What a special post we have prepared for you today…
As you know, we launched a contest to celebrate Crocoblock’s Birthday and asked our community members to reminisce and share their first-step stories, marking the beginning of their everlasting commitment to JetPlugins and all things Crocoblock. 😉
First, let us thank you all for contributing to the birthday craze! We appreciate every submitted story and are beyond proud to see your latest projects. 👏
Second, let us remind you that the best three stories get incredible prizes – all the more reason to compete:
🥇 Lovely dinner with the Crocoblock team at WordCamp EU, Torino
🥈 Crocoblock Lifetime deal (or paid license for any other WordPress product you choose)
🥉 Exclusive Crocoblock Merch box
Now, we are pleased to spread the word and showcase these journeys, giving the contestants so well-deserved praise. Enjoy the stories and make a mental note of your favorite ones; there will be voting!
PLEASE NOTE
The voting in the Crocoblock community has come to a close. The three winners based on the obtained votes are Abdulrahman Abojmei, Robin Dala, and Abdul Muqsit. Sincerest congrats!
Table of Contents
- Andres from Bangluxor Agency
- Sang Moon Han from Webfit
- Nick Beuzekamp from Bonaire
- Julian Gomez Acevedo
- Stefano Lodola from Think in Italian
- Juan Rojo from Juan Rojo Design
- Robin Dala
- Abdul Muqsit from SoftEmblems
- Abdullah Al Afique
- Daniela Arias
- Juan Carlos Rodríguez from Tu Marketing
- Sebastian Frankenberger from 3P DACH
- Madureira Fabien
- Paul Koch from Studio Koch
- Martin Akeret from Thermfox GmbH, Switzerland
- Dirk Baumgartl
- Abdulrahman Abojmei
- Mahdi Hasan from Codewriterbd
- Đặng Trần Tài from URAH Network
- Max Matsinger
- Long Story Short
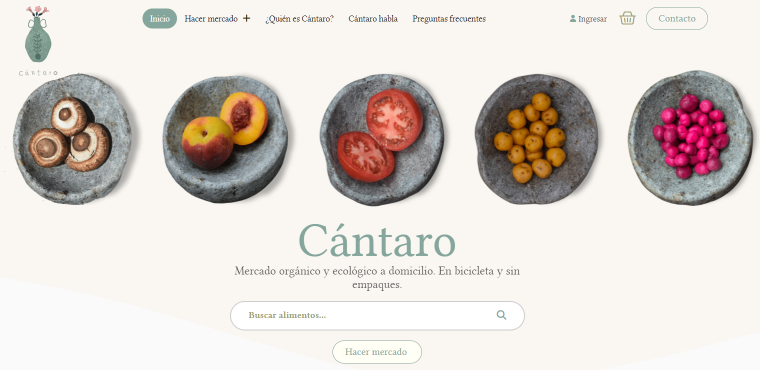
#1 Andres from Bangluxor Agency
At first, it was a bit difficult; however, I think I discovered the most powerful tool that exists for WordPress. Crocoblock helps me build advanced websites, such as my projects.
Links to projects created with JetPlugins:
- International Supply
- Pizza Hut – Aruba
- Munn Viajes
- Teatro Leonardus
- Regeneracion en Accion
- The House Forus
- Airsens
- Mercado Cantaro

#2 Sang Moon Han from Webfit
I was so excited when I saw Crocoblock.
Actually, I’ve only recently come across WordPress. However, by chance, I discovered how optimized WordPress was for creating dynamic websites using ACF or Toolset, and from then on, I started having fun creating sites.
From then on, I wanted to do better, so I searched for WordPress tutorials and watched related videos. I learned that YouTubers were using Crocoblock, and from then on, I became interested.
By using JetEngine, it is possible to create a site that organizes content the way customers want.
Especially in the case of my clients, I take care of everything from A to Z, even if they just say a bit, so they are really grateful for that.
I also find a lot of rewards and fun while creating the website.
It was great to easily create the site the customer wanted by exchanging data, linking forms to exchange data, and setting up queries that show various ways to display data.
Links to projects created with JetPlugins:
Something else to add:
Personally, I wish Crocoblock were a little lighter.
Although Crocoblock clearly has a variety of features, such as form builder/query builder/custom post type, taxonomy, and user fields, I feel it is a bit heavy.
I think it’s the best as long as it’s that level of security.
I am very satisfied with the rest. Thanks to you, it was nice to grow and learn a lot while working on a fun project.
#3 Nick Beuzekamp from Bonaire
I think I learned about Crocoblock about two years ago. Most of all, with JetEngine, I loved the ability to reuse database values to create a dynamic website. Crocoblock made this possible. Later, I enrolled in other features, like booking, forms, and so on.
My customers aren’t web designers, but they have content (and images). For them, I build a template so they can easily post their content on the website. With the dynamic functions, I use the listing to generate the menu with this content. Easy peasy.
Links to projects created with JetPlugins:
#4 Julian Gomez Acevedo
I was blown away by having all the functionalities I was looking for in one plugin. With continuous improvement, I can always add new features to my projects and create new types of sites.
Links to projects created with JetPlugins:

#5 Stefano Lodola from Think in Italian
In 2020, I turned my downloadable language course into a web app on my WordPress site. I needed a solution to display, search, and filter hundreds of lessons.
In the beginning, the lessons were custom post types. Then, I adopted custom content types.
My focus was on the JetEngine plugin. It looked powerful and easy to use.
There were alternatives that did more or less the same specific thing I had in mind at the beginning, but now that I know what JetEngine can do, I can say that it’s way more comprehensive. I’m glad I chose it.
My web app still runs on WordPress, but it relies less on plugins. In fact, JetEngine is one of a handful of plugins that I keep active on the app page. I reverse-engineered the AJAX requests made by JetEngine to get the exact UI and behavior I need for my app. The public pages and posts also benefit from JetEngine’s listing grids and JetSmartFilter’s filters. Redis object cache stores the query results with great performance.
Links to projects created with JetPlugins:
Something else to add:
I wish you had added the custom query switcher filter when I built the first version of my web app (I had to create multiple listing grids instead).
Oh, right, support is always ready to help!
#6 Juan Rojo from Juan Rojo Design
I first heard of Crocoblock from Rino at LivingWithPixels. At the time, I was working on a project for a client that required custom post types and filtering. Given that I work with Elementor, Crocoblock’s JetEngine and JetSmartFilters seemed like the perfect fit.
I have now built two sites using the same plugins (JetEngine & JetSmartFilters). The first project required creating custom post types for personal profiles and being able to filter those profiles based on awards they have won, the year they won those awards, and their location in the country (Canada).
The second project was for a manufacturing company that needed to create an online catalog for its cost-effective solutions for cable network upgrades. I used Crocoblock JetSmartFilters to filter out products (a custom layout built in Elementor) based on the type of upgrade, brand, and other types of solutions.
Links to projects created with JetPlugins:
Something else to add:
Crocoblock JetEngine is the first plugin I install after Elementor and Elementor Pro whenever I need to create custom post types. The interface is very intuitive, and it integrates seamlessly with Elementor.
#7 Robin Dala
I discovered Crocoblock last year when I was looking for alternative options for custom posts. Most people suggest ACF or a free custom post plugin in WordPress, but there was one project where I couldn’t do some things the client asked me to do, and ACF is limited.
While Crocoblock JetEngine has many options and functions, I chose it and am using it for all of my projects.
My first project with Crocoblock is with this hotel group.
I have been assigned to create a website for Birch Hotel Group (this is a multiple website). This is the main website, and sub-websites are the motels (example), and a lot more can be found at the footer of the BHG site.
The client asked for a site that could easily add accommodation, restaurants, and places, and I did all of that using JetEngine’s custom post type. As for sub-motels, the helpful function is Dynamic Visibility, where the client can tick/check the amenities of the hotel. That helped me show/hide perk icons.
Also, the JetEngine site option is the fastest way to update contact data.
Links to projects created with JetPlugins:
#8 Abdul Muqsit from SoftEmblems
A few years ago, our lead generation process at the college was quite manual, relying heavily on Excel sheets. However, things changed when I started exploring Crocoblock, particularly the Custom Content Types (CCT) feature.
By utilizing CCT, I was able to automate the lead generation process and reporting significantly. I integrated webhooks and email notifications, which allowed me to inform stakeholders directly and promptly. This not only saved us a lot of time but also improved the efficiency and accuracy of our lead-generation efforts.
In the past, I often found myself dealing with complex projects that required the installation of multiple plugins to achieve various functionalities. However, since I started using Crocoblock, particularly JetEngine, it has revolutionized the way I approach these projects.
JetEngine has been instrumental in streamlining many aspects of my work. It has simplified the management of Custom Post Types (CPT) and Custom Content Types (CCT), as well as the creation of forms and integration with REST APIs. Additionally, features like Profile Builder and Dynamic Visibility have become much easier to implement and manage.
One of the most significant benefits of using JetEngine is the productivity.
Links to projects created with JetPlugins:

Something else to add:
In addition to the website mentioned earlier, I have built several intranet portals for various companies, although I can’t share specific details. Some of these projects, like the Ticketing System, are showcased on YouTube.
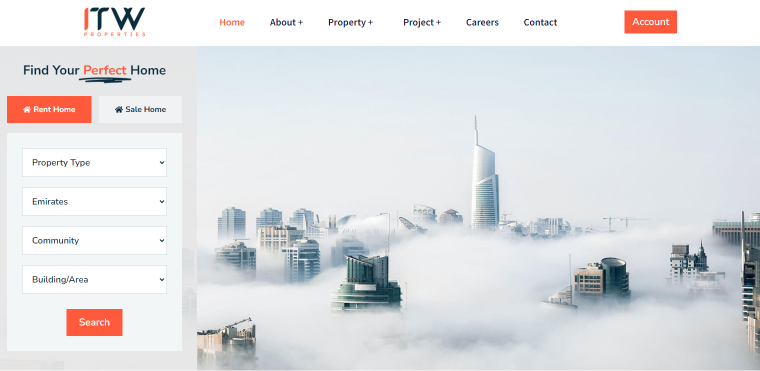
Currently, I am focused on developing a comprehensive CRM for the real estate industry. My goal is to include all the essential features required by real estate professionals in the UAE market. Once completed, I plan to offer this CRM as a product to serve the needs of real estate businesses in the region.
#9 Abdullah Al Afique
While working with Elementor, I often reused layouts and sought a more efficient solution. The WordPress template market was vast, but none met my minimalistic needs. I created wireframe templates to simplify my own projects.
Inspired, I launched Skelementor.com to share these templates. Sending files manually was impractical, so I explored no-code solutions. I found Crocoblock, a WordPress plugin suite compatible with Elementor, which enabled me to develop my MVP efficiently.
Crocoblock plugin suite was ideal for implementing almost every feature I needed. Using JetEngine, I created an MVP with a single-click template copy feature for Elementor.
We incorporated more plugins, such as JetEngine, JetSmartFilters, JetBlocks, JetPopup, JetFormBuilder, and JetTabs. JetEngine set up a custom post type and a template directory, while JetSmartFilters enabled filtering. JetPopup and JetTabs allowed live previews, and JetFormBuilder created an onboarding form.
Links to projects created with JetPlugins:
Something else to add:
All the Crocoblock plugins played a significant role in constructing our tool without coding. I believe they saved us hundreds of development hours, allowing us to focus on other project areas. I’m incredibly grateful for how everything turned out with Crocoblock plugins.
#10 Daniela Arias
I learned about Croco plugins through Rino (he posted a video in 2020 titled “Why and When You Will Need Crocoblock”), and I became fascinated. Then, I did my own research and discovered their potential.
Getting one suite for most of your needs makes faster support, installation (using wizard plugin), and the learning curve. I also found a lot of video tutorials, and the entire suite is well-documented. For agency work, you can have most of the clients’ needs covered in one inclusive plan instead of being bought here and there by different companies. What I loved the most was when I started using JetThemeCore to avoid buying Elementor Pro, so the costs for my business’s first stage were friendly.
Links to projects created with JetPlugins:
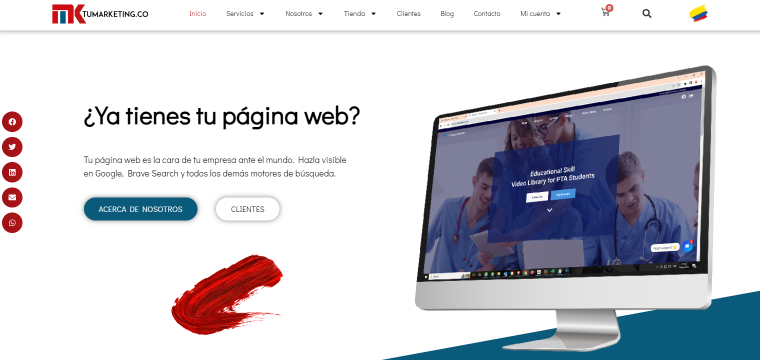
#11 Juan Carlos Rodríguez from Tu Marketing
I decided to work with Crocoblock on March 21, 2019, when the company was called ZEMEZ, I believe. When I discovered you guys, I fell in love with what you were doing. You created a huge and powerful plugin ecosystem focused on Elementor, and you’ve always had beautiful women as teachers on your platforms, too, jaja.
The thing is that since 2019, I’ve been a Crocoblock fan, and I regret not buying the lifetime license when it was very cheap at the time. Even though, I hope you can give me the great discount you talked about in your email so that I can become a lifetime subscriber. 🙂
Crocoblock is essential for all my projects. I always use Elementor for design and Crocoblock for functionality, as JetEngine is the strongest and fundamental asset in that area.
Links to projects created with JetPlugins:

- Tu Marketing
- Valky Estudios
- Atlanta Deportes
- 2EVS
- PT Skill Builder
- ADE Architectural
- Triathlon Deportes
- JW Trainers
Something else to add:
Keep doing what you’ve been doing since the beginning, and send my best regards to Julliet and all our teachers. Crocoblock rocks!
#12 Sebastian Frankenberger from 3P DACH
Two years ago, we planned a conference. We wanted to create a website similar to major planning tools like Hopin but didn’t have the money. During our research for calendar tools, we came across CPT with Crocoblock. Brilliant!!!
Thanks to the dynamic elements of JetEngine, we were able to create various CPTs for appointments, resources, etc. Everything was combined with different visibility settings and WooCommerce Membership. With the fast support, we were able to create a conference and platform even as beginners.
Links to projects created with JetPlugins:
#13 Madureira Fabien
I tried Crocoblock around a year ago. I was searching for a solution that could do almost everything so I could almost always use the same plugins and processes for all my clients. I was beginning in web design; I had only one year of experience and maybe four or five sites.
It literally changed my life. In the beginning, I was spamming the chat to ask for help using the functionalities.
But I instantly knew that it would be my lifetime suite for web solutions!
Thanks for all. You’re incredible!
It helps because I’m not forced anymore to search for plugins to create functionality. I always accept everything because I know Crocoblock can do it. Sometimes, a bit of custom code, and it’s done! My clients are super happy because I can create super designs, custom things, etc. And I’m the all-inclusive, which has been very worth it!
Links to projects created with JetPlugins:

Something else to add:
Thank you again. You increased my love of web design, and you continue to do it every time. I have to use your suite or discover new functionality.
If I were rich, I would just donate so much to make you exist forever!
#14 Paul Koch from Studio Koch
I discovered Crocoblock in 2021 when I was looking for tools to work well with custom fields. By then, I was incredibly impressed with JetEngine—so much so that I didn’t even explore the other plugins until a year later.
Their full suite of plugins and the incredible JetFormBuilder are a definite must-have, and I use them in every project.
It helps me to make new but similar websites much quicker because the process is the same. I can be more competitive in pricing and offer a much higher level of quality than my competitors.
Links to projects created with JetPlugins:
Something else to add:
With the amazing JetThemeCore and other sets of Crocoblock plugins, I actually don’t need Elementor Pro anymore. Another bonus. 🙂
#15 Martin Akeret from Thermfox GmbH, Switzerland
I really got to know Crocoblock in 2021, when I built my first websites entirely with Elementor and was looking for solutions for dynamic content on YouTube. The first time I clicked on their website, I immediately got a fresh and professional impression of Crocoblock.
Crocoblock helped me a lot to realize a webshop project because, as a typographer/graphic artist/web designer (without much code knowledge), I wanted to technically prepare the company website of Thermfox.ch. Creating dynamic content for individual products, single and archive templates, various filters, taxonomies, listings, meta boxes, etc. This was new territory for me, but now it is relatively easy to do with JetWooBuilder. Whenever things got a little more complex, the support team gave me a more detailed answer with specific assistance within a maximum of two days, which I really appreciated. I was also able to win Crocoblock for custom wishes (order-related).
Links to projects created with JetPlugins:
- Thermfox
- More projects TBA.
Something else to add:
I’m happy to continue receiving features and plugins from Crocoblock that you wouldn’t otherwise be able to implement yourself if you’re not a web developer/programmer. Keep up the good work, and best regards to the team!
#16 Dirk Baumgartl
In 2020, I started switching from WPBakery Page Builder to Elementor for my customer projects. Since the functions of Elementor Pro were not sufficient for me at that time, I started looking for plugins. That’s how I came across Crocoblock in 2021 and was impressed by the range of functions.
Since then, I’ve been using Crocoblock for almost every one of my customer websites.
Even though Elementor Pro has added a few things in the meantime, such as the loop/listing function, I find the setting options in the Crocoblock widget much better.
JetEngine is especially helpful when it comes to special challenges or filtering data! I particularly like the “Dynamic Visibility Options”! It’s relatively easy to implement without any programming knowledge. I’m much more relaxed with new customers because I can implement almost anything with Crocoblock and tell the customer: Yes, we can do that! Even though I’m not a programmer, but a designer. 🙂
It makes my work much easier and saves me from having to integrate various other plugins.
Links to projects created with JetPlugins:
#17 Abdulrahman Abojmei
I first explored Crocoblock three years ago while searching for a form plugin to build a custom application form with Elementor. I was amazed by the extensive functionalities available in a free plugin. As I delved deeper into Crocoblock, I discovered an array of outstanding plugins that made building websites and portals incredibly easy, even without coding knowledge. It was hard to believe that someone without coding expertise could create such a professional website with so many features. Crocoblock made it easy.
I began by watching tutorials and learning more about how the amazing JetEngine plugin works. From there, I started accepting custom projects to be #builtwithcrocoblock. Crocoblock plugins have significantly improved my workflow and client projects. They enabled me to create a program listing with a student dashboard, and, using the pro features of JetFormBuilder, I went even further to build an application portal integrated with Salesforce through API features. Additionally, the Facebook Crocoblock community has been incredibly helpful, acting like a large, supportive team that assists in achieving project goals.
Links to projects created with JetPlugins:
#18 Mahdi Hasan from Codewriterbd
When I explored Crocoblock in August 2023, it was an amazing experience. The platform’s extensive suite of tools and plugins, especially its seamless integration with Elementor, stood out immediately. The user-friendly interface and powerful features like JetEngine for dynamic content creation and JetElements for additional widgets made website building efficient and enjoyable. Overall, Crocoblock left a strong impression as a comprehensive and versatile solution for enhancing WordPress websites.
I work with a combination of Crocoblock and Elementor, which has significantly improved my workflow and the quality of my client’s projects. Crocoblock’s versatile tools make creating dynamic websites much easier and more efficient. Recently, I used Crocoblock to develop an appointment service for a doctor’s website. The integration of features like JetEngine for dynamic content and JetBooking for scheduling appointments streamlined the development process. My client was extremely happy with the result, praising the functionality and user-friendly interface. This experience highlighted how Crocoblock can elevate project outcomes and client satisfaction.
Links to projects created with JetPlugins:
Something else to add:
A huge thank you to the incredible team at Crocoblock for crafting such an exceptional plugin. Your innovation has transformed the way we develop websites, making our work more efficient and impactful. Here’s to your continued success and the countless amazing websites yet to come!
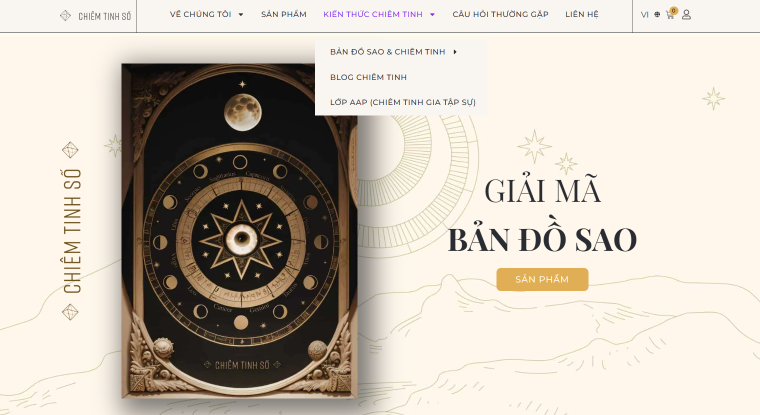
#19 Đặng Trần Tài from URAH Network
I first encountered Crocoblock in early 2020 when I was seeking more comprehensive solutions beyond Elementor for building websites that required more advanced widgets, advanced carousels, or deeper customization with WooCommerce. That’s when I discovered Crocoblock – JetPlugins, a suite of solutions that met most of our needs when building websites for clients. The detailed support videos on YouTube were incredibly helpful, guiding me through each step with clear and visual examples.
While it’s not difficult to find similar features in other products, the challenge lies in having all the solutions in one place, seamlessly integrated and comprehensive.
My most frequently used products include JetWooBuilder, which provides a seamless approach to crafting eCommerce pages for clients and allows me to make in-depth modifications to checkout and payment processes. Additionally, the JetSmartFilters plugin facilitates effortless product filtering. Finally, JetEngine, with its CPT system, listing grid, and query builder, serves as a true game-changer, forming the bedrock for building dynamic websites across diverse industries and fields.
Links to projects created with JetPlugins:

- Tai Dang
- Chiem Tinh So
- Lan Anh
- Quang Hau Ceramic
- URAH Network
- Tuva.Work
- Genderation Vietnam
- Nha Nhieu Cot
- NIC
- CMC Tiles
- BHS Group
- TDM Group
- BTM Aerospace
Something else to add:
The Crocoblock support team is another shining star. I genuinely want to express my gratitude to the Crocoblock support team for their invaluable assistance in resolving numerous issues. A special thanks to specialists Julia Kiselyova, Mariia Oleksiienko, Irene Shyian, Helen Lannik, and many others for their unwavering support. Thank you to all of you.
#20 Max Matsinger
During my studies, I started designing and building websites, learning through YouTube and watching hundreds of videos. I guess a lot of other self-taught web developers can relate. 🙂 I used to watch videos explaining how to build more complex websites with custom listings, posts, and platform functionalities. That’s how I discovered Crocoblock. After seeing what’s possible with it without needing too much complex code, I just bought it straight away!
It was and still feels really cool to build more complex functionalities for clients without being a hardcore programmer.
I’ve been freelancing for two years while I’m studying. I’m taking on more challenging projects and websites to build, and that’s where Crocoblock is really adding value for me now. I use custom post types in almost every project. My latest builds include a custom event agenda, a custom webshop for party bus tickets with conditional logic, and a vacancy website with custom-made vacancies.
I love to build with Crocoblock! My knowledge of building with Crocoblock really sets me apart from other freelancers who are way more experienced and older. They just can’t build the things I build right now with JetEngine. It’s a nice confidence boost for a 25-year-old just starting out.
Links to projects created with JetPlugins:
Something else to add:
The “library-of-max” project that I added is a recent personal project. It’s my own personal library with personal development resources!
Right now, it’s fairly simple, but I already used JetEngine and custom post types to make the first version.
When more posts are added to the feature, I’m probably using Crocoblock plugins for filtering, personal profiles, liking and saving posts, etc.
But that’s for the future!
I hope you guys like the website!
Long Story Short
Now, we want you, dear reader, to pick your fave and vote for their story in the Crocoblock community. May the best story win!
👉👉👉VOTING WAS HERE👈👈👈

