It’s time to talk about WordPress Bricks Builder – one of the newest and most successfully growing builders for WordPress website visual editing that already converted a lot of WordPress developers and enthusiasts.
Well, what is the biggest concern when using builders? Sure, concerns about speed and flexibility are among leaders. So, Bricks Builder took the stage, stating that it came to satisfy those requests. Let’s check whether it really works and what all the hype is about.
Table of Contents
- Bricks Website Builder: What Is the Buzz About?
- First Impressions
- Cons of Bricks builder
- WordPress Bricks Builder and JetPlugins
- Bricks Builder FAQ
- Conclusion
Bricks Website Builder: What Is the Buzz About?
When it appeared in 2021, many wondered, “Well, is it just one more WordPress builder? Can it really bring something new to the table?”
Yes, it can. Unlike most builders having very similar drawbacks, such as performance issues, an overloaded DOM, and a lack of functionality for working with dynamic data, this one is all about solving these problems. And, given the numerous reviews, it does a great job.
But however you slice it, it’s still very new in the market.
Bricks has a public roadmap and ideas board, giving this premium product an open-source feeling and helping to keep the community on their toes.
First Impressions
When I hear “builder,” I expect a plugin, not a theme, but Bricks is a theme, which might be good and bad at the same time, but there are more advantages. Because all the code is well-designed around the same functionality and idea, it’s not bloated with something unnecessary or unused and has a solid structure.
After the installation, you get a blank canvas where you can build exactly what you want, from header to footer: everything is under your control. Is it good or bad? It depends on the goals because if you want something particular that you are happy to receive premade – then, of course, there’s no point in building it from scratch. Anyways, let’s dive deeper into the WordPress Bricks builder functionality.
Interface
First of all, after installing Bricks, it’s a choice: to build some posts with the default Gutenberg or use a Bricks builder. Also, they can be converted: things already built with Gutenberg can be converted to Bricks and vice versa. Apparently, not all, but most of them.
It’s worth noting that Bricks is a classic theme that uses a default WordPress template structure.
Settings
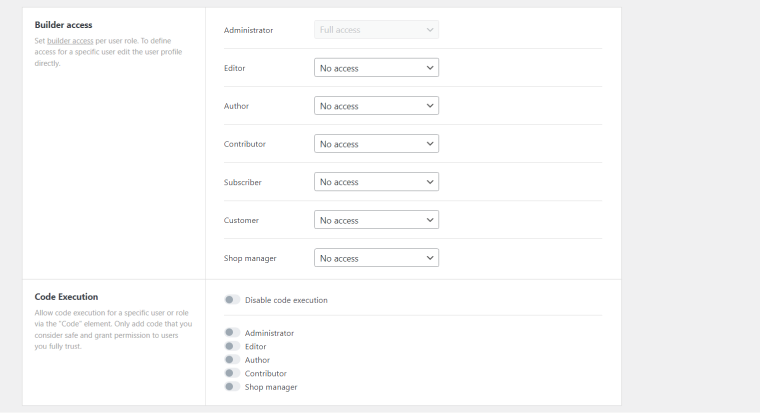
There is a straightforward settings panel to set what exactly will be controlled by the builder. There are even role settings about who will have access to editing with Bricks or will be able to paste code snippets:

It has eight tabs (nine if WooCommerce is installed). They give control over pretty much everything, from Gutenberg to Bricks compatibility to custom code settings or API keys for Google Maps, Captcha, or Facebook.
The first tab is called General. It’s about controls, supported custom post types, breakpoints, code loading, and other general things.
The second tab is Builder access. All the major user roles are represented there; using it, you might limit unwanted contributors from changing your layouts.
The Templates tab lets you set controls over the templates you create because if you want to make them public, you can. Moreover, you can make them either fully public or open only for certain URLs. Also, there’s an option to get templates for your website from remote sources.
The Builder tab is about miscellaneous builder settings: autosave, language, default wrapping container type, panels, and dynamic data rendering.
The Performance tab is about emoji, lazy load, and CSS and font loading methods (inline or as an external file).
The Maintenance mode tab is for switching it on and setting the template for it.
The API keys tab speaks for itself: it’s for connecting external APIs and saving the keys globally.
Finally, the Code tab lets you add custom scripts to the header, footer, and body before and after the closing tags. Also, there’s a switcher to set who has the right to execute code on the website. Hats off to this flexibility.
If WooCommerce is installed on the website, there will be a WooCommerce tab for enabling/disabling product badges, gallery, and lightbox zoom, as well as turning on/off the WooCommerce builder.
Builder
After adding a new post, custom post, or page, you will see a yellow button labeled “Edit with Bricks.” When you press it, it takes no more than two seconds to load the builder.
First, it’s time to edit either general style settings for the whole website or default styles for individual templates, pages, particular users, etc. Mind that Conditions can also be applied on top of those settings.
The builder has four panels:
- top panel with access to main settings, history, help, breakpoints, preview, and save buttons;
- left panel with over 50 elements (similar to what is called “widgets” in Elementor or “blocks” in Gutenberg), pages, conditions, and other contextual settings;
- right (Structure) panel to display, rename, and manipulate the structure of the page (containers and elements) and their hierarchy;
- canvas to see all the changes and visually edit text elements.
You can switch between light and dark themes.
After adding an element, you will see its menu on the left panel: a content tab for setting tags, global styles, and dynamic data, and a style tab to control every detail in styling the element. Also, there’s a button for setting conditions and interactions for this element.
On the right panel, you can move, delete, or duplicate elements, make them global, and copy and paste them or their styles.
Overall, the Bricks Builder interface is very intuitive and easy to use, offering many options and settings for each element or device type.

Dynamic data
Using this builder, you can use dynamic values basically everywhere, wherever possible. For those who are more used to Elementor – there, it’s called Dynamic Tag.
This functionality is essential for creating templates but is also useful when adding content to posts and pages. It’s a big list of data tags, and filters are also supported (e.g., {post_title:link} or {featured_image:medium_large}). It’s worth mentioning that they also have an echo tag for custom PHP functions, where
{echo:my_custom_function} echoes the value of the PHP function my_custom_function().Query Loops
Query Loops are definitely another feature worth the hype and rave reviews. Containers, accordions, and sliders can be populated using them. First, you must enable a custom query loop and configure all the necessary settings in the parent container menu. This means that all this data will be retrieved from the database and used in all the nested elements later. You can query posts (including pages, custom posts, media, products, etc.), terms, and users.
Below is an example of how to create a container populated with a post query. I’ve used the most basic settings, but there are many other options available, such as including and excluding particular posts and terms, setting parent IDs, adding additional filters based on taxonomy or meta queries, etc.
Global CSS classes, custom CSS, and JavaScript
One of the reasons Bricks is so popular among developers is its class-first workflow. Bricks encourages the use of global and reusable classes, thus making frameworks like ACSS, CoreFramework, or Tailwind a natural fit. The builder’s clean HTML output and compatibility with external tools mean users can take full advantage of CSS frameworks without bloating their codebase or compromising performance.
You can create custom global CSS classes to reuse them, but the good news is that they can be created completely visually without writing a line of code. Just name them, customize them, and you are good to go.
CSS can be added to each element, and both CSS and JavaScript – to individual pages. I will mention a small detail that the CSS editor even supports the Emmet abbreviation, so pieces of code can be completed automatically, which speeds up the process and helps to avoid mistypes.
Conditions and Interactions
The Conditions visibility feature for elements was truly impressive when the builder was just released, as it offers this functionality out of the box, unlike other themes or many builders.
So, any element can be rendered or not (not hidden, which is essential for performance) if certain conditions are fulfilled. They can be stacked on top of each other and use AND and OR relationships. Moreover, the OR relationship can be set between condition sets (connected with the AND operator).
Check this out:
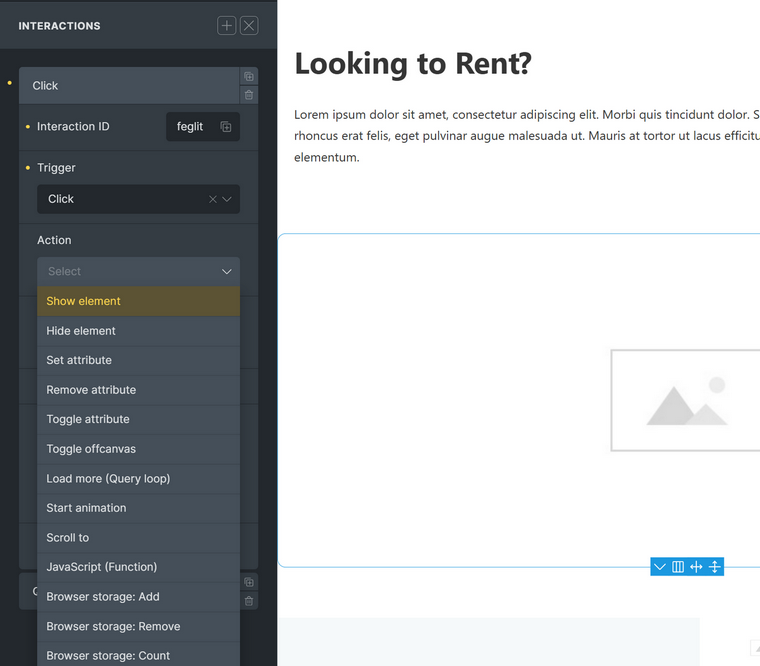
The Interactions feature is also a very cool and handy asset here, as you can select from a long list of various triggers and actions, plus add your custom ones:
WooCommerce builder
If you open any of the WooCommerce pages with Bricks, you will just see a default shortcode that is not editable with Bricks. So, if you need to add an element before and after that content, you can do it there.
If you want to customize WooCommerce pages completely, it’s easy to do by creating custom templates for them. To do this, just assign the template to the corresponding WooCommerce page and use more than 20 elements to customize it the way you want.
Convertibility to and from Gutenberg
If you have already started building the website with Gutenberg but want to switch to Bricks, it’s not a problem because Gutenberg blocks can be converted to the WordPress Bricks builder and vice versa (at least, most of them).
Speed
One of the main features of the Bricks builder is its speed and clean code. The developers used the Vue.js framework, removed any JQuery on the front end, and definitely prioritized performance, which has become one of its indisputable advantages.
There are some other features that are worth mentioning:
- Adding custom attributes to elements that support them. Using this functionality, you can also add tooltips.
- Custom code – add custom code snippets not only globally but for each particular page.
- Global elements are elements that can be added and reused anywhere on the website. After making changes to the style or content of the initial element, those changes will be applied to all of its instances.
- Switching between posts and pages (or creating new ones) without leaving the builder interface.
Of course, there are many more, and you can test them yourself in the Bricks Builder sandbox.
Cons of Bricks Builder
I’ve already discussed Bricks’ pros, so it’s time to mention some current limitations. With little generalization, they can be broken down into three topics:
Missing elements
Of course, the team behind Bricks is doing a fantastic job, adding many features with every release. But it’s still a very young product, so naturally, many elements are still missing. Besides, there are much fewer premade templates compared to other builders.
There are frameworks, add-ons, and components that add to the Bricks functionality. But most of them are premium (and not cheap).
Missing integrations
Since Bricks is new, there’s a limited number of third-party add-ons and marketing integrations.
Bricks is a WordPress theme
This can be a problem for some users and websites, especially if they want particular features from the theme they already have and love. At the same time, more and more websites are using the “blank canvas” approach when creating sites with visual builders because it delivers better performance and cleaner code.
WordPress Bricks Builder and JetPlugins
When Crocoblock creators see something on the market made for highly dynamic websites, they can’t pass by it.
So, there’s a special Crocoblock offer for Bricks users featuring five plugins:

This combo makes room for limitless combinations, bringing websites to another level. You can create truly highly dynamic WordPress websites with very custom querying, listing templates, and components; create website structure with AI and tons of other unique features JetEngine offers; add bookings, appointments, AJAX filters, and search to boot.
But keep in mind that Bricks will not work with the Elementor plugin, so don’t try to install it on the Bricks theme, and, obviously, don’t try to use JetPlugins that are made for Elementor, such as JetElements and some others.
Bricks Builder FAQ
It’s a WordPress theme with a visual builder and a lot of dynamic features.
Because it’s fast, lightweight, and offers a lot of freedom and flexibility in building dynamic pages.
Yes. There are five key Crocoblock plugins (JetEngine, JetSmartFilters, JetSearch, JetBooking, and JetAppointment) that are seamlessly integrated with Bricks Builder.
Yes, you can use the Block Editor and also Crocoblock plugins for Gutenberg on the pages you build with it.
For some beginners, it can be quite good, but for many, there is a learning curve to it. For complete beginners, Elementor might be a better alternative.
Conclusion
In a word, I’m really impressed, especially considering that it’s a relatively new product in the market. Bricks Builder is intuitive and powerful. They have achieved a lot, and if they continue to develop at the same rate, this builder has a great future.
And yes, they already have integrations with Crocoblock, which makes this builder even more powerful for dealing with highly dynamic websites and even more flexible for professional users and developers who appreciate full control and flexibility.
There are a lot of features that definitely should be added, but the pace is good, and I’m sure this builder will gain even more fans in the near future.

