All right, time for the quickest online quiz ever.
What’s the first thing you think about when hearing “JetThemeCore Theme Builder”? Choose one variant below:
- My cringe face literally says, “Good God, now what?”
- Denial, anger, bargaining, depression…
- I don’t think, I just break out in a cold sweat.
Truth be told, it doesn’t really matter what you choose – the bottom line is the same. You need some advanced knowledge, some tips and tricks to help you master the new WordPress site builder by JetThemeCore. Luckily, I’ll spill the beans today.
Grab some snacks and lean back – it’s showtime. 😎
Table of Contents
- Theme Building Functionality
- Advanced Use Cases
- JetThemeCore FAQ
- What People Say About JetThemeCore
- Final Thoughts
Theme Building Functionality
As you already know, JetThemeCore got revamped giving way to its greatest and most functional creation – Theme Builder. Its primary purpose is to organize the custom theme parts and form the so-called page templates. Furthermore, it’s possible to indicate the website pages where these custom templates will be rendered.
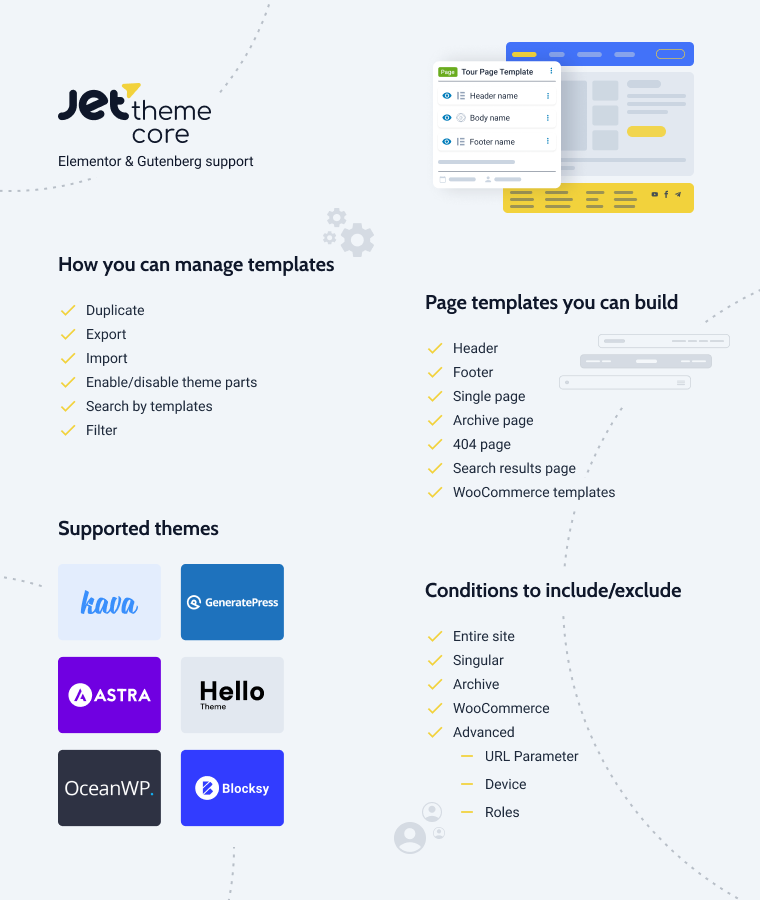
WordPress Theme Builder gives you extreme flexibility when it comes to page structure creation. It’s a one-stop dashboard where one can:
- create and edit custom page templates;
- apply custom theme parts to certain website pages;
- create advanced visibility conditions for theme parts;
- apply different visibility conditions to different theme/page templates;
- enable/disable a certain theme template for the desired page;
- duplicate, export, and import custom page templates;
- search and filter the page templates.

Additionally, JetThemeCore lets you create WooCommerce page templates and assign custom headers and footers to them. You no longer need to use Woo Page Builder and build templates there, then go to Theme Templates and assign header and footer templates from there. Everything can be done in the same website template builder.

As overwhelming as it may sound, don’t worry. It’ll be easier to grasp via examples when you see which conditions to set up and when.
Entire website editing
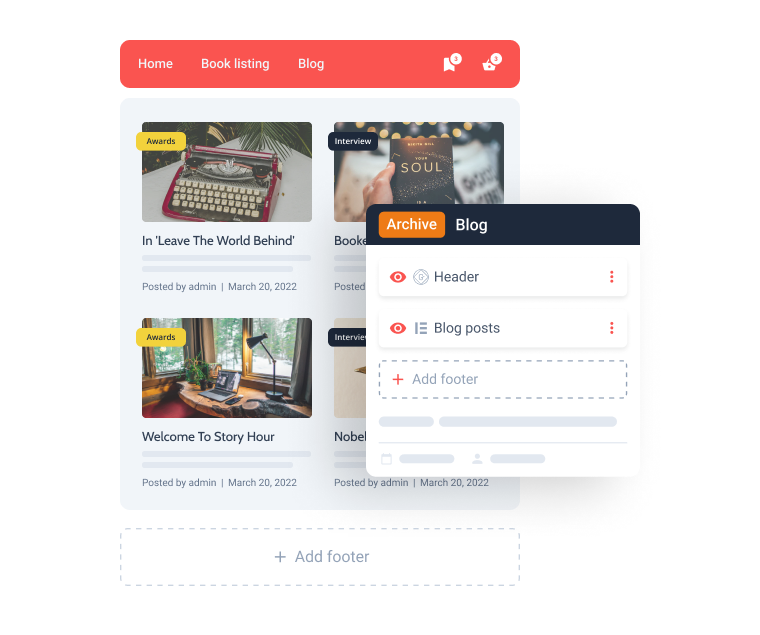
First things first, let’s take a look at the Entire > Entire Site condition. You can apply it to certain theme parts stored in the Theme Templates and make them appear everywhere on the site.
- Create one header and one footer template using the default WordPress block editor and then assign them to the entire website, making them global.
- Add premade templates from the Theme Library to the food delivery homepage. Every time you create a custom header/body/footer template, they are saved to the library. When you need to build a new page structure, just pick the existing element from the library; it’s a huge time-saver.
NOTE
The use cases above and below imply selecting the Include option as a starting point. Whenever it’s required to exclude something, I’ll say so.
WordPress single post template
Now that we reached the Singular condition, it’s much more versatile because it allows you to set a custom theme template to appear exactly where you want it. It can be a regular page, a post, a CPT, a product, a form, etc. Now to the use cases. 👇🏻
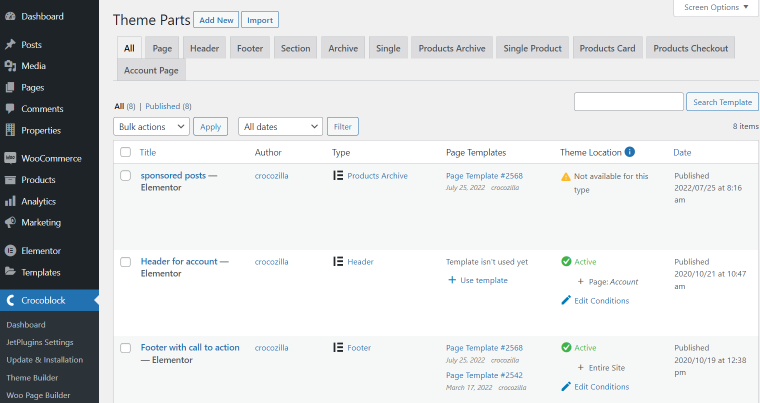
Do you find it confusing to remember all those conditions you set? To help you out, there is a whole Instances column in the Theme Templates table. It stores all conditions for every theme part you have on the website. You can see which conditions are active and which are not, which theme parts have multiple conditions, and which have none. It’s possible to edit conditions from the same column. It could hardly be any more flexible, couldn’t it?
- Create header/body/footer templates from scratch and apply them to the marketing agency homepage. Condition: Singular > Page > Home.
- You can create a 404 page, adding a custom header and footer to it in the Theme Builder. Condition: Singular > 404 Page.
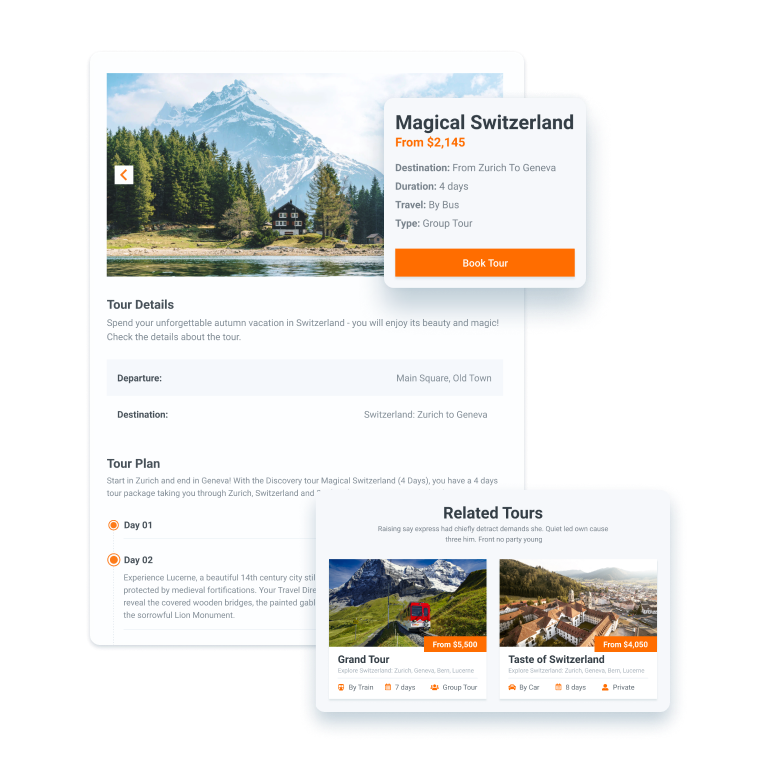
- Build a single tour page for a travel booking website, and add a global header and footer to the page structure. Condition: Singular > CPT > Tours.

- Build a CPT called Courses, create a single course page, and output a secondary header and global footer template on it in the Theme Builder. Condition: Singular > CPT > Courses.
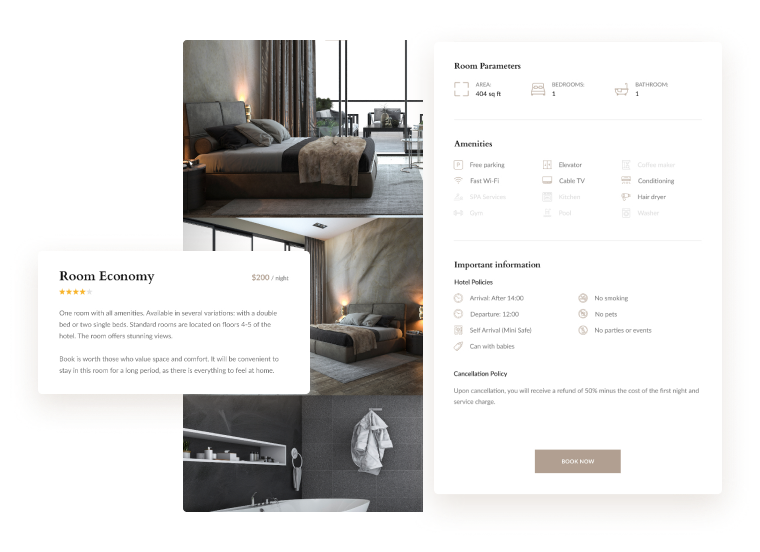
- You can create single post pages for hotel booking websites. As usual, apply custom header, footer, and body templates via JetThemeCore. Condition: Singular > CPT > Rooms.

- Close to the previous case, it is possible to structure the single property layout. Condition: Singular > CPT > Property.
- Imagine you have a news website and want blog posts from a certain category to differ from all posts. You can build a single WordPress post template and add a custom header with a different menu and a preferred footer. Condition: Singular > Posts from Category > Specific Category.
Lastly, Theme Builder allows creating responsive blog pages by assigning multiple conditions at once. You can apply custom header and footer templates to the blog page for it to look different on mobile devices. Conditions: Singular > Page > Blog, Advanced > Device > Mobile, Relation Type “AND.”
NOTE
Relation Type ensures a logical connection between multiple conditions set per specific page template. It has got two options – “AND” & “OR” – which must not contradict one another. Otherwise, it’ll break the rendering logic.
Archive templates
As to the Archive condition, one can reproduce the following cases:
- A generic archive template. It can be assigned to all archives in order to unify their front-end structure. You can create them for beauty services and hotel booking websites. Condition: Archive > All Archives.
- A product search results page, but you will need the JetSearch plugin for it. Condition: Archive > Search Results.
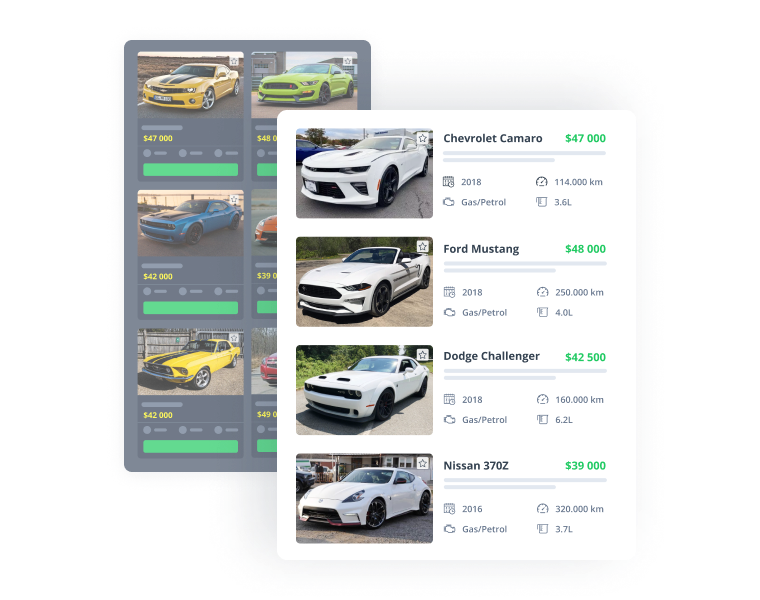
- A Car Ads category page showcasing all cars from a specific category. You can use a custom header, different menu, and footer. Condition: Archive > Category Archives > Specific Category.
- A separate page for certain tags, for instance, brands. Condition: Archive > Tags Archives > Specific Tag.

WooCommerce page templates
JetThemeCore has become WooCoommerce-compatible, which means you can build custom page templates for online storefronts through its dashboard. But it poses a new dilemma: JetWooBuilder or JetThemeCore – which is better to use for building theme templates?

While JetWooBuilder can still be used to create new WooCommerce page templates, it can be challenging to customize their front-end structure. When you create a custom template, let’s say, a products archive, and go check it out on the front end, you’ll see a random header and footer are applied.
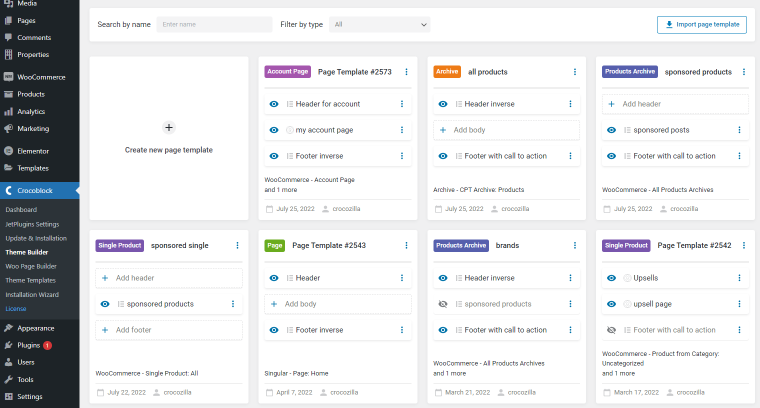
JetThemeCore covers both aspects – it’s a template builder and page structure editor. Using it, you can use a one-stop UI to:
- create WooCommerce theme parts;
- assign them to desired website pages;
- adjust their visibility conditions;
- use Elementor and Gutenberg as content editors.
JetThemeCore has a modern code base and a perfected conditions architecture. Plus, it is a visual and one-stop Theme Builder. However, JetThemeCore is more suitable for advanced use cases. If you prefer to build something simple for a WooCommerce project, consider using Woo Page Builder – its template settings are quite intuitive, and it has the most feature-rich widgets for Elementor.
All WooCommerce page templates built in the easy WordPress Theme Builder dashboard will also appear in the Woo Page Builder section. Let’s check out some use cases. 👇🏻
- You can build different product archives like a category archive template, product tags, and all products archive. Condition: WooCommerce > Products Archive > Specific Archive.

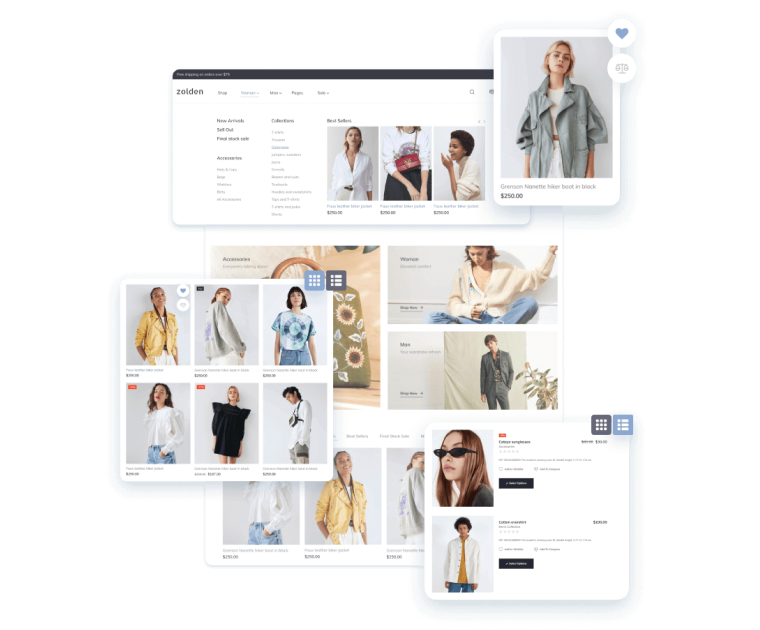
- A dedicated shop page template, which you can shape in Elementor and Gutenberg and apply custom headers and footers to the page body. Condition: WooCommerce > Pages > Shop Page.
- Create a single product page template. Condition: WooCommerce > Single Product > Specific Product.
- Complementary WooCommerce pages:
- Product Cart page template for both empty and full cart. Conditions: WooCommerce > Product Cart, WooCommerce > Product Empty Cart, Relation Type “AND”;
- Product Checkout page. Condition: WooCommerce > Product Checkout;
- Thank You page template. Condition: WooCommerce > Thank You Page;
- Account and account login pages. Conditions: WooCommerce > Account Page, WooCommerce > Account Login Page, Relation Type “AND”;
- A search results page, which will open after product filtration on the front end. Condition: WooCommerce > Pages > Search Results.
NOTE
Sometimes you can spot the “Not available for this type” inscription in the Theme Location column within the Theme Templates tab. There’s nothing to worry about; it’s not an error. Such a notice indicates that the currently used theme has no code for storing theme locations, making it impossible to assign conditions to WooCommerce theme templates from Theme Templates. However, it is possible to assign conditions in the Theme Builder tab, which will apply to the entire page structure.

Advanced Use Cases
Finally, we made it to the last condition called Advanced. It allows you to build more refined visibility conditions for custom theme templates.
- Apply premade templates to a responsive travel website. You can ensure a faster page creation for the mobile site version. Create header and footer templates for mobile devices and apply them to the mobile page structure. You can build responsive pages in both Elementor and Gutenberg. Condition: Advanced > Device > Mobile/Tablet.
- Create a search results page for specific services. You can bring some services into focus, e.g., Spa and Massage, by creating a search results template for Services CPT. Please mind that you’ll need JetSmartFilters and two conditions. Conditions: Advanced > URL Parameter, Advanced > URL Parameter, Relation Type “AND.”
- Display a tour page template via a specific URL. You can show a page as per certain requests, for instance, after filtration. It is possible to filter tours by country and see relevant results on a custom page template. Condition: Advanced > URL Parameter.
- Add different headers and footers for site visitors and registered users. Condition: Advanced > Roles.
- Create custom templates for different user roles. Good for news websites and blogs. You can restrict Guests from reading some pages and give registered Users access to more content and permissions. Condition: Advanced > Roles.

NOTE
Sometimes you may encounter a bug when JetThemeCore applies the same single template to different post types, even though you have created and set two different templates for them. To fix this, make sure to set “All” as a post ID in the Edit Conditions pop-up for each created single template.
JetThemeCore FAQ
Theme Builder is a template structure building UI, where you can shape a page structure anyhow you want. You can apply custom templates to the page’s header, body, and footer, rewriting the default theme part. Mix and match advanced conditions, and assign several to the same theme part until you get a separate structure for every website page. JetThemeCore supports Elementor and WordPress block editor, so matching the templates won’t be a problem.
Theme Templates is a separate storage for all theme parts you create manually. It’s a list where you can see how many templates you have, their statuses (active/inactive), and conditions applied. WordPress Theme Builder is a spot where you can create page templates comprising a header, body, and footer, the templates for which are stored in Theme Templates. Conditions you assign from Theme Builder will make theme parts render on the required pages and naturally override the conditions from Theme Templates.
You can preview the page template when building it in the Elementor editor. As to Gutenberg, there is currently no functionality allowing you to preview the content.
You can surely use JetWooBuilder as before, but now you have another tool within JetThemeCore. The main difference is that you can create ALL page templates throughout the site in a single and user-friendly interface.
You can always roll back to the previous plugin version. Just go to Crocoblock > Update & Installation and press the “Change Version” link next to the plugin name. Please remember to make a database backup before the rollback.
JetThemeCore uses its own theme templates library, but you can simply copy the content from the Elementor theme builder if necessary. Although, it is not recommended to do it on live websites.
What People Say About JetThemeCore
“…It’s good that they are gradually adding support for Gutenberg. …Elementor users who are looking for other solutions […] will find Crocoblock for Gutenberg interesting. […] …new Theme Builder is the best option, and I was able to create the single and archive templates using it. […] It would be nice to see the shortcomings addressed.” (David McCan says)
“..the Gutenberg version still has some rough edges. The Elementor version, however, was smooth sailing. […] …it’s great to see that the new theme builder works with more themes. My conclusion … is that when you’re using it with Elementor, it’s the easiest theme builder I’ve ever used. […] 5 stars for the Crocoblock team.” (Elementor 360)

“I love the Theme Builder. It looks like {Crocoblock} is taking the best parts of Divi and adding them to their own Theme Core. I started out using Divi,… Then I found Elementor and JetEngine. A Godsend for me. Now, the best part I loved about Divi is making into my page templating.” (Crocoblock Community)
“…this is game changing and amazing. You trully thought it well out to support both Elementor and Gutenburg…”(Crocoblock Community)
“Crocoblock is grabbing the best part of Divi. Thank you. I love the Theme Builder but hated the Page Builder as a whole.” (Crocoblock YouTube)
“Finally! Thank you. I’ve been waiting for the Gutenberg compatibility since the first day I started using JetEngine.” (Crocoblock Community)
Final Thoughts
There is no more need to choose between WordPress theme vs. page builder – you’ll have them both. JetThemeCore is surely a powerful theme-building core plugin whose improved functionality enables website developers to create custom theme parts and page templates from one convenient UI.
Its toolkit supports WordPress block editor and Elementor, meaning you can assign disparate theme templates to actual pages. Once you switch to Theme Builder, you’ll see the difference.
Oh, you already have? Feel free to share how you like it in the comments down below.