The importance of design on websites cannot be overestimated. It is the backbone that enhances user experience, making browsing pleasant and encouraging visitors to stay on the site. Conversely, poor design can lead to various inconveniences. In fact, according to studies, businesses lose 35% of their income due to bad user experience on their eCommerce sites. At the same time, 84.6% of web designers believe that crowded website design is the most common mistake by small businesses.
It’s best to use specialized software like Figma for web design. Figma allows for the quick creation of web designs and facilitates collaboration with teams and clients. In this article, we will explore different methods for transferring Figma designs to WordPress, addressing the needs of various web developers.

Table of Contents
- What Is Figma?
- What Advantages Does Figma Provide for WordPress?
- How to Integrate Figma Designs to WordPress?
- Tips and Tricks for Figma to WordPress Conversion
- FAQ
- Summary
What Is Figma?
Figma is a design tool that stands out from conventional platforms like Adobe Photoshop. Unlike many others, its primary focus is on aiding website designers. One of Figma’s most popular applications is creating prototypes and wireframes for web elements, pages, mobile applications, and entire websites.
NOTE
A wireframe serves as a blueprint, outlining a webpage or app’s structural layout and design elements. On the other hand, a prototype breathes life into these wireframes, offering an interactive preview of how the final product will function, making the user experience tangible.
Figma is rich in functionalities and features, some universal to all image design tools and others unique. Let’s briefly examine the standout features that make it an indispensable part of designers’ workflows.
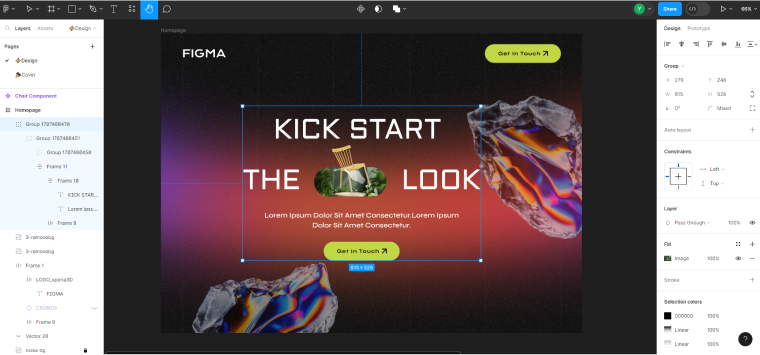
Figma features optimized for web design
First, Figma employs familiar and universal basics shared by many modern design tools. These include the concept of layers representing independent visual content, the control of layer visibility, the swift creation of simple geometric forms from scratch, and the use of shortcuts for efficiently repositioning design elements.

However, Figma is tuned up to facilitate the creation of web designs. Here are the core features that allow flawless web design creation:
- You can work on your entire project using one interface—a board to store all your created elements and pages. Organizing a working process like this allows easy navigation between different project parts, copying and moving elements, and comparing them. There’s no need to open multiple Figma windows in your browser now, as everything a designer works on can be fitted to one desktop.
- Figma provides a robust set of layout and grid controls, helping build well-structured interfaces. The Figma toolbar includes multiple controls for item and text alignment, form, and color settings.
- Figma introduces a “Components” feature allowing designers to group elements that can be reused across the project. Components streamline work on creating essential elements for web design, such as buttons, navigation bars, headers, footers, or other data blocks crucial to design consistency. Unlike grouped elements in other design software programs, you can make a component variant with unique properties, such as color, text, and size, while keeping its underlying structure intact.
- In Figma, components can be made interactive by adding animation or connections to variants. For example, the design can display the button’s hover/active/inactive state, checked-in boxes, and clickable toggles. Such functionality is essential for building prototypes and better evaluation of the designs.
- Figma integrates with plugins that offer thousands of premade designs. They include a rich repository of SVG icons for any web design need and make designing faster.
Benefits of a cloud-based platform
The designer working on the project is often not the only person involved in approving the final design version. After all, the designer’s vision may differ from that of developers or clients. This is where Figma’s cloud-based approach comes into play:
- Figma enables multiple team members to work simultaneously on a project, reducing delays and allowing immediate feedback. Real-time collaboration ensures better communication with clients, enabling the creation of the final design from the first time.
- Being cloud-based means that Figma is accessible from any device with an Internet connection and a web browser, both on Mac and Windows. Designers can continue their work in an office, from home, or while traveling without worrying about carrying project files with them.
- Auto-save functionality minimizes the risk of lost data. Additionally, it saves all design iterations, allowing for comparing previous project versions and reversing the changes if needed.
What Advantages Does Figma Provide for WordPress?
Having specialized and robust tools is invaluable for web designers. Figma, renowned for its versatility, aligns seamlessly with WordPress, enabling the crafting of captivating websites without delving into code. Figma’s layout and alignment tools mirror those familiar to WordPress users, facilitating a smooth transition.
However, what sets Figma apart from the WordPress platform is its capacity to expedite design modifications effortlessly, providing a more responsive environment. Shaping the final design version in Figma proves notably easier than in WordPress, allowing designers to iterate swiftly and gather feedback. Sure, creating web designs in Figma entails their transition to WordPress, but it will enable quick modifications and variations for feedback.
This efficiency becomes particularly vital during usability testing, where exploring user experience is critical. In contrast, crafting a product prototype in WordPress is more time-consuming, emphasizing Figma’s agility and design iteration superiority.
How to Integrate Figma Designs to WordPress?
Although Figma and WordPress share some similarities and have advantages for website production, integrating them is not a one-click process.
Exporting Figma designs to WordPress via coding
One way to integrate your Figma designs into WordPress is by translating them into codes and transferring them from Figma to a WordPress theme. This approach demands a knowledge of HTML and CSS and the basics of creating a custom theme in WordPress.
Here is a simplified explanation of how to manually convert Figma designs into codes and then import them into WordPress:
- Review your Figma designs and define the layout, colors, sizes, and elements that must be transferred from Figma to WordPress.
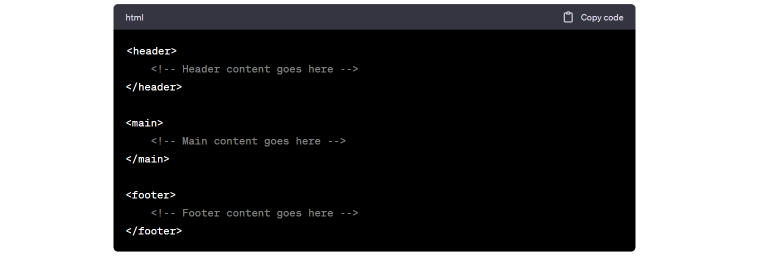
- Write the HTML code to structure the website based on Figma designs. For example, if the design has a header, main content area, and a footer, the HTML might look like this:

- Next, you must apply styles, implement a responsive layout, add other CSS properties for the elements, and incorporate images into the HTML structure. You can use a wireframe like Bootstrap for the coding stage, as it provides a framework with predefined components and styles that align with web design practices.
- To integrate the HTML and CSS codes, you’d need to create a custom WordPress theme or use an existing one. Insert the codes into appropriate theme files; they are in the “wp-content/theme” directory of the WordPress installation. For example, if you have a custom header, edit the header.php file in your theme and paste the code.
- Upload all images and other assets used in the Figma designs.
- Finally, use WordPress features to make the dynamic design and create all needed functionalities.
There are three main advantages of manually turning designs into codes and integrating them from Figma to WordPress: complete control over building designs in the WordPress environment, precision in recreating the element’s properties and styles, and it’s free.
Using Figma-to-WordPress plugins
Another similarity between Figma and WordPress is their utilization of plugins. Some plugins aim to simplify the process of converting Figma designs to code and integrating them into WordPress. Typically, these plugins involve exporting Figma designs to a third-party platform, where they are converted to codes and saved as a .json file. Users can then upload this file to their page.
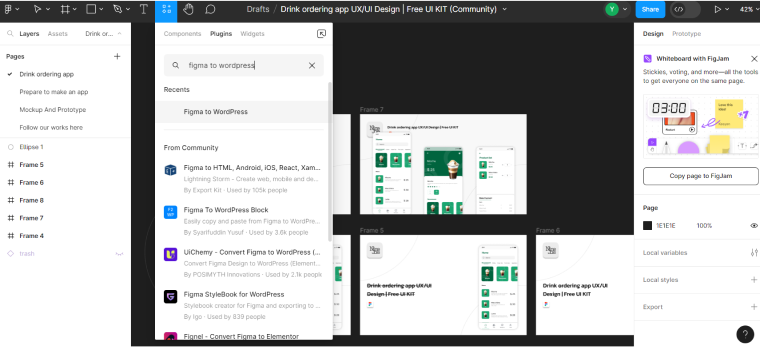
However, even though this method doesn’t demand coding skills, users still need to manually review and assign element styles and roles, thoroughly checking the final design. As of now, I don’t know about plugins that reliably perform this task and are free. To explore available tools for this functionality, click on the Figma logo in the top left corner, go to the “Plugins” button, and type “Figma to WordPress.”

Note that there are two types of plugins for automating the importing of Figma designs to WordPress. The first type aids in turning Figma designs into HTML codes, which you can then integrate into your WordPress theme files. One such plugin is Anima. The other type goes further and allows importing designs directly into WordPress. An example of such a plugin is Fignel, which provides direct transitions from Figma to WordPress Elementor page builder.
Both tools are AI plugins that help identify element properties automatically. That said, paying close attention to every step of the automated Figma to WordPress conversion is essential for the best results.
Copying designs using page builders
Finally, the last method is also manual but code-free: integrating a Figma design into WordPress using page builders like Elementor or Block Builder. This approach involves visually creating layouts, stylizing, and adding functionalities on the front end. While technically inclined users can still add custom CSS or JavaScript, the main advantage is the user-friendly logic, making it easier to grasp than HTML/CSS/PHP methods.
Popular page builders, like the ones named above, integrate with various plugins to streamline design. Several Crocoblock plugins can be especially helpful for recreating Figma designs:
- JetThemeCore assists in building header, footer, and other essential templates and applying them on multiple pages;
- JetStyleManager provides options to reshape all block details added with JetPlugins, including padding, colors, shapes, and more, according to the Figma prototypes;
- JetGridBuilder creates grids like in the Figma interface, allowing you to recreate elements’ alignment easily with drag-and-drop movement.

The primary benefit of this Figma-to-WordPress method is that users can make the best of both platforms, creating designs without coding. Additionally, you can take care of the website’s dynamic features while creating the layout instead of splitting website creation into two distinct processes, as with the Figma-to-code-to-WordPress methods.
Take professional help for seamless Figma to WordPress conversion
Transferring your Figma design into WordPress can be a daunting task, especially when it comes to maintaining the pixel-perfect look and functionality across devices. That’s where Seahawk steps in. As a leading WordPress agency, Seahawk specializes in seamless Figma to WordPress conversions, making sure your design is translated into a fully responsive and high-performing WordPress website without missing a single detail.
Why Seahawk?
- pixel-perfect design replication that retains the exact look and feel of your Figma design;
- fully responsive websites that work flawlessly across all devices;
- SEO-friendly structure to ensure your site is optimized for search engines;
- fast loading speeds with clean and optimized code;
- ongoing support and maintenance to keep your site running at its best.
With a team of seasoned WordPress experts, Seahawk guarantees precision, speed, and quality. Experts handle the heavy lifting, so you can focus on growing your business.
Tips and Tricks for Figma to WordPress Conversion
- Organize Figma layers: keep Figma layers neat and labeled for an easier transition to WordPress. Clear organization streamlines the conversion process and ensures consistency in your design elements.
- Use consistent naming conventions: adopt a uniform naming convention for Figma layers, elements, and assets. This practice simplifies identification during the conversion, aiding in a smoother integration with WordPress.
- Enroll in professional Figma courses: beginners should consider taking online courses led by experts to accelerate the Figma learning journey. These courses streamline the learning process and provide valuable insights into optimal design practices, facilitating smoother transitions from Figma to WordPress.
- Explore community-made Figma designs: click the “Explore Community” button in the bottom left corner of the Figma dashboard to access pre-made designs crafted by the Figma community, many of which are freely available. These resources are invaluable for accelerating your learning curve, offering insights into Figma’s essential structures and the tools employed in diverse design scenarios.

FAQ
Figma excels in web design due to its real-time collaboration and robust design features optimized for creating web layouts.
Designing in Figma allows for a more visual and collaborative process, providing a comprehensive view of the layout, styles, and functionalities. Creating designs in Figma is faster than in any WordPress builder.
While Figma doesn’t offer direct HTML conversion, plugins like Anima facilitate the transition, requiring manual checking and later adjustment in WordPress.
To ease the transition, organize Figma layers, use consistent naming conventions, and consider code-free methods using page builders like Elementor or Gutenberg. Employ WordPress plugins like JetGridBuilder to align the design process with Figma’s functionality.
Summary
For anyone whose bread and butter is web design, Figma offers a user-friendly interface, a collection of tools specifically for designing websites or web application elements, collaboration capabilities, and the flexibility to work from any device with an Internet connection.
When transferring a Figma design to WordPress, different methods cater to users with varying levels of expertise. Converting Figma designs into code for integration into WordPress theme files requires HTML, CSS, and PHP knowledge, making the process akin to software engineering. While this process can be partially automated using Figma to WordPress plugins, their usage demands close oversight. Alternatively, Figma designs can be recreated using page builders, providing a more visual and code-free approach.