If you’ve ever heard of pagination, you probably understand how important this feature is for easy navigation on a website, especially in large online stores based on WooCommerce. Pagination not only helps users easily browse large product catalogs but also significantly affects the performance of the site.
In this article, we will analyze the key aspects of pagination in WooCommerce, consider built-in and plugin solutions, and discuss how to customize it for the specific needs of your business to improve customer interaction and the efficiency of the site. Additionally, we will explore various pagination examples to help you better understand how to implement these solutions effectively.
Table of Contents
- Key Aspects of Pagination in WooCommerce
- Types of Pagination
- How It Works
- Best Practices for Effective Pagination
- Customizing WooCommerce Pagination with Plugins
- FAQ
- Conclusion
Key Aspects of Pagination in WooCommerce
Pagination in WooCommerce is much more than just a way to split long product lists into several pages. It is an important tool that can significantly affect users’ perception of your online store and its overall performance. Let’s figure out what you should pay attention to when setting up WordPress pagination:
- User experience (UX): imagine your customers being able to easily and quickly find the products they need without getting lost in endless lists. Properly set up pagination makes navigation intuitive and convenient, which significantly increases the chances of a purchase.
- Website performance: website pagination also affects technical aspects of the site, such as page loading speed. The fewer products loaded on one page, the faster and more stable the site works, especially if you have a large catalog.
- SEO optimization: did you know that pagination can both help and harm your SEO? For example, incorrectly set up WordPress pagination can make it difficult for search engines to index your site. We will discuss how to avoid these pitfalls and use pagination to your advantage.
- Responsive design: pagination must work correctly on all devices – be it a mobile phone, tablet, or computer. Users should have the same comfortable experience no matter what device they use to access your site.
These key points will help you set up pagination in WooCommerce to work for you and benefit your online store.
Types of Pagination
Pagination on the site can be implemented in many ways depending on the needs of your online store, so it is important to consider examples of pagination that can be used.
Built-in pagination
WooCommerce, by default, offers classic WordPress pagination, where products are divided into several pages. Users can go through them by clicking on the page number, and they will be immediately transferred there. To customize the number of products per page and other settings, navigate to Appearance > Customize and choose WooCommerce.
Infinite scrolling
As you understand from the name, the essence of this type is that the page will scroll endlessly, and you will not need to say anything. There are quite a few disadvantages since you cannot choose the page where you will go, and the page will also take a long time to load. Infinite scrolling ensures an uninterrupted browsing experience and is more convenient for mobile devices, but it will block access to the footer, so it is better not to use it for long lists.
Show more
This type of website pagination is almost the same as the previous one; only the pages are better optimized because, for every N-th number of products, you need to click the “Show more” button. Just like the infinite scroll, it offers a better user experience on mobile devices but has the same disadvantages.
How It Works
When you enable pagination, WooCommerce automatically splits the entire product range into several pages. This not only makes the search process more convenient for users but also reduces the load on the server since less data is displayed on one page. Thanks to this, pages load faster, and the site remains smooth.
Every time a user goes to a new subpage, the system makes a request to the database to load information only about those products that should be shown on that specific subpage. This avoids overloading the site with unnecessary data and ensures stable operation even with a large number of products.
Once the data is received, it instantly appears on the user’s screen, and the pagination itself remains simple and understandable. It is easy for the user to switch between pages, which makes the shopping process enjoyable and efficient.
Setting up WordPress pagination also helps optimize the use of site resources. This is especially important for large stores, where every element that affects performance can significantly improve the overall user experience of the site.
Thus, pagination in WooCommerce is a tool that not only controls the display of products but also improves navigation for users while ensuring that your online store operates reliably and efficiently.
Best Practices for Effective Pagination
For your pagination to be successful, you can use practices that have already been tested over time and will lead you to the result:
1) Maintain a balance between the number of products on the page and the loading speed
Displaying too many products on one page can slow down the loading speed, especially on mobile devices. Find the optimal number of products that will be convenient for users and will not negatively affect the performance of the site.
2) Use clear and accessible controls
Pagination buttons should be easy to see and understand. Use clear page numbers, as well as next and previous buttons, to help users navigate between pages easily.
3) Adapt the design of pagination buttons
Pagination buttons can be styled to match the overall design of your site so that they look harmonious. This can be done through CSS settings, where custom styles for pagination elements are added.
4) Configure pagination for mobile devices
You can customize pagination in more detail for mobile devices so that it is convenient to use. You need to make sure that the buttons are large enough and visible.
Customizing WooCommerce Pagination with Plugins
Let’s take a look at how to customize pagination using plugins. They always offer more settings than WooCommerce’s default functionality. Additionally, you can implement Infinite Scroll or Show More AJAX load, which the default WooCommerce does not offer.
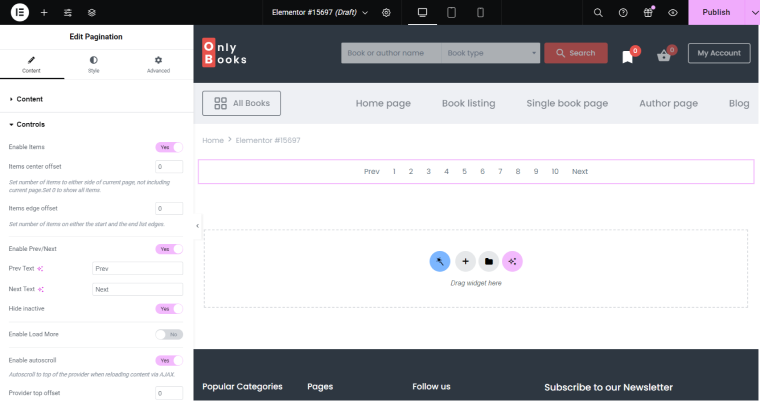
JetSmartFilters has a special pagination widget. It supports not only WooCommerce but also many other providers:
- JetWooBuilder Products Grid;
- JetWooBuilder Products List;
- WooCommerce Archive (by JetWooBuilder);
- WooCommerce Shortcode;
- JetEngine Dynamic Chart;
- JetEngine Dynamic Table;
- Dynamic Maps;
- JetEngine Calendar;
- JetEngine;
- Elementor Pro Archive Products;
- Elementor Pro Archive;
- Elementor Pro Loop Grid;
- Elementor Pro Portfolio;
- Elementor Pro Posts;
- Elementor Pro Products.
This ensures consistency across all your pages, with a uniform approach to pagination and design, whether it’s a product catalog or blog post. The plugin is compatible with Elementor, the Block Editor, and Bricks, supports AJAX and Page Reload loading methods, and offers extensive settings for both functionality and styling.
For more details, check out this article.

To edit WooCommerce templates, you’ll need a plugin like JetWooBuilder. It allows you to customize all types of pages, including the WooCommerce Shop page. Additionally, other filters and widgets from JetSmartFilters will come in handy, not just the pagination widget mentioned earlier.
FAQ
Pagination in WooCommerce is a feature that breaks long product lists into multiple pages, making it easier for users to navigate through the catalog. It also helps improve site performance by reducing the amount of data loaded on a single page.
Pagination can both help and hurt your SEO. Setting up pagination incorrectly can make it difficult for search engines to index your site. It is important to set up canonical links correctly and ensure that each page has a unique URL.
Pagination can positively affect website performance by reducing the amount of data loaded on a single page. This reduces server load and speeds up page load times, especially for large online stores with a large product catalog.
Conclusion
As you have noticed in this article, pagination is a very important factor on your website, and it can greatly help your customers find the products they need, improving their overall experience with your online store. Properly set up and optimized WordPress pagination not only makes your catalog easier to navigate but also affects your website performance and SEO.

