Mega menus, a crucial tool for the majority of content-rich websites, offer a streamlined way to organize and present complex site navigation. They not only make it easier for users to find what they need but also enhance the visual appeal of your website. This article delves into the key features, benefits, and best practices for implementing mega menus to improve your website’s usability and aesthetics.
Table of Contents
- What Is Mega Menu and Its Advantages
- Mega Menu Variations and Best Practices
- How to Create a Mega Menu
- FAQ
- Bottom Line
What Is Mega Menu and Its Advantages
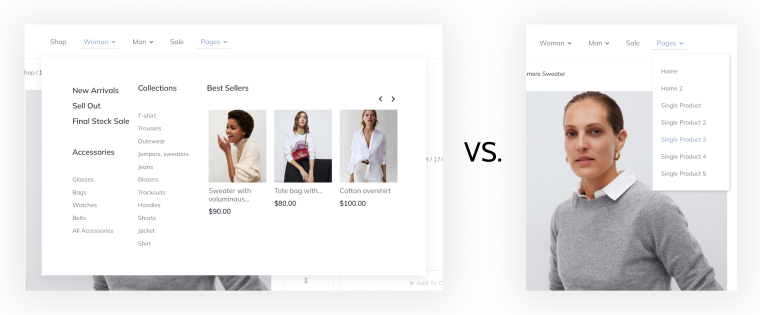
A mega menu is a unique way to present website navigation, especially when there are many elements to show. Unlike traditional menus (dropdowns and flyouts) that offer one-dimensional layouts, mega menus take a two-dimensional approach, providing a more comprehensive view of the site’s structure.

Mega menus are all about submenu layout and design, while the top level usually looks the same as in a simple menu.
In mega menus, submenus can be placed at a full or any custom width with tabs, columns, or rows. Basically, you can create custom sections not only with links but with images, galleries, videos, and dynamic grids instead of traditional dropdowns.
This approach comes with many advantages, such as:
- Better discoverability of goods and services for customers, which leads to increased engagement.
- Better user experience, as it’s getting easier to navigate when the website has many pages and sections.
- In many cases, there’s simply no other way than using mega menus to place a dozen elements.
While you will most likely never need this feature for one-pagers, it’s a must-have for the majority of eCommerce websites.
Mega Menu Variations and Best Practices
There are a lot of mega menu types, from vertical flyouts to horizontal or combined layouts. But the main idea of mega menus is that you don’t have to restrict yourself and stick to certain patterns, as you can mix a lot of elements there, as long as it’s user-friendly and visually appealing.
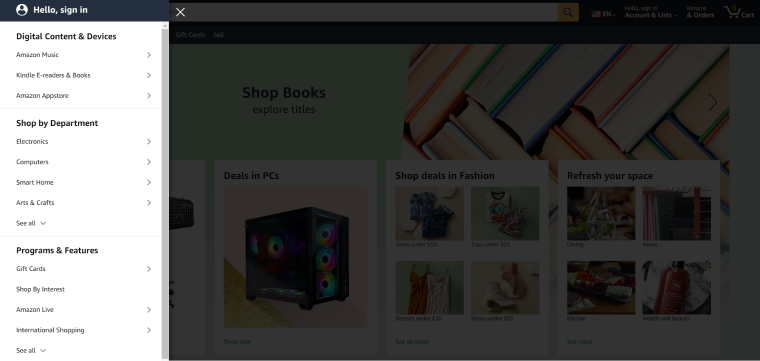
For example, Amazon uses a vertical flyout mega menu:

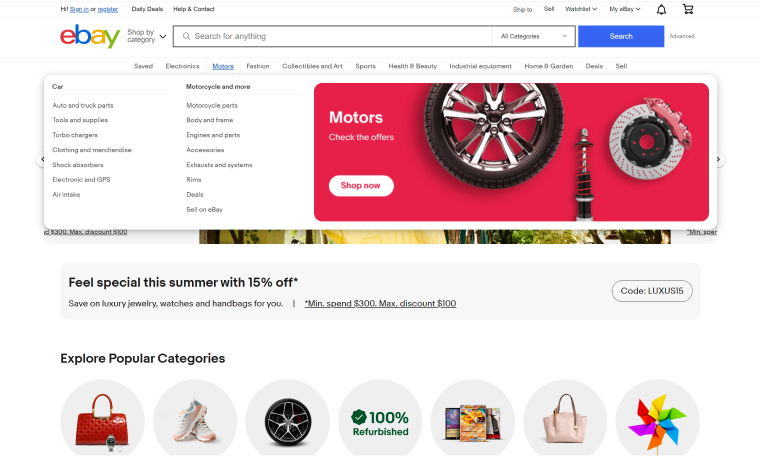
While another retail giant, eBay, combines links and banners in their horizontal menu:

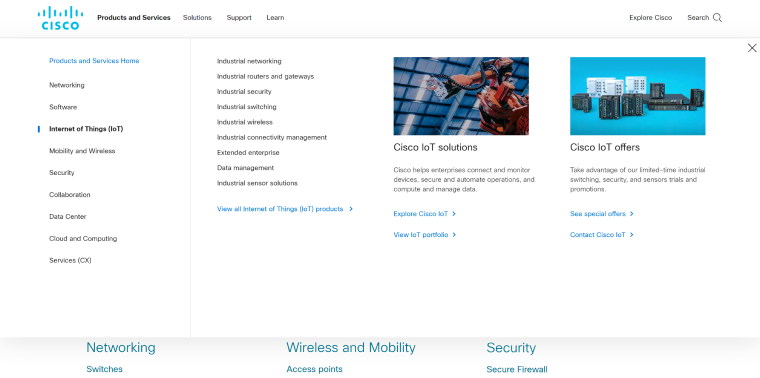
Cisco, in turn, has combined both layouts and managed to fit a lot of items in its mega menu:

As you can see, there are many varieties of mega menus. They can include not only links but also images, interactive banners, icons, and dynamic content (for example, a list of categories or featured products generated automatically). We will talk about how to add such elements in the sections below.
Mega menu best practices
When designing and implementing a mega menu, there are several best practices to consider to ensure it is effective and user-friendly.
Visual hierarchy and whitespaces
If you use headings, subheadings, or description texts in your menu to display categories, promotions, and features, it’s extremely important to create a clear visual hierarchy and follow it; otherwise, the layout will be confusing and overwhelming for users. This means organizing links into categories, using proper highlighting, font colors, and sizes, and ensuring that links are sized correctly.
Pay extra attention to whitespaces – empty spaces – between and around items to avoid a cluttered look and help users focus on the menu items.
Consistent menu layouts on all the pages
If you use different menus on different website pages, remember to maintain a consistent design so customers don’t get confused.
Responsive layout
Designing a desktop version of the mega menu can be quite an easy task compared to the mobile one, especially if there’s a complex hierarchy and a lot of items. This article offers tips about building them.
Extra attention to mega menu optimization
A mega menu is a content-heavy item located above the fold, so if it’s not optimized, it will lead to a bad performance score. That’s why it’s essential to optimize images if you use them there, reduce the number of HTTP requests, use caching, synced or deferred JavaScripts, etc. Speed optimization plugins will help here a lot. However, they are not a magic solution, so it’s best to steer clear of overly complex structures and deeply nested containers.
For example, it’s a very good idea to design JetEngine’s dynamic listing templates or components in Timber/Twig or at least in Block Editor instead of Elementor. It will not be a problem if you use it to build the site; you can combine them and insert them into your Elementror template, but the DOM size will be much smaller, which is great for loading speed.
How to Create a Mega Menu
You can definitely create your custom menu from scratch by coding every detail. However, it seems like reinventing the wheel while there are great mega menu plugins on the market. Certainly, personal preferences vary, yet there are some common elements that contribute to the effectiveness of mega menu plugins. This is my list:
- Functionality and ease of use, so you can create any menu you want.
- Support for different content types, including images, videos, and dynamic content (e.g., dynamic categories, posts, or products).
- Freedom of styling to add various fonts and animations.
- Multi-language support, including compatibility with WPML and other translation plugins.
The process of creating mega menus depends on the plugin you use. Let’s see how to create a mega menu using a powerful JetMenu plugin.
This plugin uses quite a simple logic when it comes to creating mega menus:
- It doesn’t have its own builder but uses Elementor or Block Editor (Gutenberg) builders to create mega menu items.
- Each submenu in the mega menu’s column or row you create and edit as a separate menu in Appearance > Menus.
- Each mega menu template is the same as any other section template in Elementor or Gutenberg.
- It uses the following menu widgets/blocks for you to put together child menus or display the mega menu on the header:

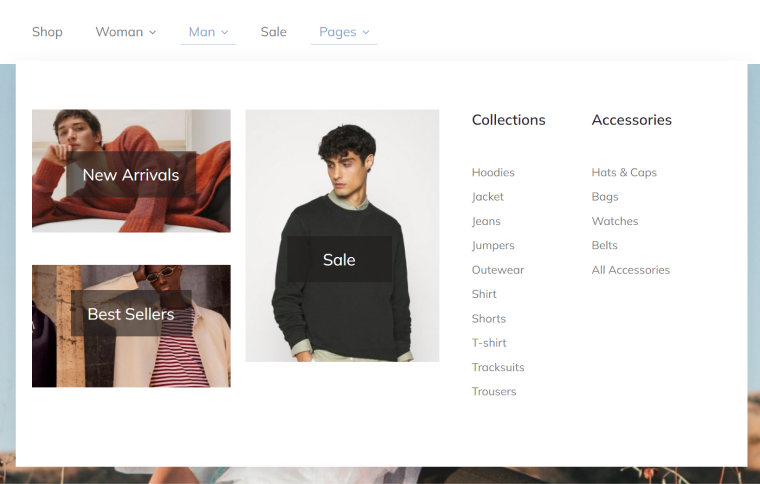
Now, let’s use the example from the Zolden dynamic template to see the process of building such a menu.

In this example, we have three images with three buttons over them (with absolute positioning), two titles, and two submenus (on the right). These submenus are created separately in Dashboard > Appearance > Menus and then displayed in the mega menu section using the Vertical Mega Menu widget.
It’s a simple example, and certainly, you can add any content there, be it extra containers, buttons, images, etc.
To start building your mega menu sections, create the submenus you want to add and the top-level menu in the Dashboard. Then, hover over the menu item to which you wish to add the mega menu section and click on “Setting.” There, you can activate it using mega content and start editing the mega menu sections.
There, you can also set the width and position of the mega menu section.
You can either use the same layout and submenus for mobile devices or use other submenus. Read more here.
Dynamic content, images, and videos in mega menus
As I’ve mentioned above, you can add any dynamic content to your WordPress menu section. For shops, it’s quite useful to showcase featured products or goods on sale; for a blog section, you can showcase the most popular articles to catch attention right away, etc.

Creating mega menus in Elementor is very straightforward, as you see what you get immediately. But making it in Gutenberg is also quite intuitive:
Mega menus made with JetMenu can be used for any section of the website, not only for the main website navigation in the header. They would be perfect for sidebars or replacing tabs inside the page content.
FAQ
The mega menu allows you to display many different rows and columns as well as different types of content inside one big section that appears when hovering or clicking on the top-level menu item. Thus, you can show much more content and attract customers.
Mega menu is for user engagement and easy navigation. The disadvantage is that it can negatively affect page loading speed, so it requires extra attention and performance optimization.
Bottom Line
It’s hard to imagine a good eCommerce or any other type of content-rich website without a mega menu. This type of menu allows you to fit plenty of content in a place where visitors can find it easily – right to the top menu, which is great for user engagement.
To create a mega menu on WordPress, you will need to install a dedicated plugin, JetMenu, in our case, and turn your simple menus into something highly customized and attractive.