutenberg to create great blog layouts and add functionality.
Table of Contents
- Why Is a Blog Important for Your Business?
- Why Block Editor Is the Best for Blogs
- Useful Plugins for WordPress Blogs Made With Block Editor
- FAQ
- Takeaway
Why Is a Blog Important for Your Business?
To begin with, let’s name a few reasons why blogs matter for business and are not just a site’s section that no one clicks on. There are a few important functions of a blog, and here are some of them:
- Reaching your customers and driving traffic.
People use Google and other search engines to find what they need. So, why not help them and, at the same time, get some traffic to your website? - Educating your audience.
Smart people want to be even smarter and crave knowledge, updates, and new ideas. They have questions that you can give answers to as an expert in your field. The key here is to be an expert. We all can use AI and ask it questions, but nothing compares to real-life expertise and experience. - Improving your brand awareness.
If you bring useful ideas to the table and show the value of your brand, the blog is the best way to show use cases. - Getting followers on social media.
I’m not sure you can create a good digital community if you don’t offer useful content. So, a blog can help you post something people really care about, right?
There are just some points about why blogging is important for your business. But I’m not here to convince you but to help with a list of instruments to improve it.
So, let’s get started!
Why Block Editor (Gutenberg) Is the Best for Blogs?
Before starting to talk about tools for blogs, let’s clarify why Block Editor is the best solution for them. Blog pages are repeatable with the same simple design (because we want people to read and digest information and not get a Disneyland experience per page, right?). There can be CTA blocks and some styling, but blog posts are definitely not material for Elementor or other block editors.
Creating custom layouts for blog posts
A blog is all about the same pages with the same layout. However, in some cases, custom fields and a bit different layouts for different categories or topics are the best solution. For example, you want to highlight topics, industry, add an extra field for related business cases, etc.
Also, there are default blocks that you can use for customization of your default blog layout to make it look not as it’s defined by your theme but how you want it to look:
- author’s bio;
- author’s name;
- tags;
- post date;
- featured image;
- post excerpt/content/title, etc.
There are three ways to do it:
- Edit a single.php template;
- Use Site Editor (FSE) feature if you use a theme that supports it;
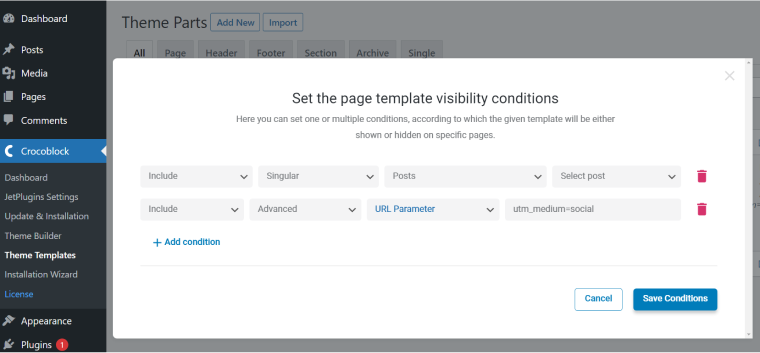
- Create custom templates with the help of JetThemeCore (for any theme type). There, you can also add a lot of conditions in case you want to assign the custom template only to a particular category of posts, certain author’s publications, and even URL parameters or devices.

Using JetThemeCore, you can also create and assign custom headers and footers for blog posts and other posts/pages and import or export them.
Useful Plugins for WordPress Blogs Made With Gutenberg (Block Editor)
For now, the stylization toolset of Block Editor is very limited (especially compared to page builders). If you want a bit more than pure minimalism, you will need extra block/stylization plugins. I’ve selected and tested a list of free and paid ones useful, particularly for blogs.
📚 If you want a comprehensive guide, check out this compilation of 40+ block plugins for any purpose.
Plugins for adding blocks
Getwid

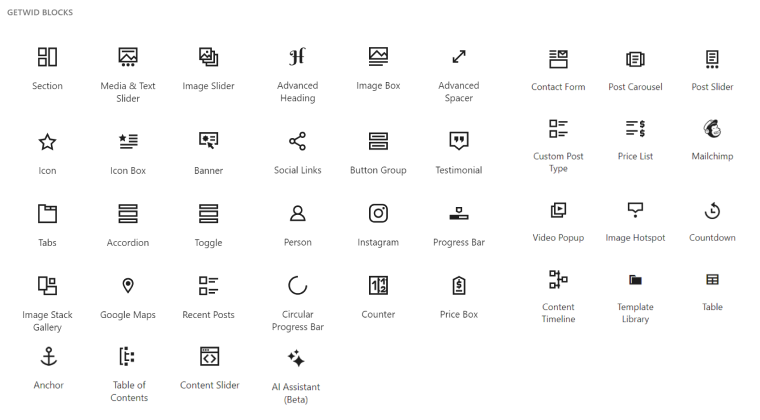
Getwid is a free plugin with 40+ blocks to choose from. The blocks are well-thought-out and have a lot of settings, as well as a choice of blocks. For example, some blocks usually come in premium kits, such as Image Hotspot or Timeline, Video Popup, and Dynamic Table of Contents; the Advanced Header block lets you choose a font family, not only select from default fonts.
The plugin is really easy to use and set up, and its UI is very intuitive. It has responsiveness controls for the Section and some other blocks.

Active Installations: 50 000+.
Extras: pre-designed templates and blocks.
Ease of use (UI) – personal opinion: 10 out of 10.
Price: free.
🏆 Best for: if you need a really efficient free bundle.
FancyPost – Ultimate Post Block, Grid Plugin

FancyPost stands out as a revolutionary plugin in the WordPress ecosystem, redefining the way users create and display content. With its focus on ease of use and versatility, FancyPost offers an array of features that cater to both beginners and experienced developers alike.
Whether you’re looking to showcase blog posts and news articles or create dynamic layouts, FancyPost has got you covered. Its compatibility with Gutenberg and Elementor ensures a seamless integration into your existing workflow, making it a must-have tool for anyone looking to enhance their website’s functionality and aesthetic appeal.
- Active Installations of a Free version: 1,000+.
- Extras: pre-designed templates and blocks, mostly paid.
- Ease of use (UI) – personal opinion: 9.8 out of 10.
- Price: free; Pro plans start from $39.99/year for Personal (1 site).
Gutenberg Blocks by Kadence

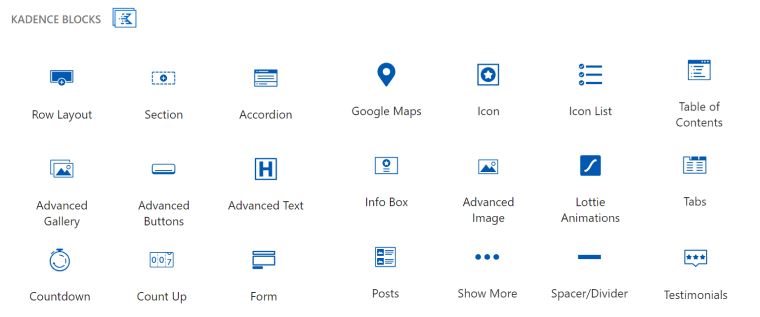
This plugin offers 21 blocks in the free version and ten more in the Pro, plus extra functionality for free blocks and premium templates. Actually, Kadence has a lot of products in Pro and Bundle plans, but for most of the blogs, the free plugin will be enough.
The main advantage of Kadence Blocks is not even a variety of them but settings – there are really a lot so that you can fine-tune everything. And – unbelievably – all the blocks (where applicable) have user-friendly responsiveness and visibility controls, even in the free version.

Active Installations of a Free version: 300 000+.
Extras: pre-designed templates and blocks, mostly paid.
Ease of use (UI) – personal opinion: 9.5 out of 10.
Price: free, Pro plans start from $69/year, bundles start from $149/year, and $699 lifetime.
Spectra (former Ultimate Addons for Gutenberg)

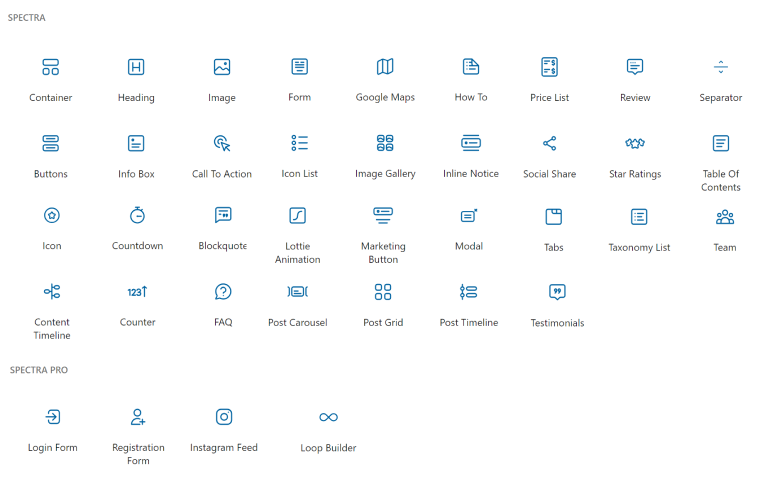
Spectra has a lot of blocks, quite good settings for them, as well as performance controls (you can switch on and off each block, load Google Fonts, etc.). It also offers conditional settings (show/hide to the user, on device, browser, day) and a Modal Window block. The Pro version adds dynamic tags (so you can fetch content dynamically) and a Loop builder.
Overall, Spectra offers powerful functionality; however, the interface is not as intuitive as it could be. I guess the plugin is still in the making because there are a lot of inconsistencies with the Pro version license and pricing for the separate plugin.

Active Installations of a Free version: 500 000+.
Extras: pre-designed templates and blocks.
Ease of use (UI) – personal opinion: 7 out of 10.
Price: free and premium packages, plus Astra Bundle starting from $187/year to get premium templates. The premium subscription can be purchased on a yearly and lifetime basis. It includes three plans – Spectra Pro, Essential Toolkit, and Business Toolkit (coming soon). The cheapest option for one project starts from $86/year.
Dynamic layouts, grids, and complex structure
The main blog or category page and its design are even more important than the individual post layout. So in this section, there will be a list of efficient tools for making them engaging and creating complex content structures for your blog.
Also, it’s time to talk about more complex blogs that mostly belong to companies, not individuals. There can be many variations of them, for example:
- When you use different post types, custom fields, and templates for different blog sections; for example, a clinic publishes short news, long explainers about diseases, and specifically structured articles about procedures.
In such or similar cases, it’s essential to display these posts in a blog grid in a certain way, so the reader will easily navigate and see the difference. - Suppose your blog is even more branchy and more similar to a Knowledge Base. You can read more details about our case described in this article.
- If you want to connect certain use cases or services with the corresponding blog posts, suggest products, have a specific blog grid layout, etc.
JetEngine

JetEngine is an extremely powerful plugin for creating custom post types, fields, queries, relations, REST API, etc., and dynamically fetching this content as a grid, list, slider, carousel, map, table, chart, or calendar.
Other than that, there are:
- Advanced conditional logic;
- Math dynamic function (to pull sum, average, or just anything calculated wherever you want);
- All your Gutenberg (and not only) blocks become dynamic – so they can fetch dynamic data anywhere you want. So, we basically replace a couple of block plugins aimed at this;
- You get a Glossary, Options Pages, Dynamic Visibility, Data Store, and other very flexible functionality;
- You can even play with users’ proximity – if they are close by, the more relevant content will be shown (it requires JetSmarFilters as well).
- A unique Query Builder will give you total freedom of what to show, in which order, and how to combine it all.
There are much more tools there.
Price: $43/year.
JetGridBuilder

JetGridBuilder is the coolest way possible to put your posts, CPTs, or terms into a grid by just dragging and dropping them and resizing just by pulling the corner – so you can make any grid layout. It can take as many cells as you want, and this plugin is completely free. So, it’s a perfect solution for your Blog page.
Price: free.
PostX

PostX is a plugin for creating post layouts. It offers 15 basic predefined grids in a free version (and many more in a Pro), templates, and a grid builder to set up a query. The UI of this plugin is quite intuitive, with many controls.
Price: free (limited); Pro starts from $39/year.
Forms and pop-ups
Why forms and pop-ups are so important for your blog? Because they convert and let you get feedback. Subscriptions, Contact forms, custom orders, or quote requests? Yes, this is the next level of the companies’ sales funnel; that’s why I have something for you here to choose from. And I’m talking about form and pop-up plugins (as you may have noticed).
JetFormBuilder

JetFormBuilder is an advanced form plugin for Gutenberg (but you can insert it in Elementor or another page builder using a widget or shortcode). It has a lot of post-submit actions to choose from, for example, front-end content submission or user registration. It’s perfect for blogs with guest writers. There are repeater fields, multi-step form functionality, calculated fields, and other dynamic values that can prefill the selected fields.
Another advantage of JetFormBuilder is that conditions can be applied literally anywhere, so the form can be very interactive.
The fact that this plugin uses Block Editor (instead of its custom UI) for creating fields gives it many advantages, one of which is that you can mix form blocks with other ones, such as social login, add dynamic data activated by JetEngine, etc.
Price: free. It has premium add-ons that cost $49/year per item.
NOTE
For styling blocks of some JetPlugins (Crocoblock), use a free JetStyleManager plugin. It adds a lot of styling controls and adjusts to each block individually.
JetPopup

With the help of the JetPopup plugin, you can easily create any type of pop-up and choose from the huge list of triggers (conditions) for displaying it. For example, after some inactive time, on open, try exit, scrolling progress, or on certain days. Also, you can select particular pages where you want to display or hide the modal window. There are many animation effects to choose from to attract attention to it. So, it’s very flexible and easy to use.
Pop-ups are a handy tool for any website to show forms, inform about offers and interact with users in general.
Price: $22/year.
FAQ
WordPress is considered by most users (43% of all the websites on the Internet and 63% of those using CMS are based on WordPress, according to W3Techs). It’s free, easy to use, and has a lot of free and paid plugins to extend the functionality of the site.
Yes, absolutely. But to do it, you need a powerful form plugin that has this functionality.
Blogs can dramatically improve the traffic metrics of the website and grow the target audience’s loyalty and brand awareness.
If you have a blog with posts that you want to look different and have another structure, it’s better to use several layouts. JetThemeCore is the easiest way to create and assign them to posts of a particular category, type, etc.
Takeaway
A blog is an essential part of almost every website. It’s an effective tool for your successful business and its representation online. To create a good-looking and engaging blog with WordPress, you will need some plugins. In this article, I’ve collected a list of them working with Gutenberg.
- Getwid, Kadence Blocks, and Spectra will add necessary blocks and help with styling.
- JetEngine, JetGridBuilder, and PostX are great for creating dynamic layouts for blog posts and terms (and JetEngine can do much more than that).
- JetFormBuilder and JetPopup will help to interact with readers by adding multifunctional forms and engaging pop-ups.
- JetThemeCore is the best for creating custom layouts for blog pages easily.



