How to Create Listing Items with Bricks
Learn how to create the Listing Item template with the JetEngine plugin and Bricks builder theme from this tutorial.
Bricks is a WordPress theme that lets you visually build sites. With Bricks and the JetEngine plugin, you can render dynamic data on your website.
With the Listing template, you can display the post, user, terms, relations, or Options Pages data. To learn more about the JetEngine Listing Item feature, follow the Listing Template Overview.
Also, with the JetEngine plugin, you can create Custom Post Types and custom taxonomies. If you want to work with native WordPress posts, users, and terms, you can add custom meta fields to them with the Meta Box feature.
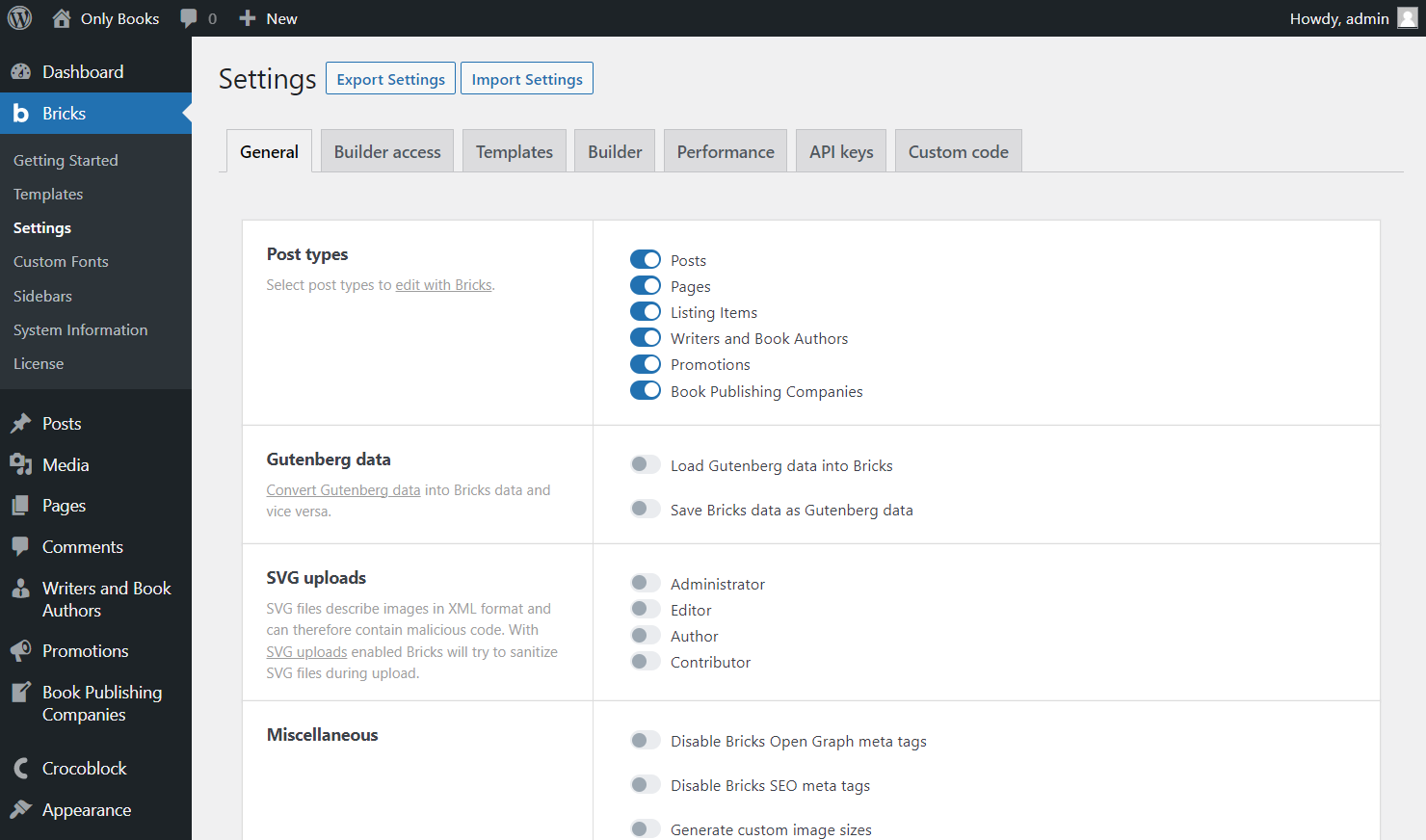
Before you start, proceed to the Bricks > Settings tab on the WordPress Dashboard. In the General section, you can enable the Post Types you want to edit with Bricks. Now, you need to enable the Listing Items toggle.
Move to the end of the settings page and hit the “Save Settings” button.

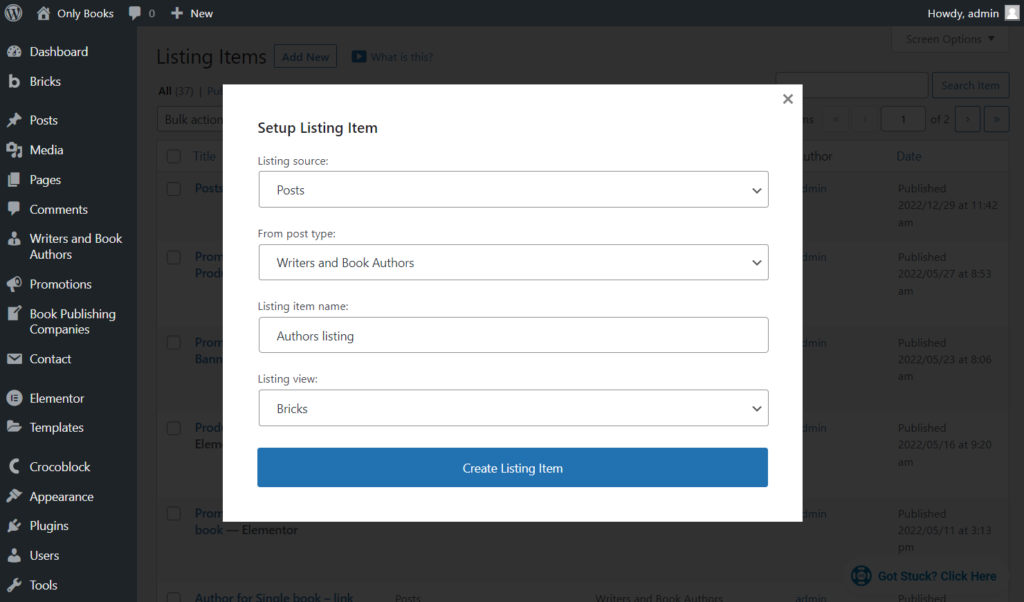
Go to JetEngine > Listings and press the “Add New” button.
I will create the Listing Template for the custom post type for the book authors, so I picked the “Posts” Listing source and selected “Writers and Book Authors” in the From post type field. You can also create it for the Query Builder, Terms, or Users.
Enter the Listing item name and select the “Bricks” Listing view.
Push the “Create Listing Item” button.

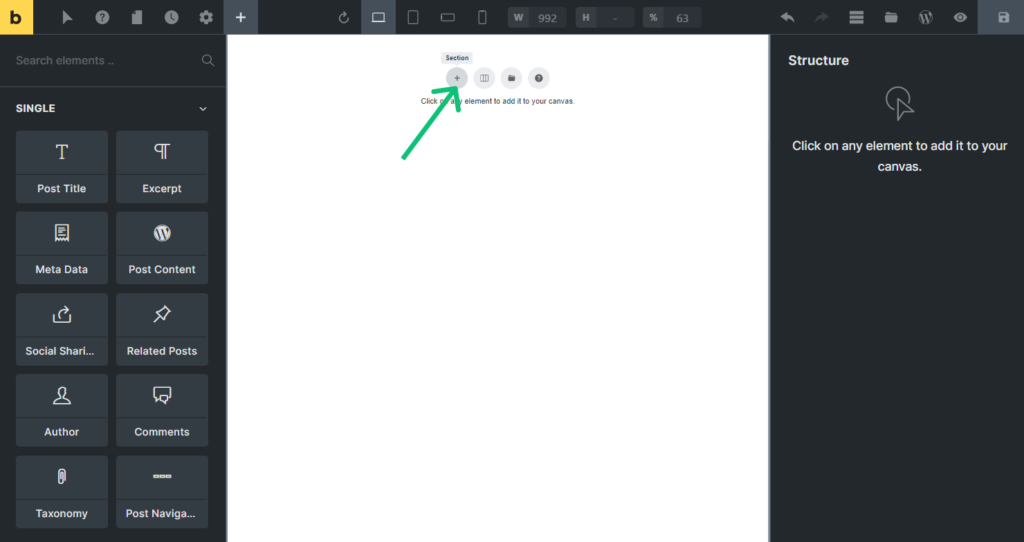
After moving to the Bricks builder, hit the “Section” button with the “+” icon.

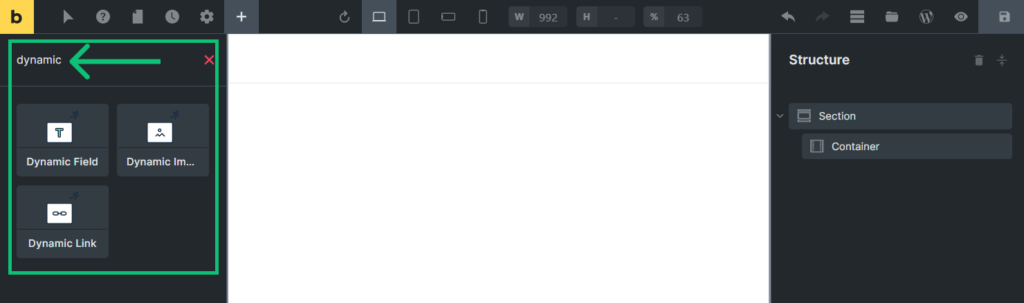
Type “dynamic” in the search bar on the left builder side, and you’ll see the elements you can use for the Listing Item: Dynamic Field, Dynamic Image, and Dynamic Link.

Firstly, drag-n-drop the Dynamic Field element onto the editing page. This element pulls the data from the specified source and displays it using the set style and content settings. More about it you can find in the Dynamic Field Overview.
Open the General tab in the Content settings section. In the Source dropdown, you can see a list of available sources from where the data will be pulled. I selected the “Post/Term/User/Object Data” to pull data from the default meta fields of the post and picked the “Title” option in the Object field. Then, I duplicated the Dynamic Field element and chose the “Content” option in the Object field.

If you add the meta fields, you can display their values by selecting the “Meta Data” Source and the needed Meta field. You can read more about the dynamic field sources and other settings in the Dynamic Field Content Section Settings.
Also, be aware that some meta field data can be displayed correctly only by applying the Callbacks. To learn how to display values of different meta field types with callbacks, proceed to the Filter Field Output Overview.

Click the “+” button to observe and add more elements to the template.

Type the “dynamic” word again into the search bar and drag-n-drop the Dynamic Image element. With it, you can display the Featured image or the image from the meta fields. Learn more from the Dynamic Image Overview.

Click the “+” button and add the Dynamic Link element. With this element, you can add links that display content from the predefined source. Read more in the Dynamic Link Overview.
As the Source, I picked the “Permalink” option to lead users to the book author post.
Using three available elements, display all needed data on the Listing Item. Also, you can style every element in the Style settings section.
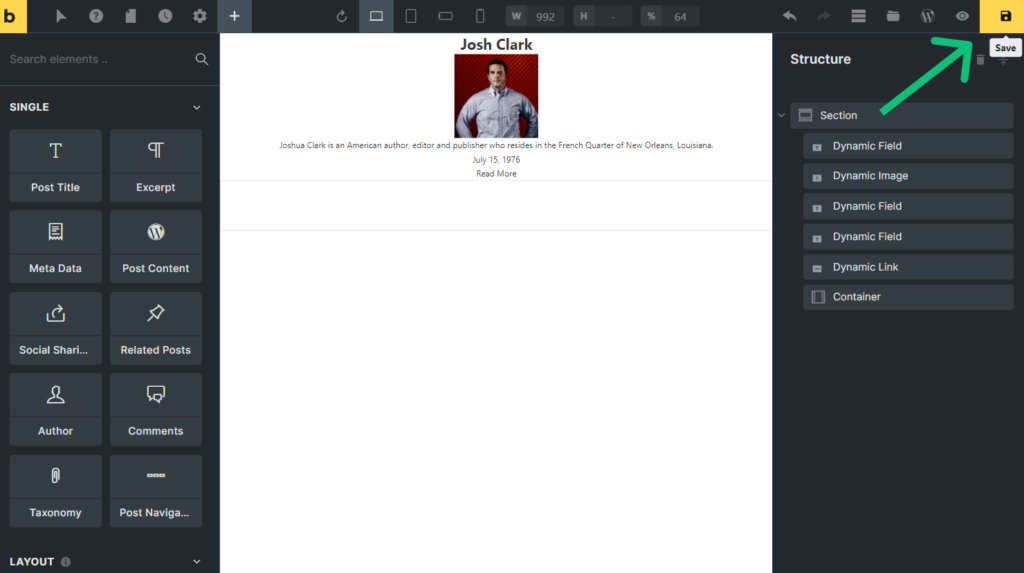
When you finish, hit the “Save” button in the upper right corner.

That’s all. Now you know how to create the Listing Item template with the JetEngine plugin and Bricks theme. To discover how to display the listing item on the page, proceed to the following tutorial: How to Showcase Custom Posts via Listing Grid with Bricks.