Looking to find out as much as possible about Crocoblock? You’ve come to the right place. Today, I am going to tell you what Crocoblock is, why it is so popular, and what features make it the ultimate website-building toolkit. Enjoy. 😊
Table of Contents
- Welcoming Community
- Functionality & Solutions
- Crocoblock Pricing
- Crocoblock License
- Support & Updates
- Crocoblock FAQ
- Bottom Line
Welcoming Community
Crocoblock is a toolkit for building dynamic websites, using Elementor page builder and/or WordPress Block editor. It is a friendly project which knows to maintain its media presence. There are over 21K members in its Facebook community, where everyone is ready to help out a fellow developer.
Nearly 24K people are subscribed to the Crocoblock YouTube channel and get quality content every week.

Crocoblock is highly rated among its users; so far, the project has acquired 800+ reviews and maintains its Trustpilot rating at 4.8 stars. Positive reviews amount to 93%, which indicates the project’s credibility.
“Crocoblock’s support team has been nothing but amazing. They are quick to respond, are extremely helpful when it comes to any issues raised. I love what Crocoblock has to offer for our business and couldn’t recommend them enough.” (Trustpilot)
Functionality & Solutions
Inside Crocoblock, there are 20 JetPlugins, 10+ dynamic templates and 40+ design templates, 50+ interactive pop-up templates, a free Kava theme, a free DevTools kit, and more. All products are meant to help website developers simplify their work and add powerful functionality to their projects fast and easily. All JetPlugins do not require coding skills.

Dynamic content
Dynamic features should be added to every successful WordPress website because content and data rarely stay the same. Crocoblock and its dynamic content functionality are able to meet one’s expectations and even exceed them at a closer look.
Adding dynamic content to website pages
Perhaps, the article wouldn’t be complete without JetEngine, a robust dynamic content plugin for WordPress and Elementor. It boasts a tremendous feature set, providing both basic functionality and more advanced.

Among its basic features, I’d like to point out:
- custom field, meta box, taxonomy, and options page creation;
- custom post types, which are needed to structure the website content and cover the posts addition process;
- listing items, where every related detail is pulled from custom fields via Dynamic Widgets;
- listing grids to showcase the listing items using the available layouts: Grid, Slider, Carousel, and Injections;
- calendar listing;
- map listing, which can be made filterable;
- Dynamic Function, allowing you to calculate field values;
- Dynamic Tag, which can be used to fetch needed data to the front end;
- macros and shortcodes are supported, too;
- Conditional Logic to show/hide certain fields in the front;
- glossary, which can store a metadata list for further use as options;
- data store, where users can store the items/products they liked, viewed, and saved;
- Dynamic Visibility for webpage elements and more.
Moving on to the advanced features, I would like to mention the following:
- custom content types, which helps to save metadata to a separate database table, optimizing its work and saving storage space;
- relationship builder, allowing you to build different relationship types between posts, users, and terms;
- query builder, which is meant to create query lists, fetch data from different sources, and output it where you choose;
- profile builder, which helps you create a dynamic user profile, its profile menu, etc.;
- tables and charts builders, which are both data visualization tools, but the first shows them as tables, and the second displays them in different charts;
- REST API functionality covers the endpoint creation, CCT data output as listings, and form data sending to a specified endpoint URL.
Dynamic filtering and sorting
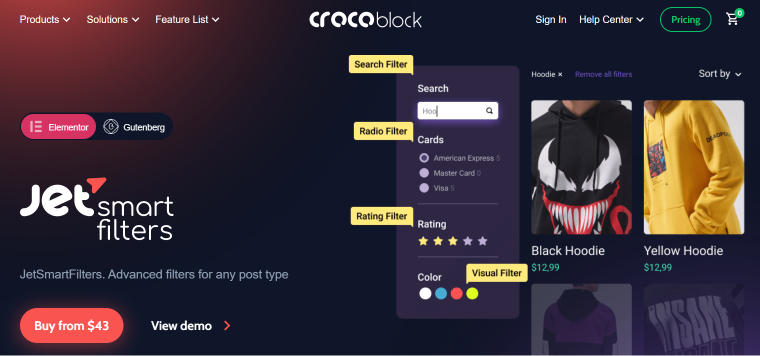
Speaking about JetEngine, it is impossible to leave out JetSmartFilters. It is a Gutenberg- and Elementor-compatible plugin, allowing you to implement a filtering architecture for the website.

JetSmartFilters is easy-to-use, fully customizable, boasts 12 filter types, which can be mixed and matched however you deem necessary, and is suitable for different WordPress themes, post types, and pages.
Here are the topmost features it has:
- the ability to index filters and fine-tune the way filtered products and shown to site visitors;
- AJAX-based filtering;
- it is possible to create hierarchical filters;
- multiple filters can be applied at the same time;
- the ability to combine the filtering system and Google Maps and show the filtered results on the map;
- Additional Providers feature, allowing you to output two filtering panels for primary and secondary providers;
- 17 filtering widgets for Elementor and 17 blocks for Gutenberg.
WooCommerce functionality
Given its game-changing dynamic features, Crocoblock can be a solid base for building a WooCommerce e-store, too. There are several plugins that will do the trick once combined together. Aside from the already mentioned JetEngine and JetSmartFilters, you’re going to need JetWooBuilder, JetProductGallery, and JetCompareWishlist.
JetWooBuilder is a backbone plugin for eCommerce projects. It has got Woo Page Builder functionality, allowing you to create various shop pages: from a single product to thank you.
JetThemeCore users can do the same using Theme Builder.
In addition to custom single and shop pages, the plugin makes it possible to create such custom pages as cart, checkout, success, account, and product archive.
Each page has its own widget set, meant to add relevant content sections and fetch relevant data. To boost UX, add a layout switcher to the shop page; it’ll change the view from list to grid and vice versa.
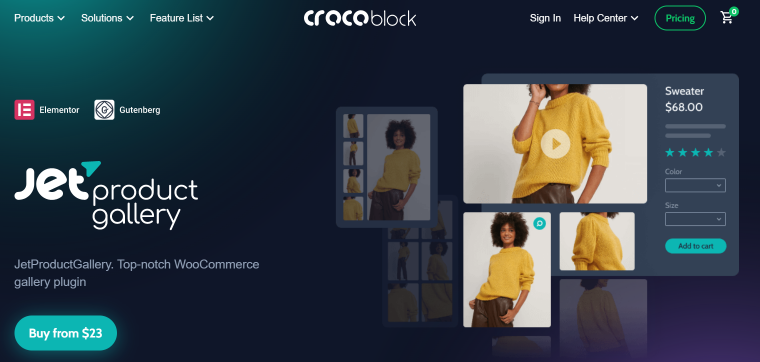
JetProductGallery is indispensable when it comes to image layouts. It can fetch data from CPTs, WooCommerce products, and manually uploaded images. The plugin offers four widgets able to output a product gallery as a slider, grid, anchor navigation, and masonry.

Among its other features, I would highlight the following:
- a zoom option, allowing viewing of the product up close;
- a Lightbox feature to help share, download, and make the image full-screen;
- a featured video, which can be placed before all images.
JetCompareWishlist is the exact plugin to take customer experience up a notch. It allows adding product comparison and wishlist functionality to eCommerce websites. There are six widgets to incorporate the compare and wishlist section on the webpage, add compare/wishlist buttons to the product card, and showcase the compare/wishlist counter.
Bonus: can there be a WooCommerce website, really, without a reviews section?
One should never neglect social proof. As we know, people tend to buy from trusted providers, those recommended by their friends, colleagues, and family. By incorporating a dynamic reviews section on the website, you encourage people who bought from you to share their feedback, highlight the products’ strengths, and make them more appealing to others.
JetReviews by Crocoblock will help you build a review and comments section where visitors and customers will be able to rate the products purchased, leave honest reviews, and ask questions.

Appointment & booking
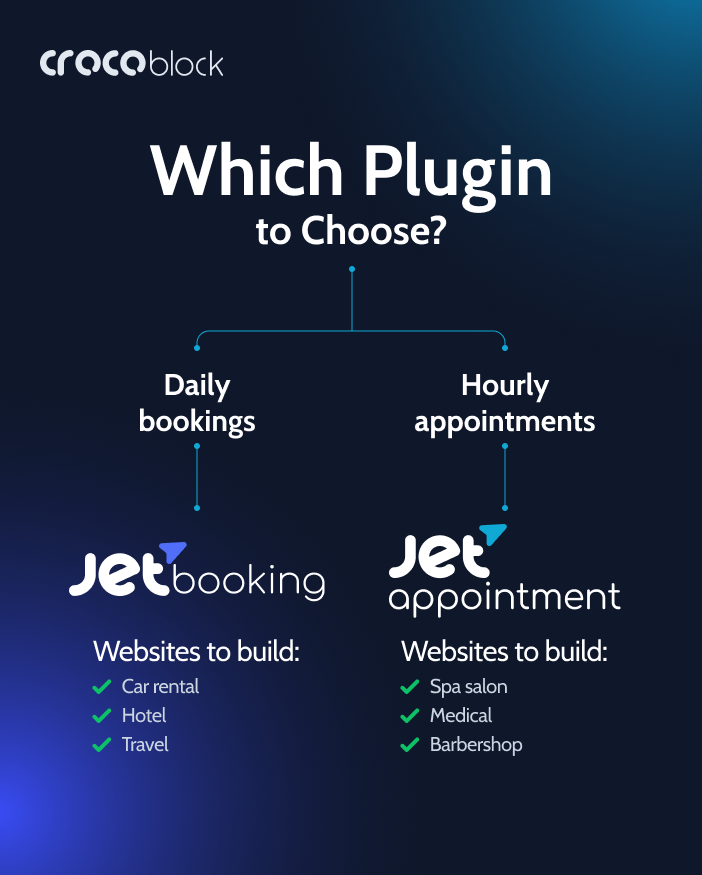
For those looking to build a booking system, Crocoblock has the needed features. Its JetBooking plugin covers daily bookings and embraces everything from availability calendar to price calculation and checkout. It is a powerful toolkit allowing you to:
- set up a dynamic booking system using the Wizard;
- add a calendar to choose check-in/check-out dates;
- apply flexible pricing rates to the bookable items – daily/nightly rate, seasonal pricing, and weekend prices;
- set prices to lower when users book more days;
- configure the unit manager to show the possible number of booking units available on the same dates;
- integrate WooCommerce and other third-party webhooks;
- provide more than one guest’s details in the booking form;
- extend the form with additional services.

On the other hand, there is JetAppointment, which covers hourly bookings. Whenever you need to create a spa website, medical portal, barbershop, etc., where people pay per hour, use JetAppointment. Its feature list is quite impressive:
- set up a dynamic appointment system using the Wizard;
- link service providers and services;
- adjust the schedule, business days, holidays, time slots, and more;
- enable the appointment reminders;
- moderate submitted appointments in a one-stop dashboard;
- integrate Zoom Meetings via endpoints;
- create workflows for effective appointment management;
- set recurring appointments.
Still not sure which plugin to use for your project? Check out the comparison article.
Navigation plugins
Creating website navigation is a no-brainer, too.
Using JetBlocks, you can add vital elements to the website header and footer templates, including authorization links, site logo, shopping cart icon, search bar, hamburger panel, breadcrumbs, and more.
JetMenu is a powerful menu-building plugin allowing you to create menus for desktop and mobile devices. It supports Elementor and Gutenberg editors, which means you can use the one you prefer.

Among the top JetMenu features, I would highlight the following:
- content-rich mega menu where one can fit anything from multimedia to templates;
- horizontal/vertical and hamburger menu layouts;
- animation effect for the main menu and submenus;
- desktop-independent mobile menu version;
- extensive style settings;
- 100% responsive menus;
- customizable icons, badges, spacing, and typography;
- export/import options and preset manager.
The JetSearch plugin closes the topic. It allows you to add AJAX-powered search functionality to a WordPress website. You can set it up to search sitewide, arrange the results by relevance, and adjust the quick view option if needed. Additionally, search results can be showcased on a separate page.
Design widgets
Sometimes, they say “functionality above all,” but is it really so? Wouldn’t you be frustrated when looking at a “barebones” website? No color accents, no definite sections – just a blank canvas, no matter its functionality. I’d venture a guess you would be confused.
Website design is as important as its functional output. Here, at Crocoblock, we know it first-hand, so some plugins provide design tools.
First things first, JetElements is a plugin offering must-have design widgets and interactive effects. It counts as many as 45 widgets for Elementor, using which one is able to create and fill content sections, showcase numeric data, embed third-party content, and more.
Take a look at the most popular JetElements features:
- countdown timer — to create urgency and boost sales;
- comparison slider — to show the before and after on the same image;
- section parallax — to add movement to the webpage sections;
- pie chart/bar chart — to show data beautifully;
- team member — to represent everyone on the team, etc.
JetTricks, in turn, helps to add visual effects to Elementor-built websites. The plugin offers eight widgets: tooltips, hotspots, particles and parallax effect, sticky column, satellite text, read more button, and unfold.
Next is the JetPopup plugin, which allows you to create themed, basic, and animated pop-ups from scratch. The best part is everything about a pop-up is customizable — event triggers, visibility conditions, content, interactivity, animation effect, and even placement.

To close out, there are a few more content organization plugins by Crocoblock:
- JetTabs – a plugin for Elementor which allows showcasing content as tabs and accordions.
- JetBlog – another Elementor plugin that lets you organize the blog content, add pagination to pages, navigation arrows, and a news ticker.
- JetGridBuilder – a free plugin for Gutenberg and Elementor, which allows creating flexible grids for posts, terms, and products.
Form Builder
Crocoblock offers a form-building solution called JetFormBuilder. It is a free plugin, which you can download from WordPress.org. Build basic, complex, and multi-step forms in both Gutenberg and Elementor.
What we love best about JetFormBuilder:
- one can create many different form types, such as login/logout, application, appointment, contact, booking, registration, etc.;
- multi-step forms are supported;
- 20 field types to juggle freely until you get a unique form layout;
- 12 default post-submit actions to choose what will happen after the form submission;
- adding payment gateways like PayPal, Stripe, WooCommerce, etc.;
- six form templates to save time when building a new form;
- conditional logic, calculated content, and dynamically pre-filled values;
- validation features like required fields, reCAPTCHA, and error messages;
- 16 premium extensions to add more advanced functionality.
Since we talk about forms, there is no way I won’t bring up JetStyleManager, another free plugin by Crocoblock. It offers style settings for JetPlugins-added Gutenberg blocks, which – as you know – cannot be styled by default. Using JetStyleManager, one can customize form fields, their look, feel, and front-end appearance.
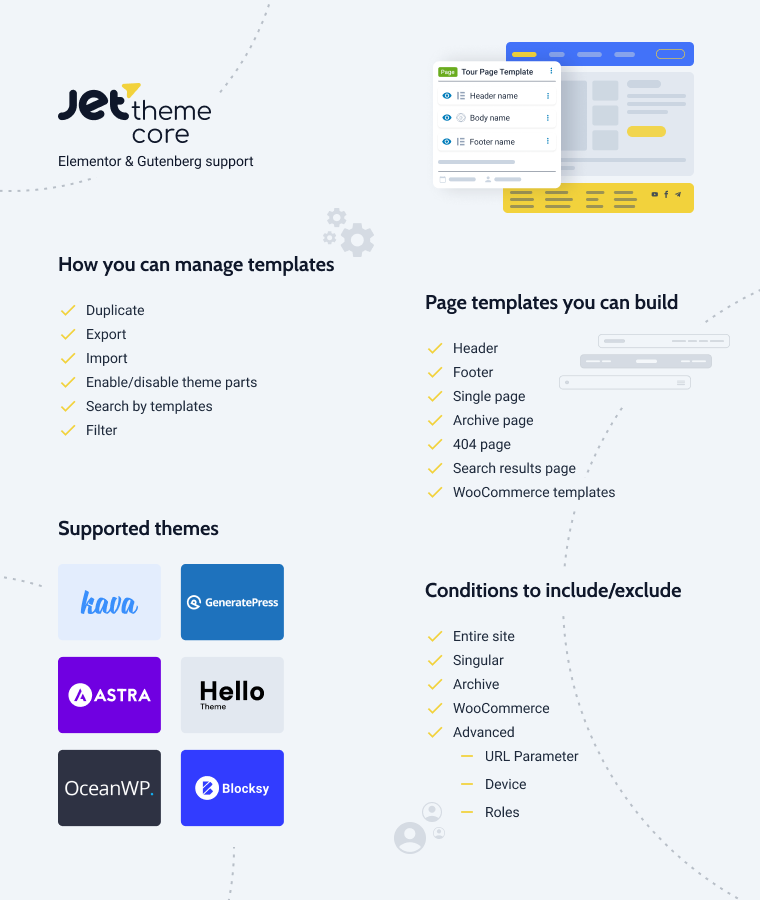
Theme Builder
A recent addition to the JetThemeCore plugin, Theme Builder, upends the way page templates and theme parts have been managed before. It is a solid toolkit allowing a website admin to create theme templates, assign them to different pages, calibrate their visibility conditions, and form a unique structure for every given page. One more thing: everything takes place in the same dashboard – convenience at its best. Learn more from the infographics below:

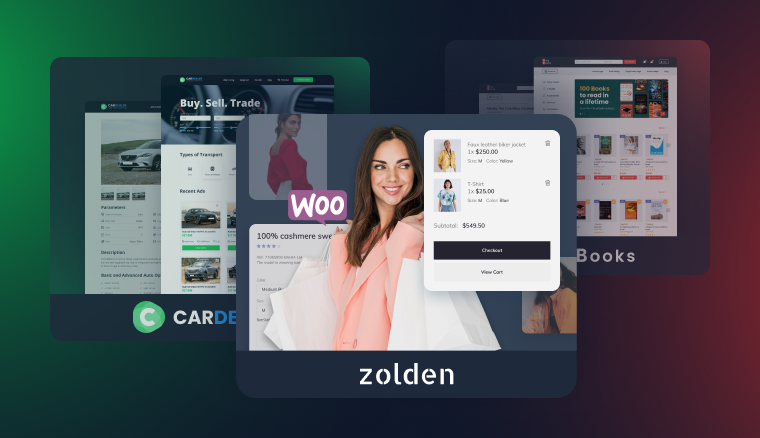
Dynamic templates
Themes and skins are good as they are but is there more to them? In fact, there is. Crocoblock can offer you 13 dynamic templates, which are basically fully operative websites. From custom fields to data output and page structures – we have covered it all. Each template is pre-coded and pre-designed to fit the intended niche perfectly.
At the moment, you can choose to create the following:
- car dealer website;
- booking and appointment booking websites;
- vacation rental and travel sites;
- real estate website;
- dynamic eCommerce website.
Good thing: the template range keeps expanding. 🙂

More from Crocoblock
Apart from the already mentioned, Crocoblock has got a few more things to offer. For instance, a free Kava theme is a lightweight solution for WordPress websites. The theme’s clean code and modest design contribute to its performance – 100% grade and 0.5s load time, according to Google Speed. Kava is perfect for bloggers and provides about 50 page layouts.
For those who want a ready-made blog, it is worth checking out the design templates collection. Such templates are pre-designed static websites, fully customizable and Elementor-friendly. So far, there are 47 items on the list, broken down into several categories – sport, blog, food & drinks, agency, portfolio, education, beauty, and more. You simply take the one you like, tweak it up a little, and launch.
Last but not least, Crocoblock offers 50+ interactive pop-ups, which bring the following benefits to the table:
- no need to create a pop-up from scratch;
- templates are already pre-designed;
- suitable for different niches;
- fully customizable;
- several event triggers to choose from.
Interactive pop-up templates are themed, so feel free to use them during the holiday season. They will gamify the website content, increase user engagement, and – hopefully – drive more sales.
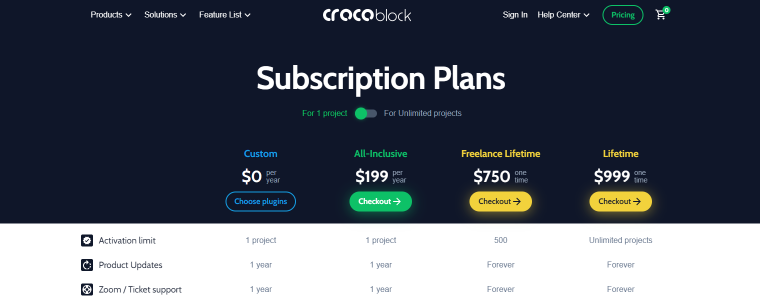
Crocoblock Pricing
Depending on the project you are currently building, there is a license to cover every aspect. Like so, you’ll avoid spending more than it’s actually necessary.
So far, there are four pricing plans offered by Crocoblock:
- Custom – a yearly plan, which implies choosing and purchasing only those plugins you need for either one or multiple projects. The cost is calculated individually in the cart.
- All-Inclusive and All-Inclusive Unlim, priced at $199/year and $399/year accordingly. The latter subscription package can be used to build as many projects as you like, while the former covers only one website.
- Freelance Lifetime – requires a one-time payment of $750 and is good to power up to 500 websites. Lifetime plugin updates and support are included.
- Lifetime – the king package, costing $999. It allows you to develop as many projects as you like and entitles you to lifetime support, updates, and feature releases.

The good thing about Crocoblock is that license renewals are made at a price effective at the time of the purchase. Make sure to explore the Frequently Asked Questions page for more information.
Crocoblock License
Once you become a licensed subscriber, you will obtain a personal license key. To locate the license key, log in to the Crocoblock account you’ve created. The Crocoblock license key gives you access to the purchased JetPlugins and is meant to be used only by you.
NOTE
It is strictly forbidden to resell one’s license key and not recommended to use the primary key on the clients’ domains because it might get stolen. To secure the primary license key, it is advised to generate subkeys and give them to clients after completing their project.
License subkeys are a means to protect the license owner from thieves. It is a feature for checking and verifying websites where a particular Crocoblock plugin is used. By enabling a subkey for each domain that doesn’t belong to you, you are protected from possible breaches and accidental license loss.
Support & Updates
Whenever you need technical assistance, feel free to reach out to the Crocoblock support agents. They can assist you via three main channels:
- the internal ticket system;
- a 20-minute Zoom call, which needs to be booked beforehand;
- popular messengers.
Crocoblock tech support operates 24/7 and provides assistance in English and Ukrainian. For full information about customer care, please refer to the support policy.

As to updates, they are announced in the Crocoblock community and added to the changelog. By browsing it, you will be able to see which changes have been implemented to a certain plugin version, what bugs have been fixed, and what functionality has been released.
Besides, you can always request a missing feature via GitHub. The Crocoblock developers will look into it and do their best to make it happen.
Among other helpers, there is a detailed Knowledge Base covering every plugin’s feature and a Troubleshooter providing quick fixes to the most common plugin issues.
Crocoblock FAQ
Crocoblock is a toolkit for building dynamic WordPress websites, offering 20 JetPlugins that both beginner and professional developers can use.
Since Crocoblock is not a page builder but a plugin set, it needs other solutions to function. Some Crocoblock plugins need Elementor, and some can work equally well with Elementor and the default WordPress block editor.
There are JetPlugins that work exclusively with Gutenberg, like JetFormBuilder and JetStyleManager, and JetPlugins that are equally compatible with Gutenberg and Elementor. They include JetEngine, JetThemeCore, JetSmartFilters, JetGridBuilder, and some others.
It does. So far, the following plugins are compatible with the Bricks builder: JetEngine, JetSmartFilters, JetSearch, JetAppointment, JetBooking, and JetFormBuilder.
Among free solutions, the most popular ones are JetFormBuilder (over 20K active installations) and JetStyleManager (over 10K active installations). As to paid plugins, the best-sellers are JetEngine, JetSmartFilters, JetMenu, JetElements, and JetWooBuilder.
Bottom Line
Crocoblock is a powerful plugin set whose functionality is enough to power different website types. Using JetPlugins, one can easily build a:
- fully functional dynamic website for any niche;
- WordPress booking system;
- appointment booking site;
- eCommerce website;
- directory and marketplace;
- learning management system, and more.
Crocoblock’s products are user-friendly and coding-free, making them suitable for experts and newbies. Support is paramount, operating round-the-clock to solve all possible issues.
Choosing Crocoblock means choosing a hearty community, professional solutions, quality documentation, dedicated support, and – above all – creative thinking and free spirit. 💙💛