How to Use Filters with the Listing Grid Widget
This tutorial explains how to use JetSmartFilters widgets with the Listing Grid widget of the JetEngine plugin.
You are able to apply any of the JetSmartFilters plugin’s filters to different widgets. You can filter publications that are displayed in the Listing Grid.
Once you have the content that you want to display in the Listing Grid widget, you can create a filter for it. To do that, navigate to the Smart Filters > Add New in your WordPress Dashboard.
After that, give the filter a Name, Filter Label, and Active Filter Label.

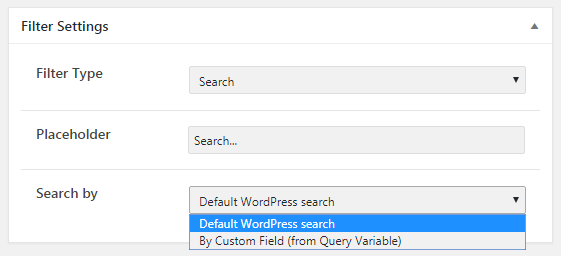
Then, in the Filter Type select Search filter. You can also Search by Default WordPress search, so it’s only going to search in the title of your items that are displayed in the Listing Grid, or you can choose the second option which is search By Custom Field (from Query Variable). When you’re done, don’t forget to click on the Publish button.

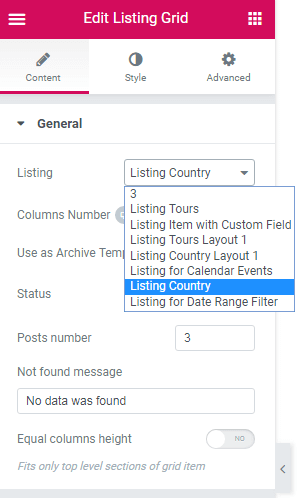
Afterward, go to a page where you want to place the Search filter and drag the Listing Grid widget to the section where you want to place it. In the General settings section, choose the needed Listing you’ve created before.

You can learn more about Listing and how to create it from this tutorial.
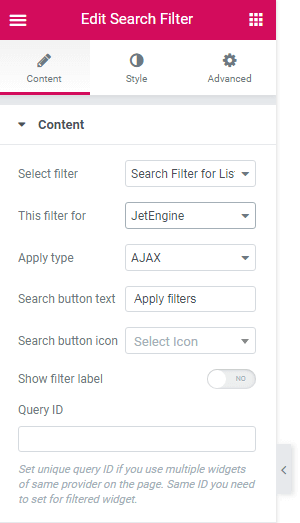
The next step is to drag-n-drop the Search filter widget to the section. Select the Search filter that you’ve created from the dropdown list in the General settings tab, and in This filter for field choose JetEngine option.

After that, click on the Publish button and preview the result.
That’s all; now you know how to use filters with the Listing Grid widget.