We are proud to introduce the arrival of our brand-new plugin, the JetProductTables plugin. This tool takes everything great about the WooCommerce engine in strong functionality and simply wraps it into a simplified interface that anyone can use, even those without extensive technical knowledge.
Table of Contents
The main motivation for the plugin was to make displaying WooCommerce product lists in a table format easier and more accessible. We knew WooCommerce already provided many fantastic features, but sometimes, creating custom product tables was not the easiest thing for non-developers. We first launched JetWooBuilder to display and style WooCommerce products. Now, with JetProductTables, you can show products in tables, making it easier to customize and manage them.
The JetProductTables plugin lets you easily manage table content, adjust columns, add filters, manage styles, and use shortcodes or blocks for flexible placement.
Key Functionalities of JetProductTables Plugin
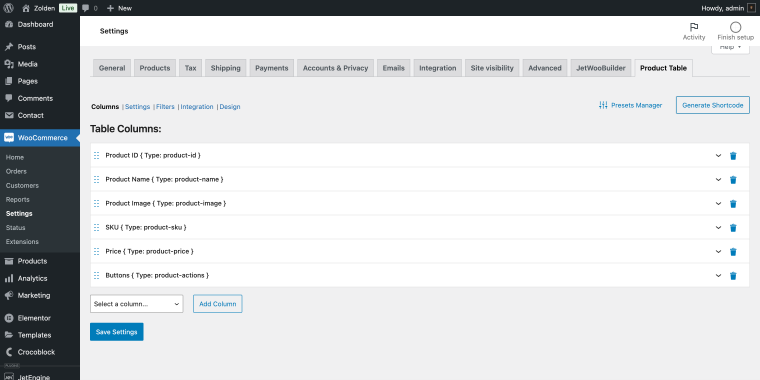
Columns

On the Columns tab, you can add, remove, and reorder columns to create the ideal layout for your product data. You can display essential information like product name, price, SKU, stock status, reviews, and more, all arranged to suit your needs.
You can add action buttons like “Add to Cart” or “View Details” directly within the table:
- the “Add to Cart” button will lead a user to the cart;
- the “View Details” button will lead a user to an individual product page.
This reduces the number of clicks required for customers to make a purchase, leading to a faster and more convenient shopping process.
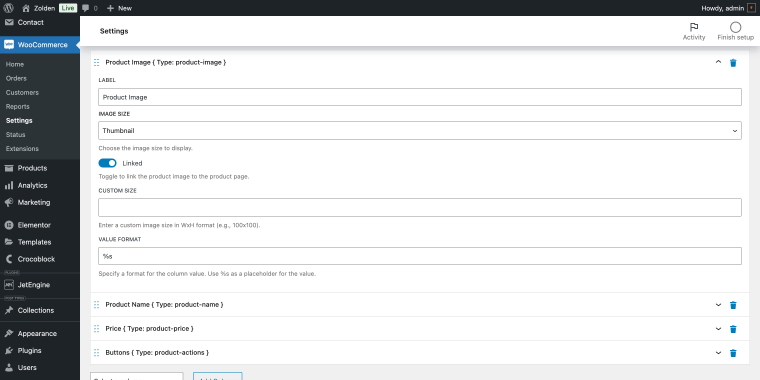
Column content

You can easily customize which products and details are displayed in the table. This includes options for selecting specific product categories, attributes, or individual items, giving you full control over what is showcased. To customize this, you need to go to the Shortcode Generator.
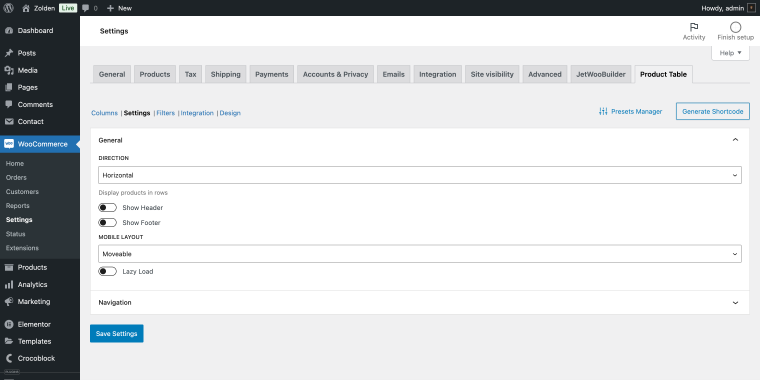
Settings

Within the Settings tab, you can adjust the direction of your table to either “Horizontal” or “Vertical”, add/remove the table header/footer and make some minor alterations to the mobile version.
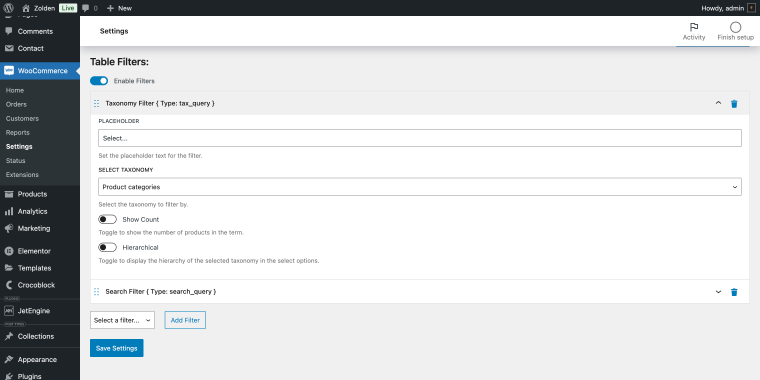
Filters

In the Filters tab, you can add filters based on taxonomies, attributes, or custom searches to help customers find products quickly. This feature allows you to add multiple filter types, including taxonomy filters, attribute filters, and a search box, enabling customers to narrow down their options easily.
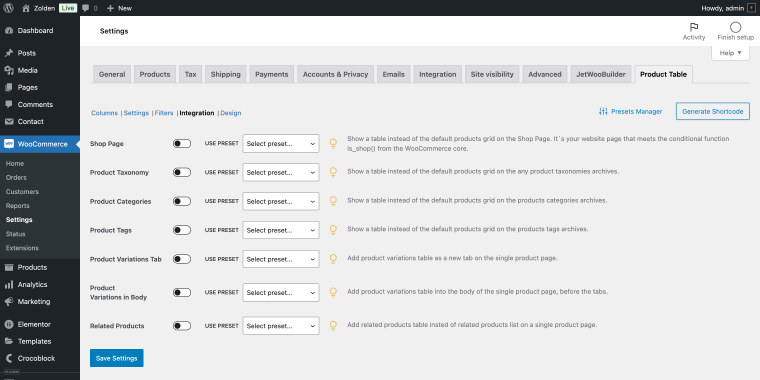
Integrations

In the Integrations tab, users can configure where they want to add their custom product tables across standard WooCommerce locations. The plugin provides a list of available locations, and users can simply toggle the locations they want to activate.
Each location can also have a unique preset applied, allowing the table settings to be tailored to different contexts. If no preset is selected, the table will follow the global settings; otherwise, it will use the specific preset settings.
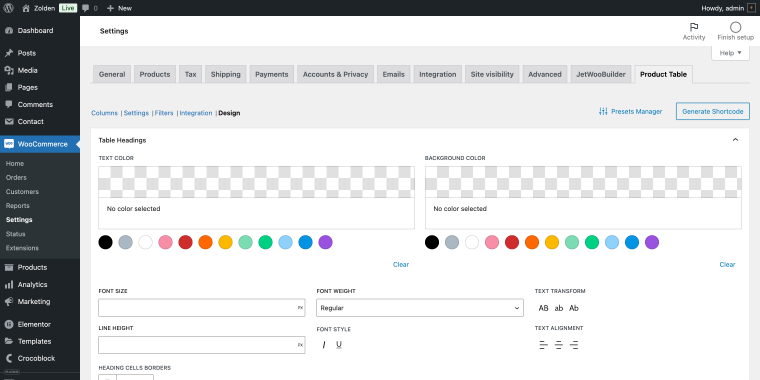
Design

In the Design tab, you can customize the appearance of your tables, including mobile-friendly layout options. Choose from various styles for table headers, footers, and rows, and adjust the visual settings to match your store’s branding. Mobile-specific layouts, such as collapsible and card views, are also available to enhance usability.
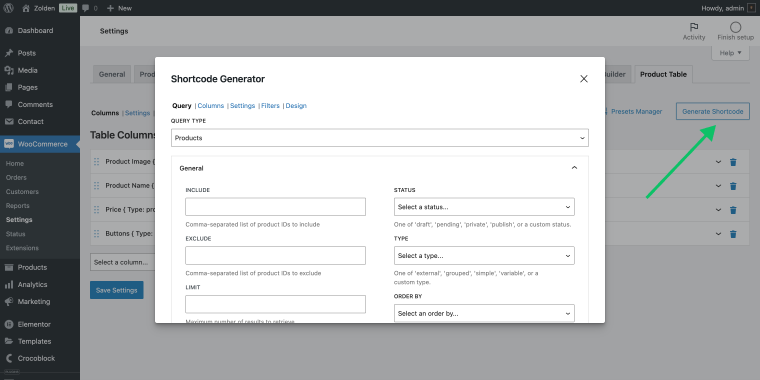
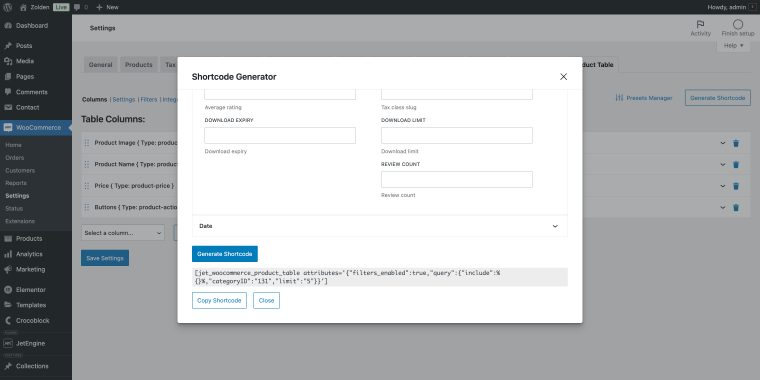
Shortcode Generator

The Shortcode Generator allows you to fine-tune the tables without writing any code. You can choose which products to display by category, type, ID, SKU number, price, discount, shipping type, status, availability, and so on.
You can access all the table settings through an intuitive interface and then generate a shortcode that can be added anywhere on your site via the Block Editor (Shortcode Block) or Elementor editor (Shortcode widget).

The Shortcode Generator makes it easy to create multiple tables with different configurations and reuse them as needed, ensuring maximum flexibility and efficiency. The Preset Manager is a great addition to this feature since it allows you to generate tables much faster using predefined column configurations.
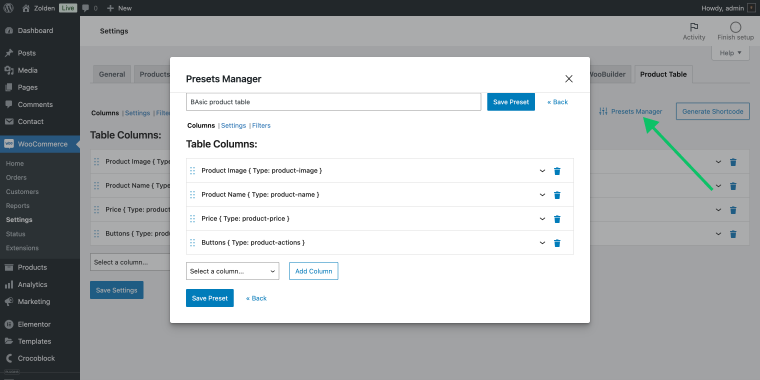
Preset Manager

With its help, you can save different table configurations as presets, making it easy to reuse and apply consistent settings across multiple tables. This is ideal for managing different table styles for various product categories or use in other parts of your store.
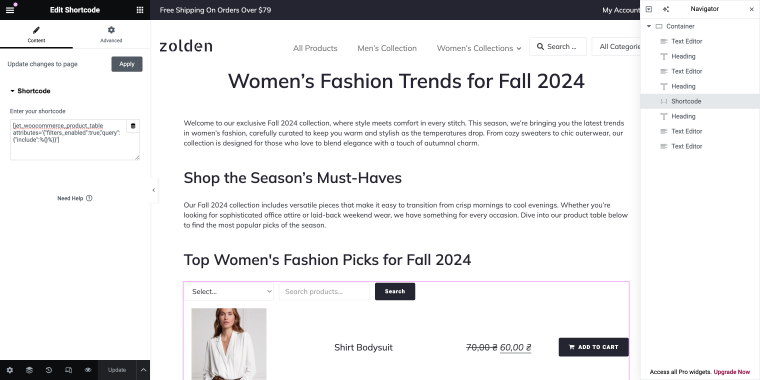
Table placement

Use shortcodes or blocks to place product tables anywhere on your site. This flexibility ensures that you can add product tables to shop pages, blog posts, landing pages, or anywhere you need, without limitations.
How to Use JetProductTables Plugin?
One can use the functionalities of the plugin in the following ways:
Create simple tables with General Settings only
Use only the global settings if you need to add one or two simple, similar tables to individual pages of your site. This is ideal for a straightforward setup with minimal customization.
Combine General Settings and Integration settings
Apply general settings along with integration settings to add consistent tables to archive pages. This is perfect for maintaining a uniform look across all product archive pages.
Combine Presets with Integration settings
Use different presets along with integration settings to add multiple types of tables to various archive pages or other standard locations. For example, you can have distinct tables for archive pages and variation tables on single product pages tailored to each specific case.
Combine Presets with Shortcodes/Blocks
Display different tables with various sets of products on different pages using presets and shortcodes or blocks. This use case is particularly useful when adding comparison tables for different product groups within blog posts or landing pages.
Combine Presets/General Settings with Unique Shortcodes/Blocks
Combine presets or general settings with unique shortcode or block settings to create a mix of standard tables and a few unique tables. For instance, you might create a pricing table with subscription plans (assuming subscriptions are added as separate products) alongside individual product tables for detailed viewing.
FAQ
The JetProductTables plugin is a tool for displaying WooCommerce products in customizable tables. This makes it easier to manage and present product information in a user-friendly way.
Yes, you can use shortcodes or blocks to integrate product tables with any page builder, including Elementor, WordPress Block editor (Gutenberg), and others.
Absolutely! The plugin offers several mobile-friendly layout options, including collapsible content and card views, ensuring a seamless shopping experience on all devices.
Conclusion
The JetProductTables plugin is designed to make managing and displaying your WooCommerce products easier and more flexible than ever. Whether you’re looking to create custom shop layouts, showcase product variations, or offer bulk ordering options, this plugin has you covered.
With a user-friendly interface and extensive customization options, it’s the perfect solution for enhancing the functionality of your WooCommerce store and improving the customer experience.