Oh no, you still have a static map on your website—or even worse, you don’t have one at all? In my humble opinion, static maps have quickly become a thing of the past. Visitors expect more than just a simple image; they want an engaging, interactive experience that allows them to explore, filter, and interact with your content.
Interactive maps bring your website to life by offering dynamic features like zooming, panning, and clickable locations, transforming simple maps into powerful tools for user engagement and navigation. In this article, we’ll explore the magic of interactive maps and how they can enhance your site, improve user experience, and provide immense value for your business.
Table of Content
- Why Use Interactive Maps on Your WordPress Website?
- Which Businesses Need Interactive Maps?
- 7 Best Practices from Websites Made with Crocoblock
- Quick Overview of Crocoblock Plugins for Map Integration
- 5 Inspiring Ideas for Interactive Map Designs
- FAQ
- Sum Up
Why Use Interactive Maps on Your WordPress Website?
Ever feel like websites are just throwing blocks of text at you, hoping something sticks? Interactive maps are the way to stand out and make your site anything but ordinary. They don’t just add a touch of style (though they do that, too); they captivate attention, simplify navigation, and make your site shine brighter than the rest.
Bring your data to life
Interactive maps transform static information into something users can explore. Whether visualizing your content, pinpointing store locations, or showcasing travel routes, these maps help visitors digest complex data quickly and intuitively. Instead of scanning lengthy text, users can zoom, click, and engage directly with the information they need.
Improve navigation and user experience
For businesses with multiple locations, interactive maps simplify the user journey. Imagine a visitor looking for the nearest store or event venue. Instead of manually searching through lists, a quick glance at a map lets them find the most relevant location with minimal effort. This seamless navigation can increase conversions and enhance the overall user experience.
Boost engagement with interactive storytelling
Content comes alive when they’re paired with visual tools. For instance, a tourism website can use an interactive map to guide users through iconic landmarks, embedding images and descriptions at each point of interest. This keeps visitors engaged longer while making it effortless to access the information they need.
Stand out in a crowded market
The uniqueness of an interactive map can be a competitive advantage. In a sea of standard layouts and generic infographics, a well-designed map captures attention and conveys professionalism. For some industries, maps can highlight geographic advantages, service areas, or unique points of interest, helping to differentiate a brand.
Simplify complex topics
Interactive maps are invaluable for industries that deal with intricate data. By breaking down detailed information into visual layers, maps help visitors grasp insights without feeling overwhelmed.
Which Businesses Need Interactive Maps?
Do you think interactive maps aren’t a fit for your industry? Are you wondering, “Why would we even need that?” You’re probably underestimating their potential. These visual tools tackle practical tasks and help create engaging, dynamic content that captures attention. Let’s examine which businesses find interactive maps an absolute must-have and how other industries can use them to attract and engage larger audiences.
Retail and eCommerce
Retailers with physical stores or warehouses can use interactive maps to help customers locate their nearest branch or pick-up point. E-commerce sites can go a step further, mapping delivery zones, showcasing product availability by region, or even creating interactive store layouts for virtual shopping experiences.
Customization tip: integrate filters to let users find locations based on services, opening hours, or proximity. Add clickable pins with store photos, contact info, and real-time stock updates for a user-friendly touch.
Travel and hospitality
Tourism boards, travel agencies, and hotels can use maps to showcase destinations, attractions, or accommodations. From plotting scenic routes to highlighting local hotspots, interactive maps offer travelers an engaging way to plan their trips.
Customization tip: include layers that display seasonal attractions, user reviews, or immersive 360-degree views. Enhance the experience with embedded videos or itineraries linked directly to booking options.
Real estate
Interactive maps are a total must-have for real estate platforms. They allow users to browse properties by location, neighborhood features, or price range. The maps can also highlight nearby schools, parks, or transit options, making it easier for potential buyers to evaluate their options.
Customization tip: add filters for property type, budget, or amenities. To guide buyers and sellers, incorporate heat maps showing market trends, average prices, or demand levels.
Education and nonprofits
Schools and nonprofits can use maps to highlight their campuses, events, or impact areas. For example, a university might create an interactive campus tour, while a nonprofit could map out project locations or areas of need.
Customization tip: allow users to click on map markers to access detailed information, photos, or testimonials. For nonprofits, include donation links tied to specific locations or causes.
Gaming industry
In the gaming world, interactive maps can take engagement to another level by serving as tools for exploration or gameplay. They can reveal hidden treasures, track player progress, or guide users through virtual worlds. Maps can also act as community hubs, displaying player-generated content like high scores or event locations.
Customization tip: gamify the experience by adding real-time updates, leaderboards, or dynamic features that unlock as players progress. Use custom designs to match the game’s aesthetic and story.
Event management
For festivals, conferences, or sports events, interactive maps can guide attendees to venues, highlight key locations, or display event schedules. They simplify planning and improve on-site navigation.
Customization tip: include a search function to help attendees locate specific sessions or activities quickly.
7 Best Practices from Websites Made with Crocoblock
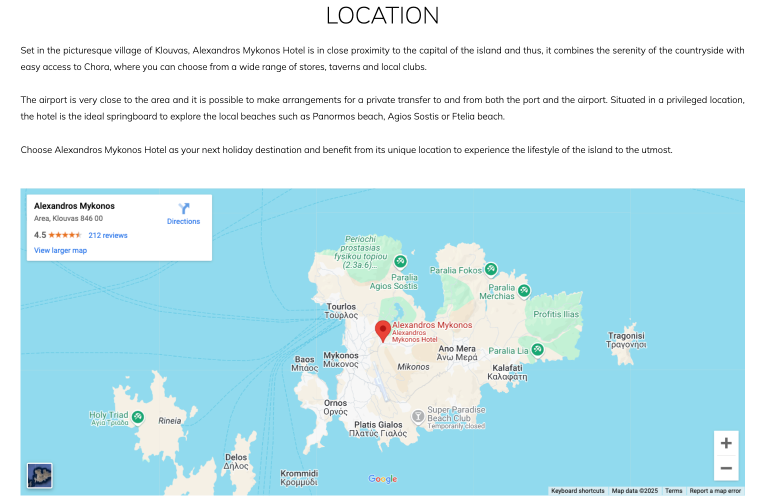
Alexandros Mykonos Hotel

Alexandros Mykonos Hotel has crafted a thoughtful and engaging experience for its visitors. It begins with a detailed description of the hotel’s prime location and nearby attractions, giving travelers a clear sense of what awaits them. Below this, it integrates a simple interactive map, making it effortless to explore the area. This combination not only highlights the hotel’s surroundings but also helps guests plan an unforgettable and enriching journey.
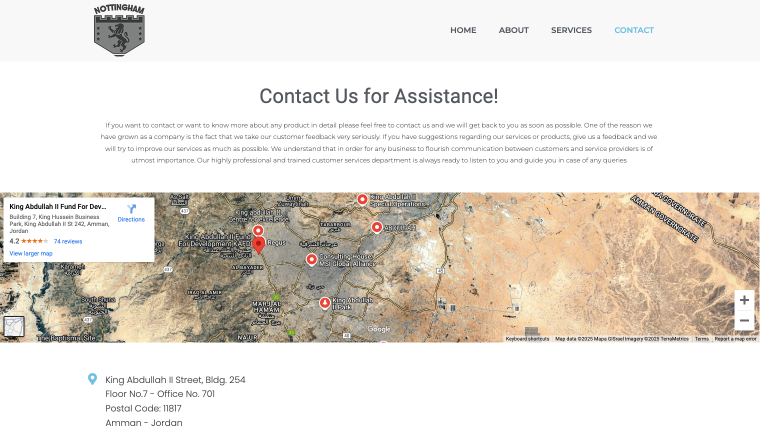
Nottingham

Nottingham is one of the world’s leading suppliers of aerospace parts and equipment. The company has its own office, which you can visit if necessary. In the “Contact Us” section, you’ll find not only the address but also an interactive map that allows you to view the location quickly and conveniently without leaving the website or wasting time searching. While simple, this map enhances the site’s uniqueness and improves user convenience.
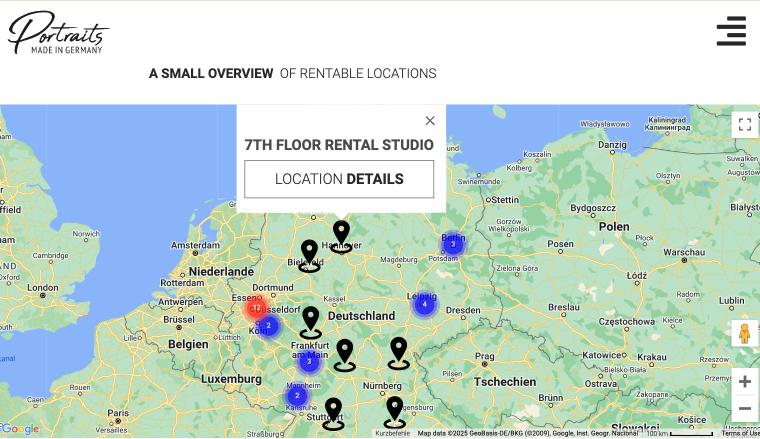
Portraits

Portraits is my top pick among companies that have implemented interactive maps. The company specializes in renting photo studios in various cities in Germany and has taken a user-friendly approach that saves visitors a lot of time. The map features markers with numbers indicating the number of studios in a particular city. By clicking on a marker, you can instantly see the addresses of the studios and access detailed information about each location.
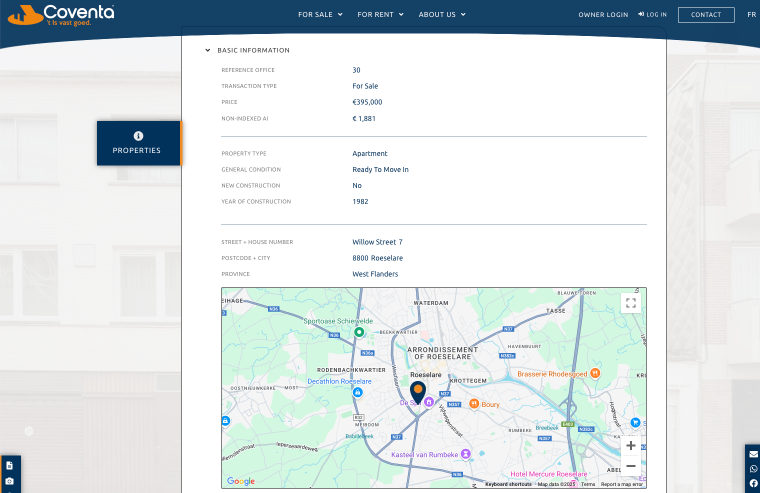
Coventa

As I’ve mentioned before, interactive maps are an absolute must-have for the real estate industry. Coventa stays ahead of the curve by incorporating this feature into its website. When searching, you not only receive basic property information but can also view its exact location on the map. This allows you to effortlessly analyze whether the property suits your needs or if it’s better to explore other options.
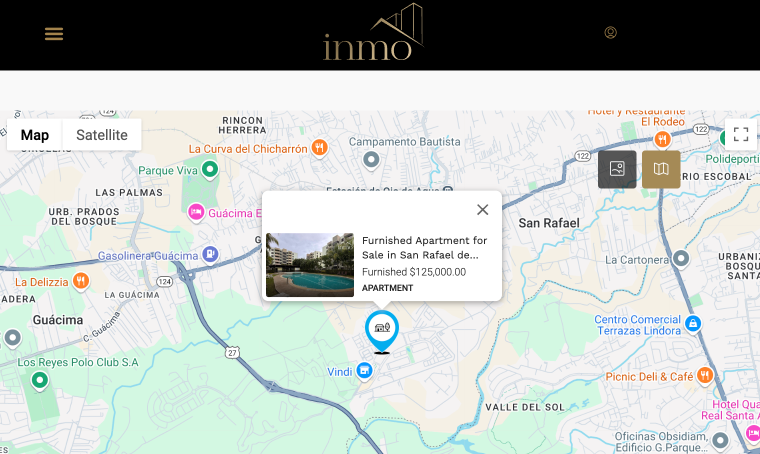
inmo

This real estate agency, inmo, has a great mapping website example, and in my opinion, it’s even more user-friendly. A small icon in the top-right corner allows you to choose between viewing property photos or its location on the map. This approach not only saves space on the page but also ensures that all the essential information is easily accessible in a convenient format.
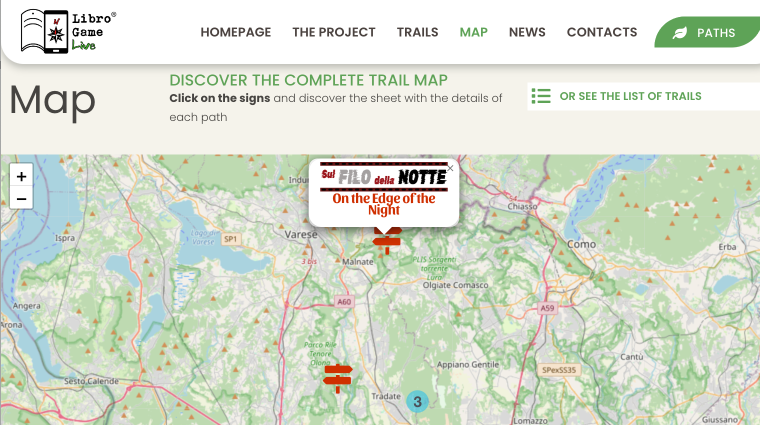
LibroGame Live

LibroGame Live has truly pushed the boundaries of creativity—that’s for sure! The project’s goal is to involve children in the exploration of the natural environment and foster an emotional connection with it. Developers have created a map showcasing locations where visitors can step into the role of protagonists in this interactive story. Players are tasked with uncovering secrets hidden within the protected nature of the park and completing the narrative. It sounds so thrilling that I can barely resist packing my bags and heading to northern Italy to experience this quest firsthand!
Mimoments

This website also features a map showcasing the locations where the company operates. However, there’s a slight drawback—the map is static. Just imagine if the developers made this globe interactive, allowing visitors to engage with it. Such a feature could greatly enhance user experience and add a dynamic touch to the site.
Quick Overview of Crocoblock Plugins for Map Integration
If you’re a WordPress user looking for a map plugin, Crocoblock offers two standout options: JetEngine and the Advanced Map widget by JetElements. Each brings unique features to the table, catering to diverse mapping needs.
JetEngine
JetEngine stands out as a dynamic powerhouse for building custom content. When it comes to maps, this plugin excels by allowing you to create visually rich, interactive maps tailored to your site’s needs. Its integration with Google Maps ensures flexibility and the plugin enables users to:
- display custom content such as map listings, travel guides, or event locations directly on maps;
- use dynamic data sources, pulling information from custom post types or custom content types;
- customize marker designs, cluster icons, and pop-ups to enhance user interaction.
JetEngine is ideal for advanced use cases where you need granular control over the displayed map data.
Advanced Map widget by JetElements
For a quick, efficient map setup, the Advanced Map widget in JetElements delivers simplicity without sacrificing functionality. Built for Elementor, this widget allows users to effortlessly:
- add Google Maps to any page using a drag-and-drop interface;
- customize the appearance with map styles, zoom levels, and markers;
- display essential location details for businesses, events, or attractions.
This widget is perfect for users who want straightforward map functionality without diving into complex configurations.
5 Inspiring Ideas for Interactive Map Designs
I’d also like to present you with some interactive map examples that could inspire you and create a real boom among your competitors. These mapping websites examples were so captivating that I found myself glued to them for much longer than I expected. These maps are not just tools—they’re true works of art that capture attention and leave a lasting impression.
Bastille

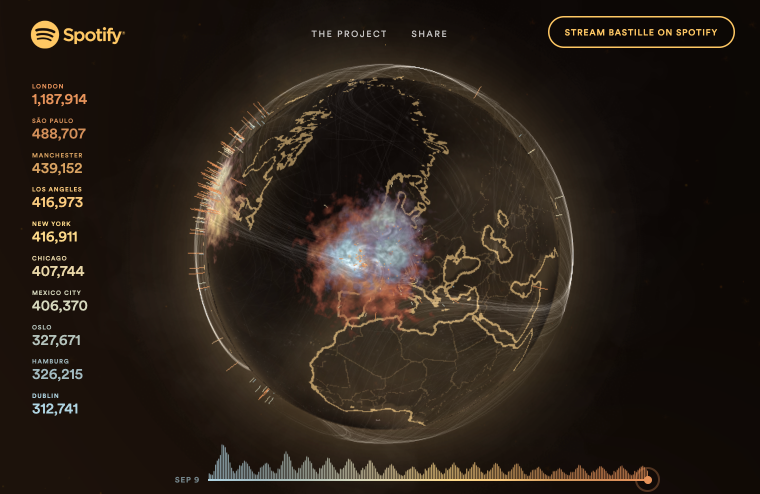
I didn’t pick this site first by accident; their interactive map is truly a masterpiece for music and aesthetic lovers alike. Once you visit the site, an interactive globe opens up, which you can rotate in all 360 degrees. By selecting a specific city, you can see a list of the most popular songs in that city. The best part was that I could not only view the list but also listen to the songs. Isn’t that just magical?
Ocean

If you’re interested in oceans, this is the website you should visit, as it offers a wealth of valuable information on the topic. As a bonus, the developers have added a map where you can choose which ocean you’d like to learn more about. It’s a convenient and interactive way to access the knowledge that interests you.
Robinpayot

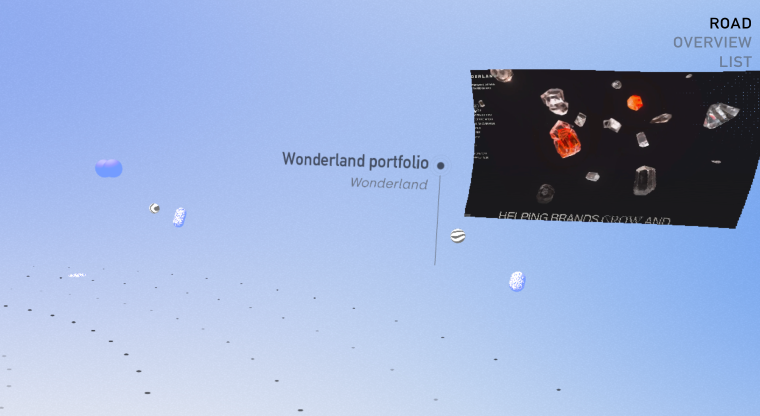
Robinpayot has turned its website into an interactive map. Instead of simply scrolling through pages, you explore their projects as if you’re traveling through their world. While navigating the site, I felt as though I had truly entered their space, wandering through the various Robinpayot projects. It creates a unique experience that immerses you in their creativity and ideas.
Lejardin

Lejardin has come up with a brilliant idea, especially for the gaming industry or as a way to learn specific information. Thanks to this kind of interactive engagement, visitors are encouraged to stay on your site for hours, immersing themselves in the experience and discovering new possibilities. This can significantly increase user interest and time spent on your platform.
Google Street View Treks: Petra

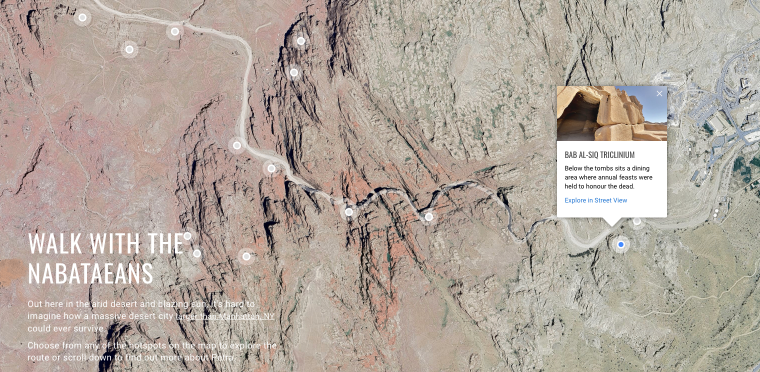
Google has introduced a feature that truly amazed me, giving the feeling of actually traveling to another country. It’s an online tour on an interactive map, where you can stop and explore a specific landmark or object in more detail. This experience feels like a real trip without leaving home. Travel enthusiasts will find it useful, and I highly recommend that owners of travel websites consider using this approach to create a unique experience for their users.
FAQ
Crocoblock offers JetEngine for creating dynamic, data-driven maps with custom content. For a simpler solution, the Advanced Map widget by JetElements enables quick Google Map integration with customizable styles and markers, which is perfect for Elementor users.
If your project requires dynamic content or complex data display, JetEngine is the best solution. On the other hand, the Advanced Map widget by JetElements is an excellent choice for adding quick maps to enhance page layouts in Elementor.
To improve the accessibility of your interactive map, use clear and concise labels and descriptions, ensure sufficient color contrast, provide keyboard navigation options for users with disabilities, and incorporate screen reader-compatible features.
Sum Up
Having explored various mapping website examples for inspiration, I believe your perspective on interactive maps might have shifted. They’re not just about functionality but also about presenting information in a clear and engaging way.
Consider incorporating interactive maps into your projects. They’re a simple yet effective tool for making your design stand out and better serving your audience.