For today’s Made with Croco, we were pleased to interview Abdoul Razak Ouedraogo, a web developer and designer from Montreal, Quebec. Using JetPlugins’ extensive toolkit, Abdoul created a business card website for his web agency, ARO Web Services, and is now ready to share his journey.
Introduction
Hello! I am Abdoul Razak Ouedraogo, the founder of ARO Web Services, a freelance WordPress developer and web designer located in Montreal, Quebec. With a 6-year background as an IT Business Analyst, I established ARO Web Services in 2022. Our focus is on creating exceptional, modern, and visually appealing websites. Fluent in both French and English, I offer services in both languages. Although ARO Web Services is a one-person operation, I collaborate with various digital agencies, including content writers, marketing firms, and legal professionals, to provide comprehensive solutions for our clients. Our range of services encompasses web design, web development, SEO, PPC advertising, eCommerce solutions, and website maintenance.

Experience
During my time at the University of Moncton, NB, I graduated with a degree in Business Administration, majoring in Management Information Systems through a Co-op program. This opportunity led me to a role as an IT Business Analyst straight from my internship. In this position, I primarily focused on gathering information about business processes, documenting requirements, and conducting User Acceptance Testing (UAT). I often found myself bridging the gap between developers and third-party vendors to ensure successful product delivery, ranging from applications to websites.
Even during my student days, I harbored a passion for coding applications. I worked on various web development projects as part of my studies. This interest persisted post-graduation as I engaged in creating websites for small businesses and non-profit organizations. To enhance my skills, I utilized platforms like Udemy, Acquia, and Ostraining to delve into the intricacies of building exceptional websites. Initially, I crafted websites from scratch using HTML, CSS, and PHP. Subsequently, I transitioned to working on Drupal-based projects at my job. Despite being a Business Analyst, I took a keen interest in learning Drupal due to its efficiency in website creation compared to starting from scratch.
Driven by a curiosity for new technologies, I ventured into exploring WordPress. I absorbed knowledge from various tutorials on platforms like YouTube, including creators such as Ferdy Korpershoek, WPTuts, Crocoblock, and many more. Over six years of experience in Business Analysis, I honed my skills in design and development to pivot towards a career as a WordPress developer and web designer. I dedicated significant time to watching tutorials of varying complexities to continuously improve my craft, striving not for perfection but for excellence in my work.
Upon realizing that I had acquired sufficient skills to undertake great projects but was not being presented with the opportunity to work on complex endeavors, I made the decision to join a web development team at a reputable agency. The projects I had been pursuing independently did not pose significant challenges, prompting my desire to tackle more intricate and dynamic tasks. Although I was a newcomer to full-time web development, my portfolio of past work spoke volumes about my capabilities, instilling confidence in the agency to give me a chance.

Eager to create outstanding websites, I embraced every task without hesitation. Drawing from the wealth of knowledge gathered through numerous tutorials, I approached website building from various angles. Working on projects ranging from dealership websites to eCommerce platforms and businesses, I dived into uncharted territory. While these projects were beyond my prior experience, my unwavering determination and perseverance drove me to deliver results that exceeded my clients’ expectations. Despite facing challenges, I remained resilient, knowing that solutions existed and that persistence would lead me to them.
Some notable projects include:
- A housing cooperative platform designed to streamline access to housing for its members. By implementing a step-by-step form approach using JetFormBuilder and JetEngine features, I ensured user-friendly data collection with built-in validation for email addresses, numbers, length requirements, and conditional displays. The platform allowed for additional information input post-form submission for internal processing and follow-up.
- Integration of an appointment feature into a lawyer’s website, displaying availability and tariffs effectively.
These projects, among others, presented challenges that pushed me to expand my skills and problem-solving abilities, ultimately leading to successful outcomes and satisfied clients.
What projects do you like to work with?
As highlighted in the experience section of the interview, I particularly enjoy working on intricate projects that incorporate dynamic feature display and complex layout designs. The sense of accomplishment I feel upon completing such projects is truly rewarding.
What website project are you proud of the most?
A project I am more proud of is the development of a Georeferenced Dashboard for a telecommunications company to visualize client locations, available services at specific addresses, Internet speed selections, and comprehensive mapping functionalities. The dashboard featured data on clients, services, addresses, graphical representations of client frequency, popular services, and territorial insights. Crocoblock JetPlugins played a significant role in achieving these outcomes.
Challenges
Despite the helpful tutorials provided by the Crocoblock team, I often face technical difficulties when working on new features that are not covered in the tutorials. In such cases, I have to seek direct assistance from the support team.
Although I’ve been using Crocoblock JetPlugins since 2019 and have witnessed their improvements and capabilities, I believe there is still a lack of tutorials showcasing their full potential. Many times, the support team has helped me resolve issues that were not covered in any tutorial. I also find optimizing performance challenging, requiring additional plugins or custom codes for that purpose.
I see potential for the Crocoblock team to enhance their offerings in this area.
📚 Read also: Crocoblock Help Center and How to Use It
What do you want to accomplish?
My goal is to meet my clients’ specific requirements by building dynamic sites with impressive functionalities, ultimately enhancing user experience.
Results
Crocoblock and JetPlugins have been instrumental in my career switch, enabling me to build exceptional websites and satisfy my clients.
I primarily refer to the Crocoblock Knowledge Base for support. If I can’t find the answer there, I turn to Google for assistance. Additionally, I appreciate using the chatbox on the Crocoblock website for immediate support.
What tools have you used for your project?
Plenty! My preferred tools include Tempus Stopwatch to track my time; WhatsApp, MS Team, Outlook, and OneNote for organization and communication; VS Code or SublimeText for Integrated Development Environment (IDE). In terms of design, I prefer Figma. The WordPress plugins I use the most are:
- Elementor Free + Pro;
- Akismet;
- Crocoblock JetPlugins;
- Element-Pack-Pro;
- Unlimited Elements;
- WP Reset;
- Squirrly SEO;
- Microsoft Clarity;
- Site Kit by Google;
- Code Snippets;
- WP Compress;
- Complianz for GDPR;
- Updraft Plus;
- WordFence;
- Admin and Site Enhancements.
As for the preferred AI tools, they are Voilà, Krater, Elementor AI, and many more.
What JetPlugins features have you used the most?
In my projects, I frequently utilize JetEngine, JetMenu, JetElements, JetSmartFilters, JetFormBuilder, and JetPopup as necessary.
What pages does your website have?
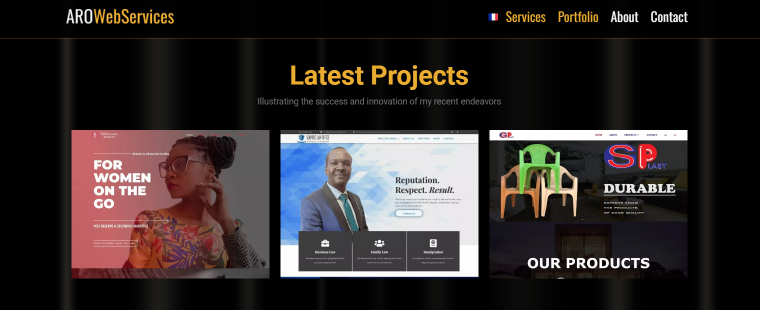
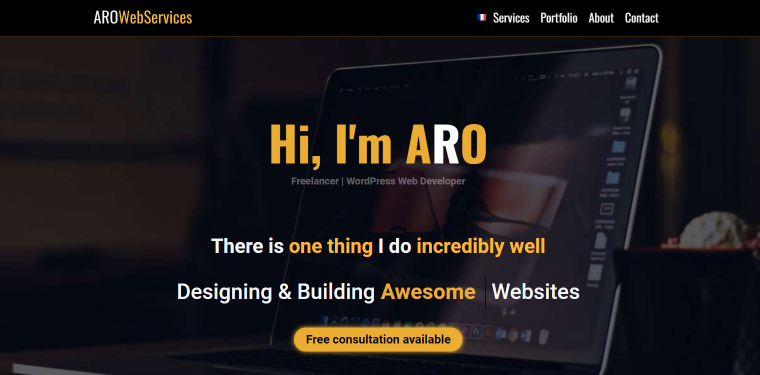
My current website is a one-pager featuring information about me, my portfolio, the services I offer, and a contact form. I plan to expand to a multi-page website in the near future.

Briefly
- The best organization tools: WhatsApp, MS Teams, Outlook, and OneNote.
- The main website design part is: the homepage, header, and footer included.
- What WordPress hosting do you prefer? I am currently using Bluehost.
- What is your must-have WordPress plugin? Elementor Free + Pro, JetEngine and JetFormBuilder.
- WordPress native editor or Page Builder? Page Builder (Elementor).
- How many members do you have on your team? Just one – me.
- What tool do you use for wireframing? Figma.
- Which Crocoblock plan do you have? Lifetime.
- Your go-to:
- Caching plugin: WP Compress;
- SEO plugin: Squirrly SEO;
- Translation plugin: Polylang;
- Security & backup plugin: WordFence.
Advice for Newbies 🤔
If I could offer advice to newbies, I would suggest starting the web development journey sooner. It took me some time before committing to it full-time. Continuously learning from tutorials, exploring new efficient methods, and being open to trying out new plugins can lead to exciting discoveries within the WordPress sphere. I highly suggest checking out AI tools, as they can help you accelerate your work. Stepping out of one’s comfort zone to tackle larger projects is crucial for growth and expertise development. While it may seem costly initially, investing in lifetime deals has proven to be one of my best decisions, providing valuable opportunities that shouldn’t be missed when available.