How to Build Grandparent/Grandchild Relations
Learn to build WordPress grandparent/grandchild hierarchical relations with the JetEngine plugin. Display related grandchild items on the Grandparent Single page using the Listing Grid.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg), or Bricks
- JetEngine plugin installed and activated
The JetEngine relations can connect post types, taxonomies, users, and Custom Content Types (CCT). You can not only connect two post types, for example; you can relate post type and taxonomy, CCT and users, etc.
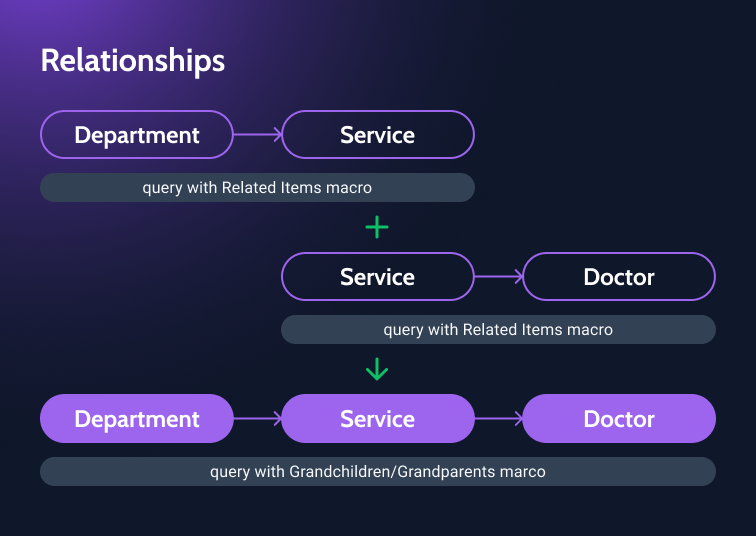
The grandparent/grandchild relations type allows the connection between two already existing relations to be set.

Also, you can display related grandchildren for a grandparent using macros.
How to Create the Grandparent/Grandchildren Relation
As an example, for the Medcenter website, we created three Custom Post Types: “Doctors,” “Services” and “Departments.” “Doctors” will be a child post type, “Services” — parent, and “Departments” — grandparent.
To create relations, follow the WordPress Dashboard > JetEngine > Relations directory and press the “Add New” button.
We recommend creating the first relation between the grandparent and parent (“Departments” to “Services,” in our case).
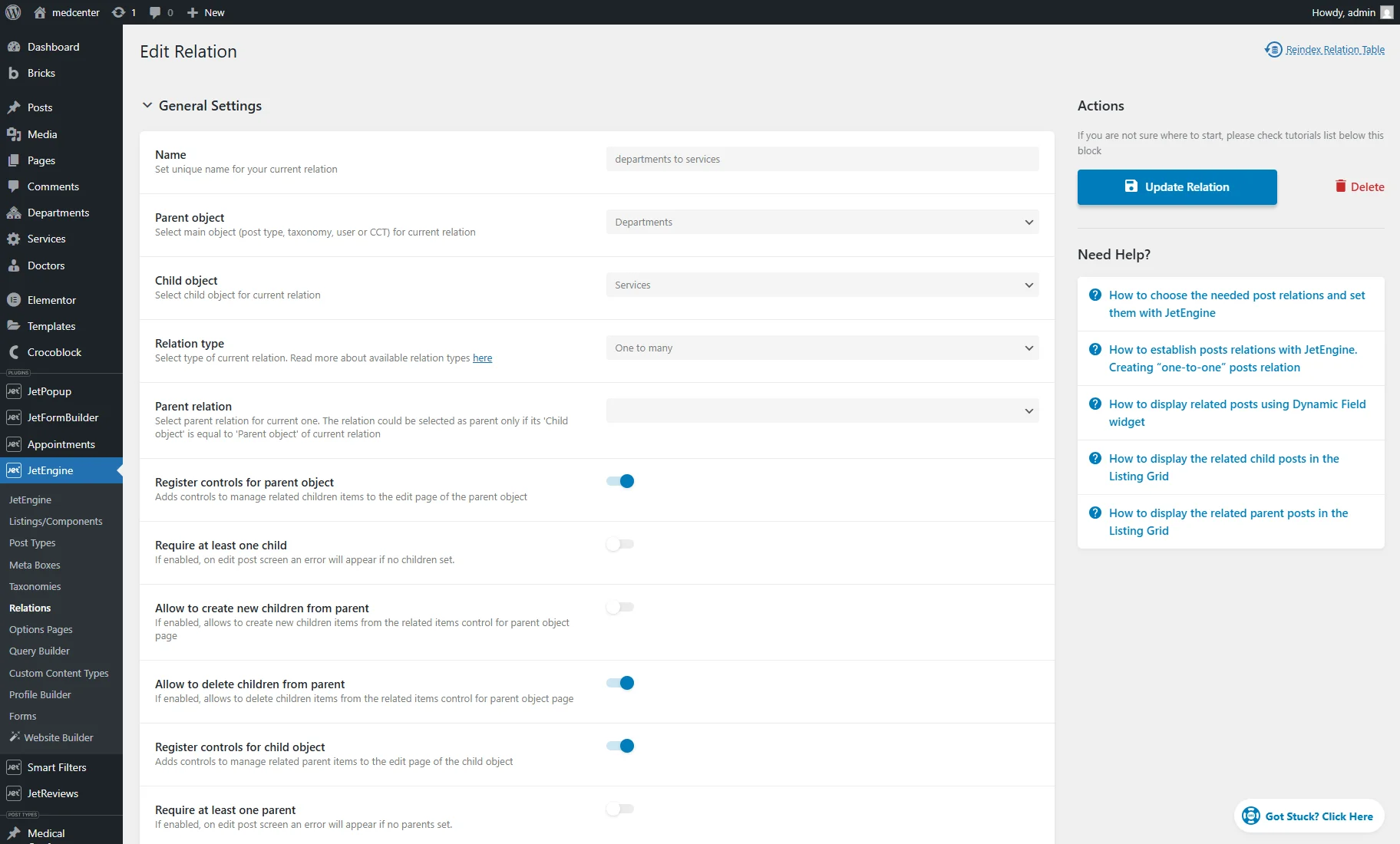
We enter the relation’s Name (“departments to services”) and set the Parent object (“Departments” CPT), Child object (“Services” CPT), and Relation type (“One to many”).
Since it’s the grandparent-parent relation, we don’t set the Parent relation.
To get detailed instructions on how to create the relation, proceed to the How to Create Relations Between Posts tutorial. Feel free to adjust other relation settings to fit your needs.
After customizing, press the “Add/Update Relation” button.
Afterward, return to the WordPress Dashboard > JetEngine > Relations tab and hit the “Add new” button to create a parent-to-child relation.
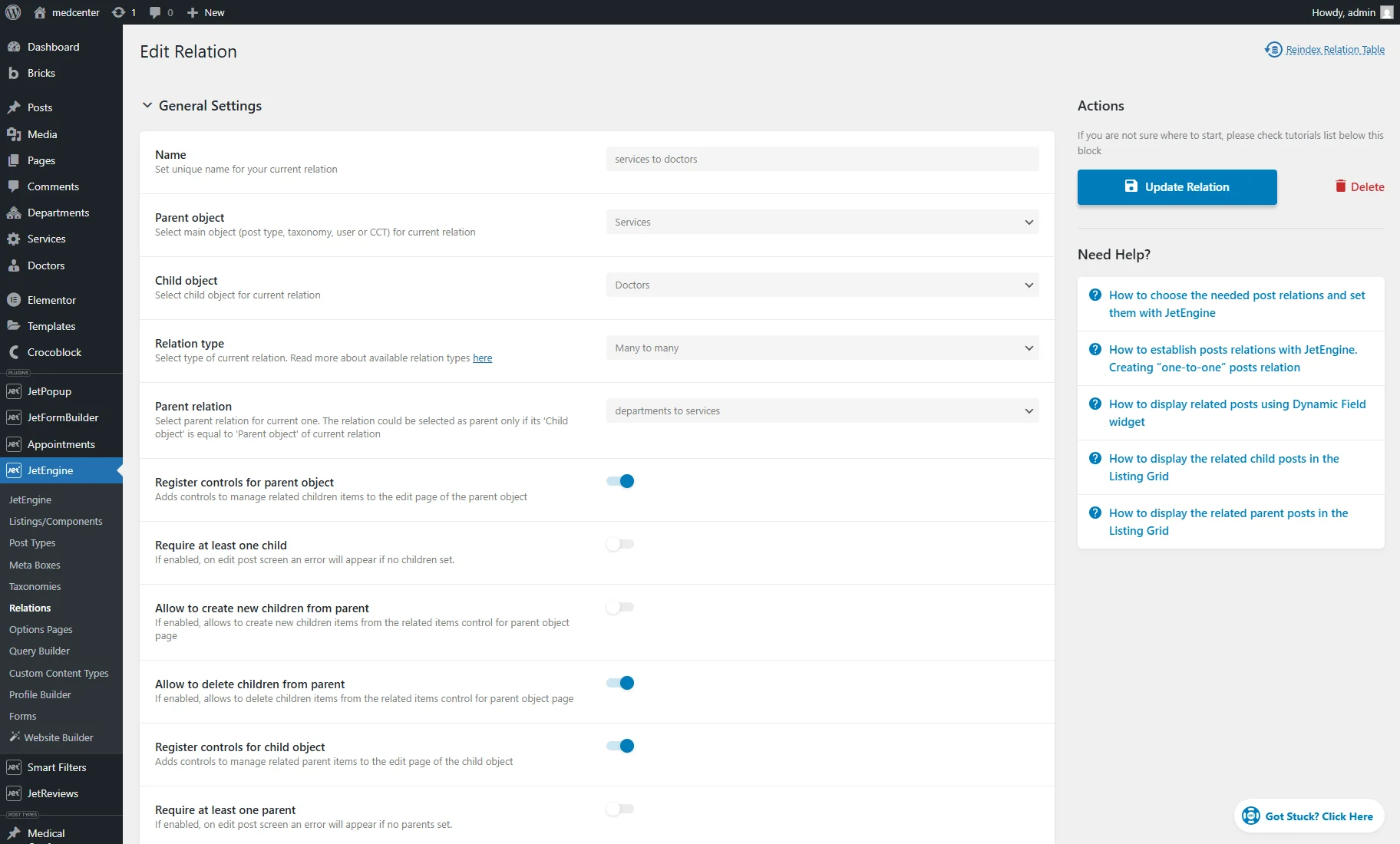
We enter the relation’s Name (“services to doctors”) and set the Parent object (“Services” CPT), Child object (“Doctors” CPT), and Relation type (“Many to many”).
As the Parent relation, we adjust the recently created grandparent-parent relation (“departments to services”).
Finish customizing the relation and press the “Add/Update Relation” button.
Now, you should assign children posts to parents (doctors to services) and parent posts to grandparents (services to departments). To learn how to achieve this, proceed to the Related Items Editing Overview.
How to Display the Grandparents/Grandchildren Relation Items with Macros in Query
Creating the Custom Query
In our case, we want to display grandchildren (doctors) on the Grandparent Single page (department). For that, we need to create a custom query for the Listing Grid.
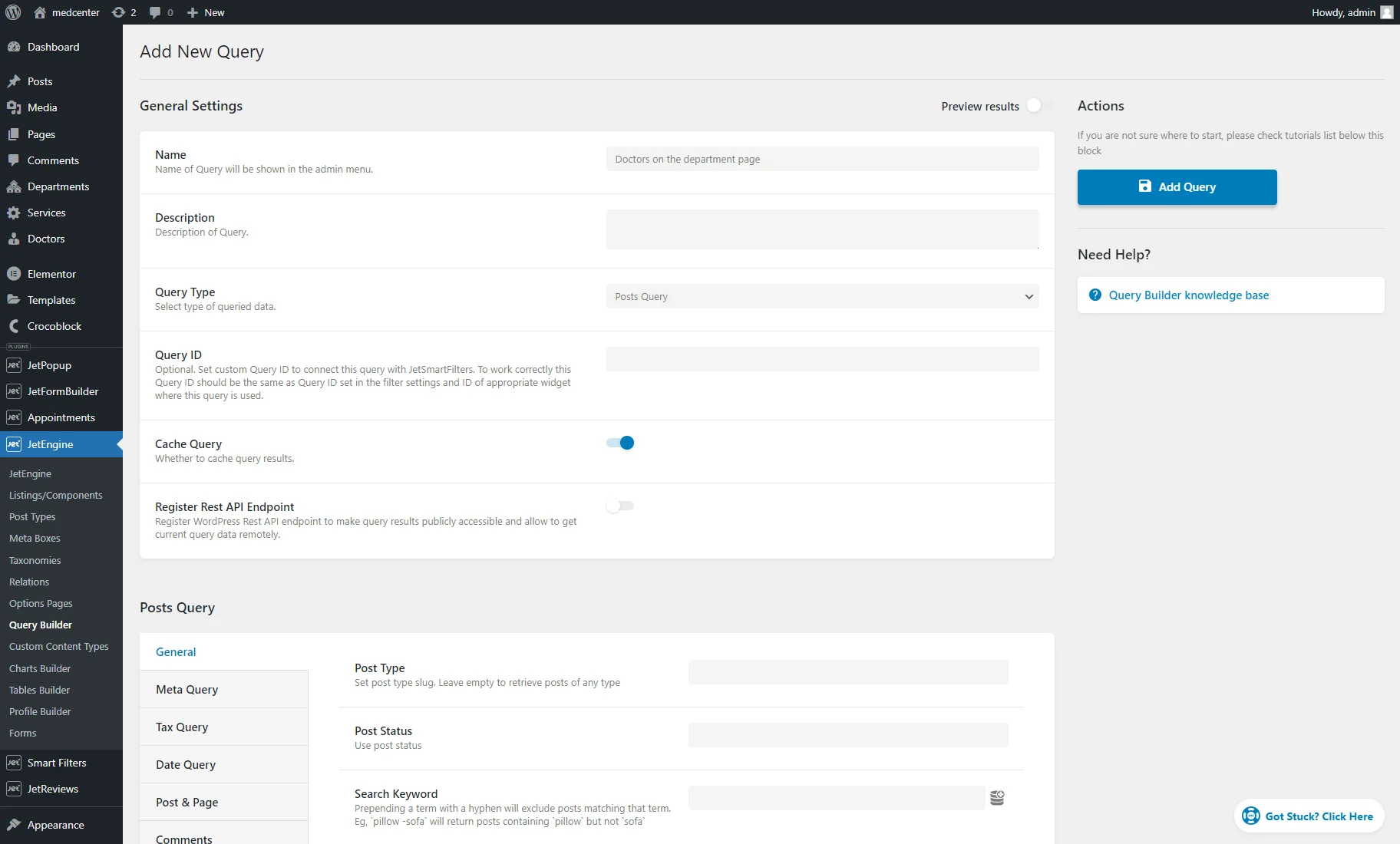
We go to WordPress Dashboard > JetEngine > Query Builder and hit the “Add New” button.
We enter the query Name (“Doctors on the department page”) and select the “Posts Query” Query Type since the grandchildren are the CPT (“Doctors”).
If you, for instance, connected posts (grandparent), taxonomy (parent), and users (children) and want to display grandchildren users on the Single Post grandparent page, you need to create the “Users Query.”
If you want to show grandparents on the Single grandchildren page, you should select the grandparent type for the query accordingly.
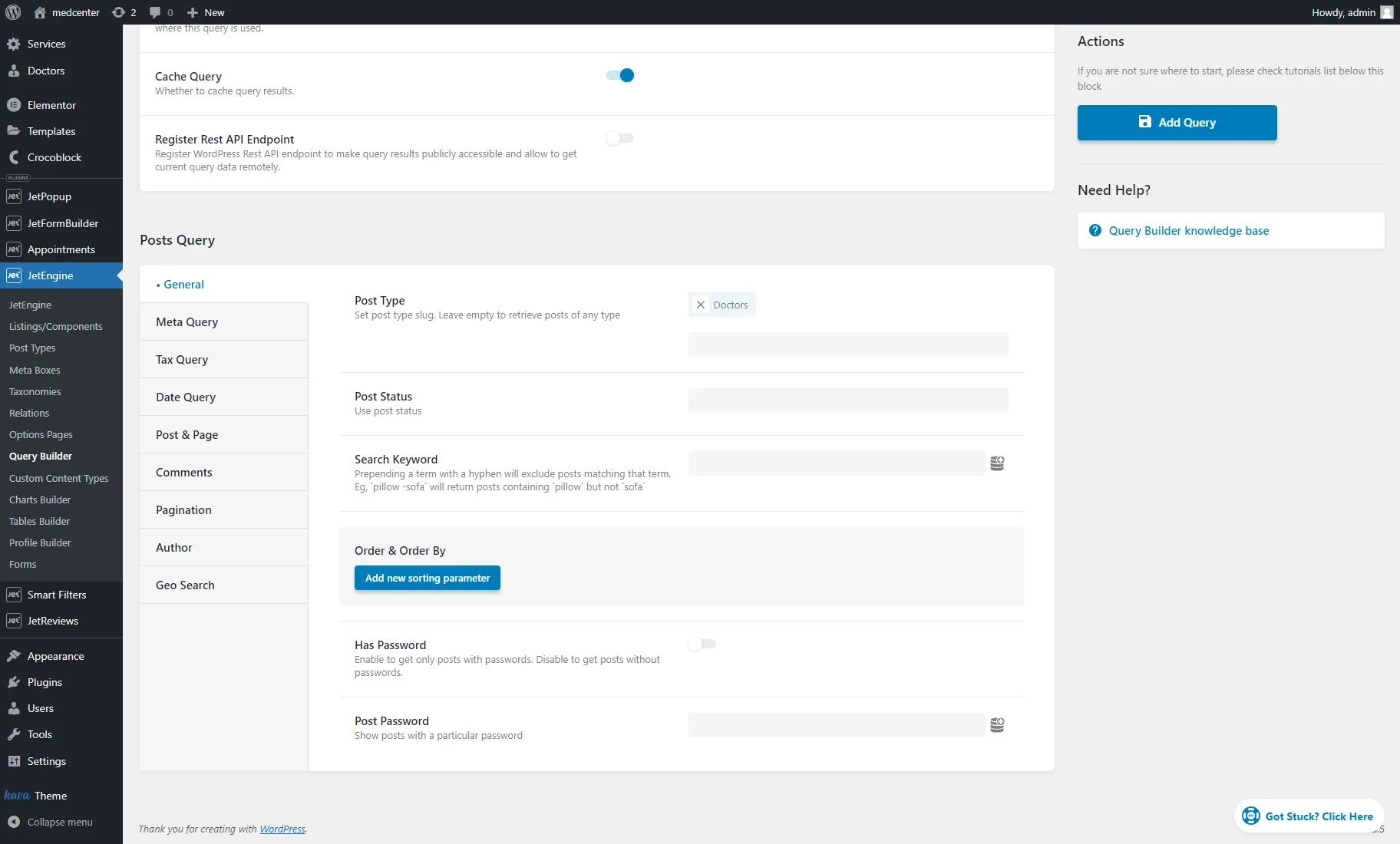
Then, we proceed to the Posts Query section, General settings tab, and specified the Post Type (“Doctors”).
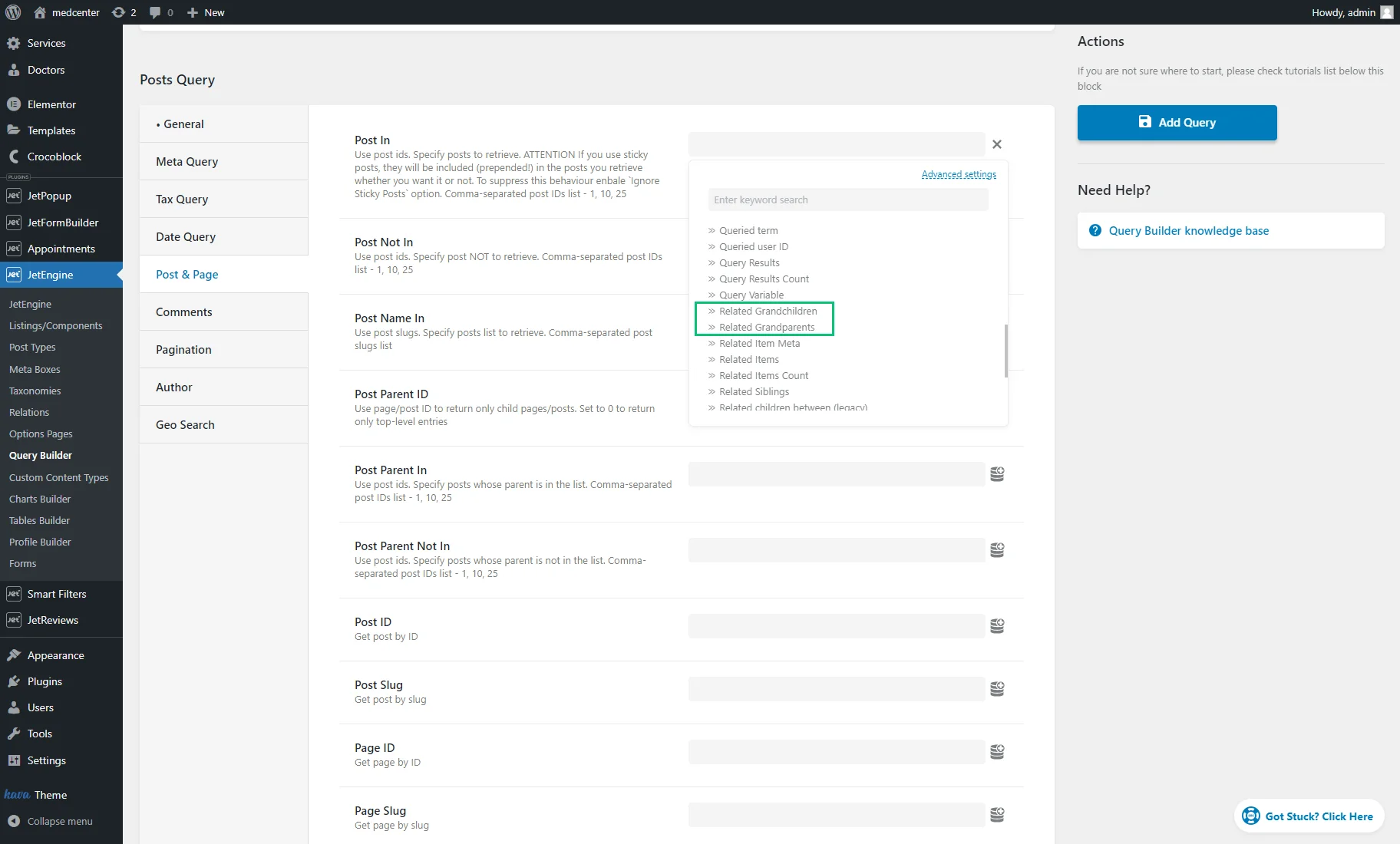
Next, we open the Post & Page tab and hit the “coin stack” icon near the Post In field. Since we want to retrieve grandchildren, we pick the “Related Grandchildren” macro. If you’re going to display the grandparents, you need to select the “Related Grandparents” macro accordingly.
Learn more from the Macros for WordPress Relations.
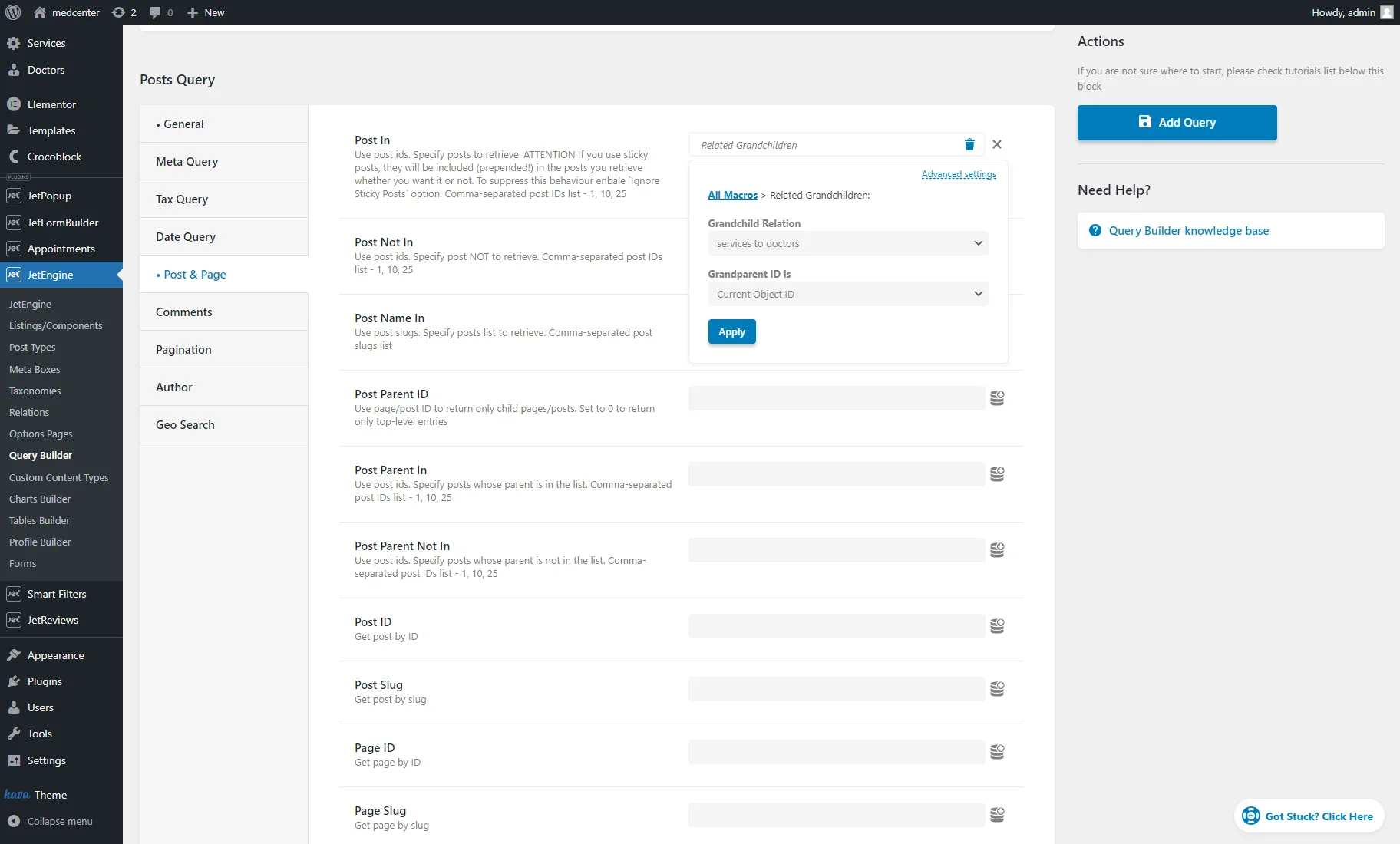
In the macro settings, we choose the needed Grandchild Relation (“services to doctors”). As we want to display the grandchildren on the “Department” Single page, we set the “Current Object ID” in the Grandparent ID is field. Then, we hit the “Apply” button.
After customizing the custom query, we press the “Add/Update Query” button.
With the JetEngine Macros Generator feature, you can also generate needed macros for the related items and use them where supported.
Displaying grandchildren on the Grandparent Single page
To learn how to create a Single Post page for the grandparent post type (“Departments” in our case), proceed to the How to Create Archive and Single Templates for Custom Post Type tutorial.
With the JetThemeCore plugin, you can create templates in the Elementor and WordPress block editor (Gutenberg).
To learn how to create a Single Post template with the Bricks builder, move to the Bricks Builder Single Post & Archive Basics Explained tutorial.
In our case, we opened the Single Post template in the Elementor editor.
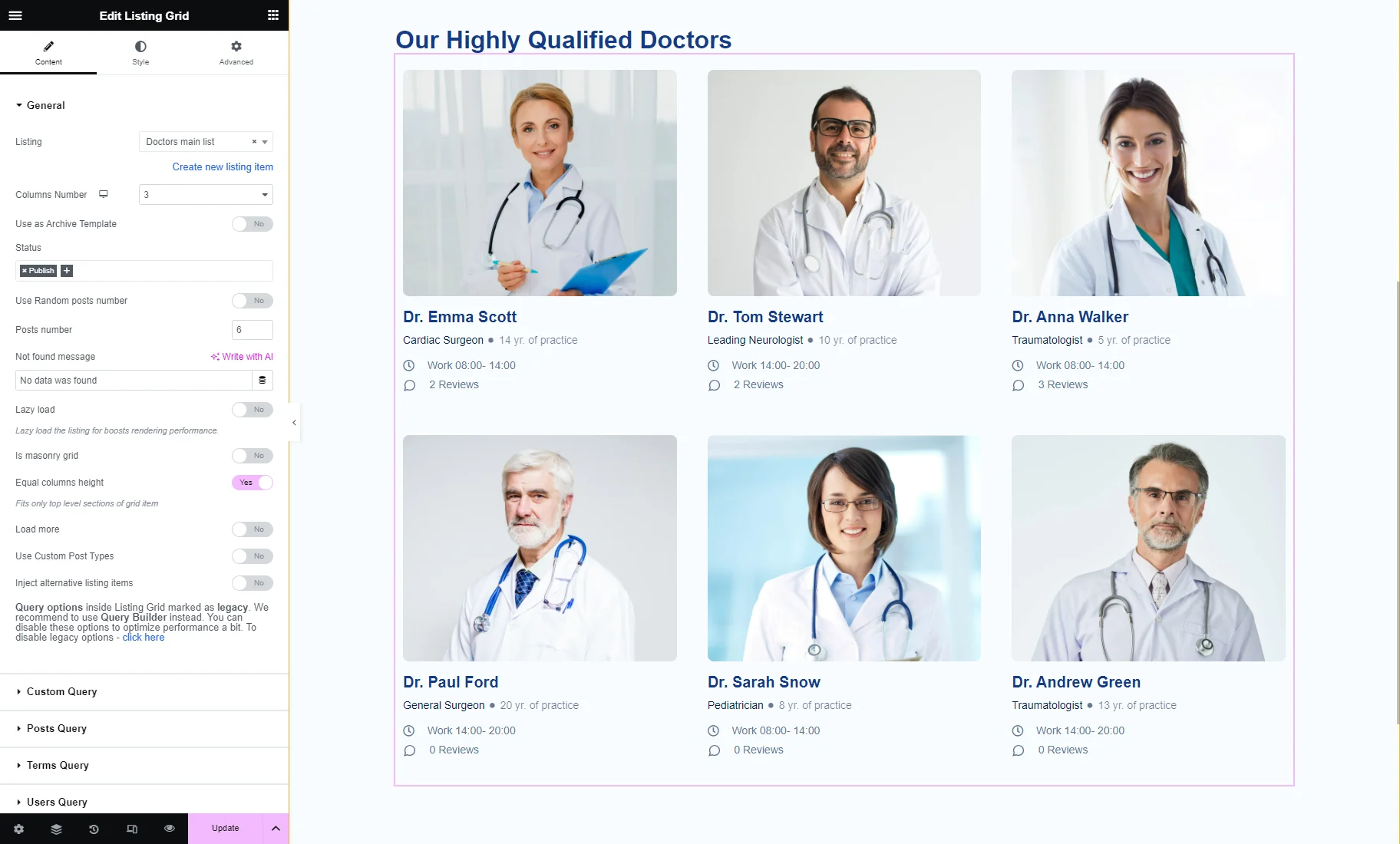
Drag-n-drop the Listing Grid widget, block, or element (depending on the builder you use) and select the Listing created for the grandchildren (for “Doctors” in our case).
Customize the Listing Grid according to your needs. For instance, we enabled the Equal columns height toggle.
Learn more about the Listing template in Elementor, Gutenberg, Bricks, and Timber/Twig.
Then, unroll the Custom Query tab, activate the Use Custom Query toggle, and select the recently created Custom Query with the “Related Grandchildren” macro.
The query settings will be applied right on the edited page.
Finish customizing the page and save the changes.
In the same way, you can display the related grandparent items on the Grandchildren Single page.
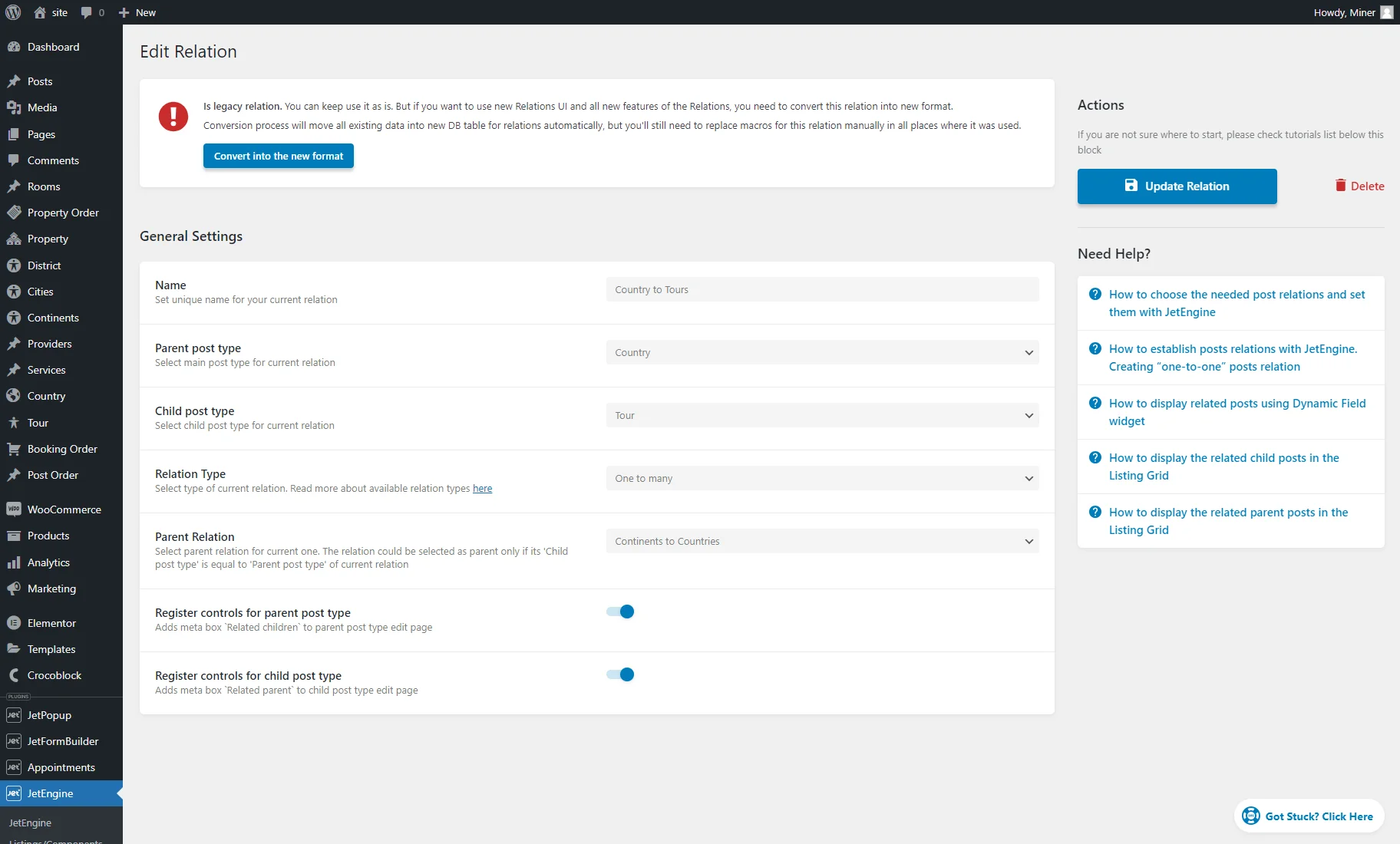
Legacy Grandparent/Grandchild Relation
Legacy relations can be created only between post types. To learn how to set up the Legacy grandparent/grandchild relations, watch this video tutorial.
To display posts with this type of hierarchical path, you should use the JetEngine Listing Grid widget or block. This widget helps you display a particular Listing and set the relation using macros.
If you decide not to update the relations and leave them legacy, you can use the following macros to display the grandchildren or grandparent posts in the Listing Grid widget or block:
%get_grandparent|post-type-slug%%get_grandchild|post-type-slug%For example, to display the grandparent posts, navigate to the grandchild Single Post (“Tour” in our case) in the Elementor or Block editor.
Place the Listing Grid widget or block here.
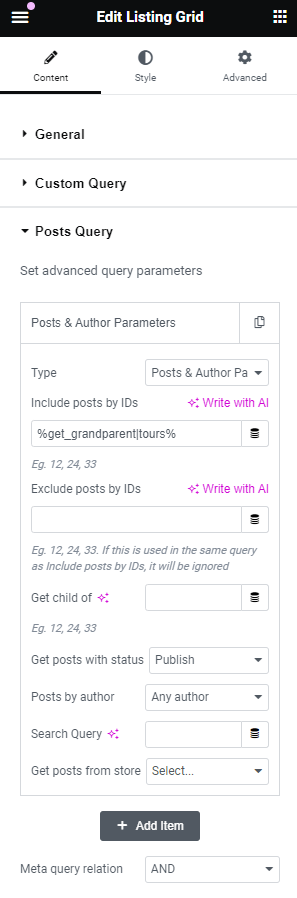
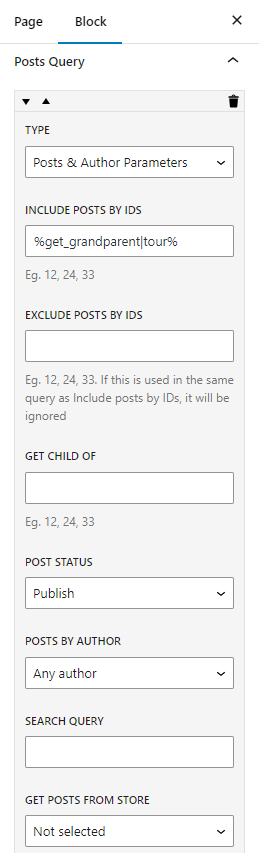
Go to the Post Query tab, click on the “Add Item” button, select the “Posts & Authors Parameters” Type, and enter the macro:
%get_grandparent|post-type-slug%where you should change the part “post-type-slug” to the CPT slug (e.g., “tour”) to showcase the data (continent) related to a certain “Tour.”
Also, it is possible to make it vice versa, display the Tour Listing with the Listing Grid in the Single Continent, and then we need to use such a macro:
%get_grandchild|post-type-slug%In the “post-type-slug” part, you need to enter the slug of the grandparent post. In our case, it would be “continent.”
As we mentioned above, you can set a macro in the Elementor editor.

The same settings are available in Gutenberg.

That’s all. Now you know how to create and display the legacy and refactoring Grandparent/Grandchild relations with the JetEngine plugin on your WordPress website.