As you know, Crocoblock is a powerful site-building suite, and many web creators use JetPlugins to power all sorts of website types. Today, Shinya Yamahara will share how he managed to develop AI Tool Gallery, a database website serving the trending-hot AI industry.
- Introduction
- Database Sites We Have Produced So Far
- Website Project I’m Proud of the Most
- Challenges
- Results
- Briefly
- Advice for Newbies
- Takeaways
Introduction
I’m Shinya Yamahara, a Japanese freelance web designer and WordPress developer.
Before becoming a web designer, I worked in a variety of jobs and businesses, including blogger, recruiter, publicist, and graphic designer, all of which I enjoyed. Based on these experiences, I am now doing web-related work as a freelancer.
My current main job is the development and operation of the AI Tool Gallery, one of the largest AI databases in Japan.
I first became aware of Crocoblock when, as a web designer, I was looking for an attractive way to present my portfolio and recommended designs on a website.
As a web designer, I mainly created websites using WordPress. Still, I was attracted to Crocoblock because of its ability to create websites that take advantage of the following strengths, which cannot be achieved using website builders such as Wix or STUDIO.
- advanced refinement;
- highly flexible design;
- highly flexible custom post types;
- good compatibility with the Elementor website builder.
3 Database Sites We Have Produced So Far
I have built and released three AI database sites using Crocoblock and Elementor.
The first database site we produced was LINE Rich Menu Gallery.
As a graphic designer, I designed and produced designs for the LINE communication tool and created this site to introduce reference designs and production results.
After the site launch, the response was even greater than I had imagined, and I realized the potential of a database site.
Subsequently, we produced the Banner Gallery and AI Tool Gallery sites in that order, gradually increasing the sites’ production speed, design, and functionality.
Website Project I’m Proud of the Most
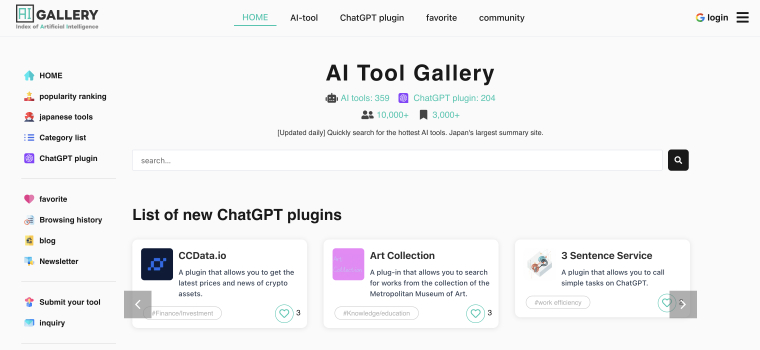
One of the website projects I am most proud of is the AI Tool Gallery, a website I’ve developed and managed myself.
It is said that IT and AI literacy in Japan is about 1-2 years behind the rest of the world. I launched this project hoping to create an AI database that can bridge the gap between Japan and the rest of the world.
Since its release in April 2023, the number of active users has exceeded 10,000 in about a month and continues to grow. In less than two months since its release, it has become one of the largest AI databases in Japan.
There are several reasons why users like this website:
- trendy content;
- wonderful appearance;
- versatility and convenience that others cannot immediately imitate.

Challenges
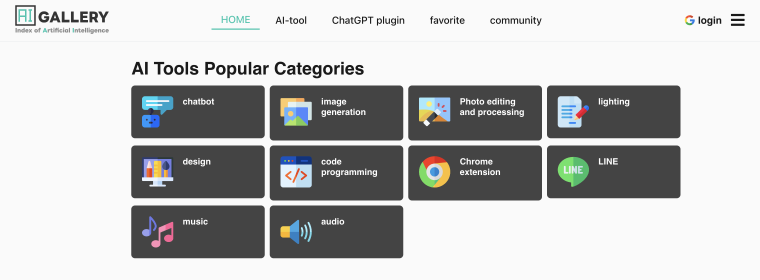
One of the biggest challenges I faced in this project was categorizing a large amount of data and making it easy for users to search. In addition, the speed of AI-related advancements was tremendously fast, and we needed to make daily improvements to keep up with it.

Results
Here are the features that helped me create the database:
- JetEngine was very helpful in doing it quickly, including adding custom post types, taxonomies, and listings using the Listing Grid. Besides, it’s got AI integration now.
- JetSmartFilters helped us categorize data and achieve advanced refinement.
- JetPopup was very helpful in building a design for mobile users.
- JetReviews helped us build a user-friendly site.
- What is the best way for you to get support?
- Crocoblock knowledge base
- YouTube
- Japanese community called TOFU Lab
- What tools have you used for your project?
- JetEngine and its Listing Grid and Data Store modules
- JetSmartFilters
- JetPopup
- JetReviews
- JetFormBuilder
- JetSearch
- JetMenu
- JetElements
- JetTabs
- JetBlocks
JetEngine, JetSmartFilters, and JetPopup plugin features I have used the most.
- What pages does your website/project have?
AI Tools List, ChatGPT Plugin List, Favorites, Browsing History, About, Tools Submit, Login & Sign Up, Category Archive, and Category List.
Briefly
- The best organization tool: Notion.
- What WordPress hosting do you prefer? X server, Cloudflare.
- What is your must-have WordPress plugin? Crocoblock, Elementor, WP Import Export, WP Rocket.
- WordPress native editor or Page Builder? Elementor.
- How many members do you have on your team? Under 5.
- What tool do you use for wireframing? Figma.
- Which Crocoblock plan do you have? Freelance Lifetime.
- Your go-to:
- Caching plugin – WP Rocket
- SEO plugin – All in One SEO
- Security & backup plugin – X Server
Advice for Newbies 🤔
It seems to be a typical story, but the key to success in WordPress website development is trial and error.
I would come up with a good idea, but at the time, I didn’t have the ability to make it happen.
However, as I created new sites one by one, I accumulated know-how, and now I am able to give shape to most of my ideas.
I have created many websites, but very little of my knowledge and skills have gone to waste, and I use them in my current website creation.
I believe the best shortcut to success is gradually improving your development and design skills through repeated website development.
Takeaways
I believe that one of the most important aspects of creating a website is to keep updating our knowledge. We need to have the presence of mind to question our development skills and whether our current approach is optimal.
By belonging to one of the largest WordPress communities in Japan, I am able to share and update the latest information and know-how.
It is a paid community, but I believe that the cost of a few tens of dollars per month will lead to new ideas and business partners.



