In essence, dynamic WordPress content is a certain type of content that changes its behavior depending on several factors. Such factors can include the users’ profiles, as well as their interests, interaction with the website, and much more. You can implement dynamic content in Gutenberg effectively, and while it may seem complicated, it’s not really so.
In this article, I’m going to talk about dynamic WordPress content, the benefits of dynamic content over static, and how to work with it using the top WordPress Builders, such as Elementor, Bricks, and, of course, Gutenberg.
📚Read also: 25 reasons to use WordPress
Table of Contents
- What Is Dynamic WordPress Content?
- Top 8 Cases for Using Dynamic Content
- Top 7 WordPress Plugins for Dynamic Content
- FAQ
- Wrapping Up
What Is Dynamic WordPress Content?
Dynamic WordPress content refers to interactive website content that varies depending on time, location, user preferences, logged-in/logged-out status, etc. But also, it can refer to things like calculated content, templates aimed to be reused, etc.
When a visitor views such a dynamic website, WordPress retrieves the relevant data from the database to show it to the user depending on the set of parameters mentioned and the user’s website location.
So, relating to WordPress, a dynamic approach to content is a way of organizing, storing, and using data. You can prescribe rules for the user’s interaction with the website and display the content if the conditions are met.
Thus, the content can vary depending on what the user is looking for, offering a better interactive experience. It helps the user find the right information or product faster and, in turn, helps the business to get a new client because the website is maximally personalized.
To illustrate this, imagine you are on the vacation tours website, where you can see the various tours available. Of course, each tour will have its own page with details, such as title, address, and list of services included. Therefore, when you click on any tour, you will see related content that you won’t find on other pages.
Dynamic WordPress content essentials
Let’s go through the backbones of dynamic content in Gutenberg.
Custom Post Types
In essence, Custom Post Types (CPT) is an extremely important component that significantly expands the website’s structure and allows you to create a flexible and truly customized WordPress website to match your business and design goals. It’s the real backbone of any WordPress site that provides users with dynamic and personalized web content. Depending on the website’s purpose, you can create a limitless variety of content types.
For instance, JetEngine’s CPT allows you to:
- control the users’ access to CPT;
- edit custom post type’s slug;
- create archives for each CPT;
- organize the posts’ hierarchical structure;
- set the required relations between the custom post types (one-to-one, one-to-many, many-to-many, and Parent-Child/Grandparent-Parent-Grandchild)
- attach custom fields and meta boxes;
- categorize the content with custom taxonomies and terms;
- display the content dynamically in grids;
- insert admin columns with the details from CPT right in the admin panel;
- display custom post types with Elementor, Bricks, or Gutenberg blocks.
Custom fields and meta boxes
Custom fields are another critical dynamic feature because, apart from default fields like featured image, attributes, slug, etc., your CPTs might require other details: prices, date and author, place, count views, and so on.
Besides, you can display them dynamically in Gutenberg and make changes effortlessly to ensure the users have only the relevant content. All meta fields are organized in convenient meta boxes to make them look more compact and simplify their management.
JetEngine’s Custom Fields offer:
- 18 WordPress custom field types (from Text to HTML);
- automatic transliteration to change the Cyrillic letters to the Latin ones;
- conditional logic to configure meta fields visibility;
- custom values for Checkbox and Radio Field types to provide options to choose from.
You can create and edit custom fields in Elementor, Gutenberg, and Bricks.
Custom taxonomies
Custom taxonomies are essential on a website with excessive content to structure it in a well-organized and logical way. So, it is crucial to use them to provide a wide range of criteria for post organization. Apart from that, you can also display the taxonomies and terms dynamically using the specific Dynamic Terms block.
With JetEngine’s custom taxonomies, you can:
- assign them to any post type you created;
- enable or disable access to them;
- organize taxonomies and terms hierarchically;
- attach meta fields to custom taxonomies;
- filter the posts by taxonomies and terms (using the JetSmartFilters plugin);
- display terms on the archive page in the listing grid.
Dynamic data and tags in WordPress
To retrieve dynamic content with JetEngine, you don’t need to deal with code. Just select what you need from the list – this functionality works perfectly in Elementor, Gutenberg, and Bricks.
It’s available for most of the widgets and blocks, and it’s a convenient alternative to JetEngine’s own Dynamic Field, Dynamic Terms, Dynamic Image, and other widgets/blocks. For example, Elementor’s Icon List widget is very handy for displaying content arrays dynamically.
Dynamic Relations for WordPress post types
JetEngine Relations is a mighty instrument for extending the website structure and connecting posts, terms, and meta fields in the way you need without creating additional categories or duplicating the content.
Read the detailed guide on Relations functionality and use cases in this article.
Benefits of using dynamic content
Dynamic WordPress content provides a range of benefits that static content can’t offer, for instance:
- Better user interface and user experience. Your website visitors will be able to see the content adapted to their requirements, for example, various offers that will change depending on their behavior.
- Improved conversion rates. With dynamic WordPress content, you can improve conversion and reduce bounce rates on your website by creating custom content.
- Smooth navigation. Compared to static content, working with dynamic one is much more convenient since you can quickly find the content you are looking for and arrange it properly.
Overall, dynamic content is a more manageable and adaptive feature you can implement on your website. So, let’s dive into some fundamental things of dynamic content in Gutenberg and Elementor you will need.
Top 8 Cases for Using Dynamic Content
CPT and relations
Imagine you have a website to provide services, like our CutCloud template, where the service itself is one CPT, and the service provider is another CPT. You have to configure the relations between them for the provider to know which service it offers.
Check our Knowledge base for more information.

CPT & favorites & taxonomies
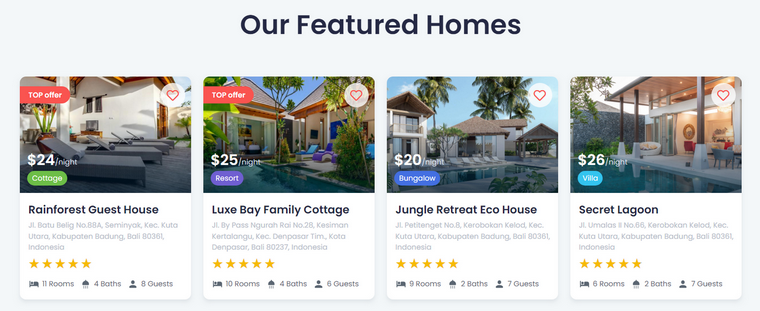
When you build a rental website, properties become a separate CPT. After you add meta fields to it, you can organize them in dynamic listings and output them on the homepage. You can configure Data Stores and display each listing item with a heart icon, allowing the users to add any property to Favorites.
Look here to learn how to do this.

Also, having worked with CPT and added the Housing taxonomy type to it, you can output the grids of the categories you set, e.g., Villa, House, Bungalow, etc.
In this article, we explain how to deal with taxonomies.
Recently viewed
The “Recently Viewed” section in your blog, online store, or whatever is one more dynamic content case. It guarantees a better user experience because the visitors will get the items they were interested in right before their eyes.
You can easily set it up by applying the Data Store module. Read our article to get all the details of the process.
Events calendar
You might want to create a conference website with personalized events for each user in case they registered on different webinars or sessions. Also, you might want to show these events in several places on the website. Here Dynamic Calendar comes to the rescue.
Setting it up is not a big deal because we have detailed instructions on the setup in Gutenberg and Elementor.
Adding multiple authors
If you need to add some details about the post author, it can be easy in case you add only one author. Use a meta box with three simple meta fields, and that’s it. But if there is a requirement to add more authors, and some posts/pages have multiple co-authors? A meta-field of the Repeater type will simplify this process significantly.
Check our detailed tutorial and save your time.
Favorites & wishlist pages
You may want to allow your visitors to create their personal collections of products, items, articles, etc. Also, they must be able to edit and manage them easily: adding or removing items must be dynamic and smooth, and view counters must be updated quickly.
The Data Stores module can guarantee all mentioned functionality, so go and check our article about configuring personal users’ collections.
Meta fields visibility
Imagine you have a website with tours, and you want to add the possibility to see the tour in 3D and download it. However, it might be useless to make the download option visible if the 3D tour is toggled off. So, conditional logic is needed here to hide/show meta fields depending on the value of other meta fields. It is a convenient feature for showing/hiding related fields.
Dive deeper into our Knowledge base to know how to configure everything.
Dynamic tags for almost everything
You’ll need dynamic tags, for example, if you want to:
- output a price per night for a room on its single page (hotel booking website);
- create Most Liked Events/Books/Whatever section and display the likes on each card (events website, etc.).
Here you can read how to implement this functionality on your site.
Also, if you create a specific query (for example, with particular events having more than 200 likes) and output it in a listing grid, you can show the number of items after applying the Query Results Counter.
Top 7 WordPress Plugins for Dynamic Content
JetEngine

JetEngine is a dynamic content WordPress plugin that provides all the tools you need to build a dynamic website and organize its complex structure. It offers 17 dynamic features and useful integrations with ACF, Elementor PRO, WPML, etc.
When I say JetEngine has everything for you to design a dynamic website, I mean it. First and foremost, it provides a Custom Post Types feature to structure the content and display it dynamically. Also, you can add Meta Boxes and a limitless number of custom fields and apply them to any CPT to provide more details about posts. Here you can create a dynamic listing for each item you want to output in a listing grid.
Apart from that, JetEngine offers the Data Stores module, the possibility to configure Post Relations and add Taxonomies and Terms. With this plugin, you can quickly build dynamic Charts and Tables, apply Query Loop, Glossaries, Repeater Custom Field, and Options Page, and build any website, from the simplest blog to a complex WordPress directory.
JetFormBuilder

JetFormBuilder is a comprehensive dynamic content WordPress plugin for building forms in Gutenberg. The plugin works with the native WordPress editor flawlessly. So you can quickly build any form, configure dynamic data output, set the post-submit actions, and customize the form fields using JetStyleManager.
The plugin includes 18 field blocks that can be designed from scratch, reassembled, etc. Also, you can apply one of the six form patterns, which are the pre-designed layouts for various types of forms, e.g., login, application, subscription, contact, etc. You can also design them according to your needs. Besides, JetFormBuilder includes calculated content, generator functions, and spam protection features.
The core plugin is free, yet, you can purchase some useful add-ons separately, such as Save Progress, Autocomplete, Schedule Forms, and integrations like MailPoet, HubSpot, Stripe, etc.
Dynamic combo
JetSmartFilters

JetSmartFilters is another dynamic plugin that helps develop complex filtering and a faceted search system on the website. It will filter your CPTs, categories, or whatever you need to be created with JetEngine if you use Gutenberg. With Elementor, it can work without JetEngine but only with its Pro version. However, we strongly recommend using these two plugins together, as it will give you the full list of functionality.
Just insert any of the ten filter blocks — Checkbox, Radio, Select, Range, etc., and apply AJAX to avoid page reloads and enjoy dynamic filtering. Also, add Indexer to inform your visitors about the number of items left.
JetBooking

JetBooking plugin’s name is self-explanatory — it is a tool for implementing booking functionality on your website.
To make it fully dynamic and use its features to the fullest, you will need to install JetEngine as well. Also, note that you can add a filtration, yet, it’s only possible with JetSmartFilters installed. Together, these three plugins provide the most powerful booking solution for your rental, hotel, and tour websites.
JetBooking costs only $19; with JetEngine and JetSmartFilters, it will be $105 per year for one website, which is still a good price for the range of functions the plugins offer.
JetBooking features a convenient booking wizard that will guide you on creating order post types and booking instances. Building a booking form is also super easy. After everything is set up, you can easily manage your booking integrations and dynamically generate data using various field types.
JetAppointment

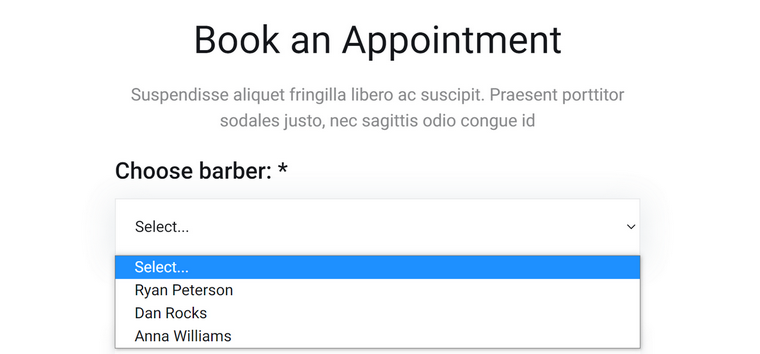
JetAppointment is a plugin for those wanting to implement short-time booking services and payment systems on the website. With it, you can configure all dates or time slots right on the front end. Here, you can customize the providers and services, add contact or feedback forms, set the booking hours, etc. You also get appointment layouts, smart notifications, custom templates, custom fields, page breakers, and single-page booking in the pack.
Yet, remember that JetAppointment works in conjunction with JetEngine to put all the dynamic content into motion. Without it, JetAppointment will have somewhat limited functionality. But it’s not a big deal, right?
JetGridBuilder

In the never-ending walk-around of technical dynamic stuff, we forgot about the JetGridBuilder, which, I assume, is unfair. Okay, it’s not a dynamic plugin itself, but you can build the fascinating grids, pulling out the dynamic posts, products, and terms you created with JetEngine. Well, whichever tool you use to create the posts, you can be sure JetGridBuilder will display them.
The best thing about JetGridBuilder is its flexibility. There is no need to use all those numbers to set the height of columns/tiles/whatever space. You can change the size of each card by pulling its corner and seeing the result right away. Also, you can automatically align the posts to the top, add a personalized Loading Spinner for lazy load, etc.
And it’s absolutely free.
Just look in our Knowledge Base to learn how to build a grid in Gutenberg using JetGridBuilder. In Elementor, it’s rather intuitive.
JetStyleManager

JetStyleManager isn’t a dynamic plugin itself, either. Yet, I included it in the list of dynamic combos because it can make your Gutenberg dynamic content pages look fancier. You won’t need to change the appearance of the whole page by changing the website’s template. With JetStyleManager, you can customize and style each block of JetPlugins working with Gutenberg. Of course, we are all for dynamic content plugins here, but who can stop us from making it look good, right? 😏
JetStyleManager is available for free, but it’s priceless. A detailed overview of all settings is in our Knowledge Base.
FAQ
Dynamic content is a type of content in a block on a page or the entire page, which, depending on the value of a special parameter transmitted in the URL, substitutes the default information. This type of content can vary depending on demographics, geography, and other criteria or the users’ preferences.
Although it was a bit limited in terms of dynamic content, the Gutenberg editor is evolving. Now it is much easier to create and manage it because more and more tools for dynamic content in Gutenberg have appeared.
The prices vary according to each plugin creator and the range of functionality it provides.
Wrapping Up
Dynamic content is essential for most websites nowadays. And building dynamic websites is not such a difficult task. The most important thing here is to choose the right plugin suite, then spend some time sorting things out, elaborating the website’s structure, using CPTs, taxonomies, and meta boxes, configuring relations, and letting the dynamic feature do the rest.