Dynamic Visibility Overview
The tutorial details the main settings of the Dynamic Visibility for Widgets and Sections module of the JetEngine plugin to manage visibility conditions for meta fields, posts, listings, and relations in Elementor and Gutenberg.
Dynamic Visibility is a JetEngine module that helps to configure the content visibility logic according to custom conditions. Conditions can be mixed but shouldn’t contradict each other. The feature is accessible through Gutenberg dynamic content and Elementor widget settings. Dynamic Visibility is powered by custom field values, user-specific data, etc., and applies to content sections, widgets, blocks, and columns. It can be used to show and hide certain page elements on the front end by setting display restrictions.
Module Activation
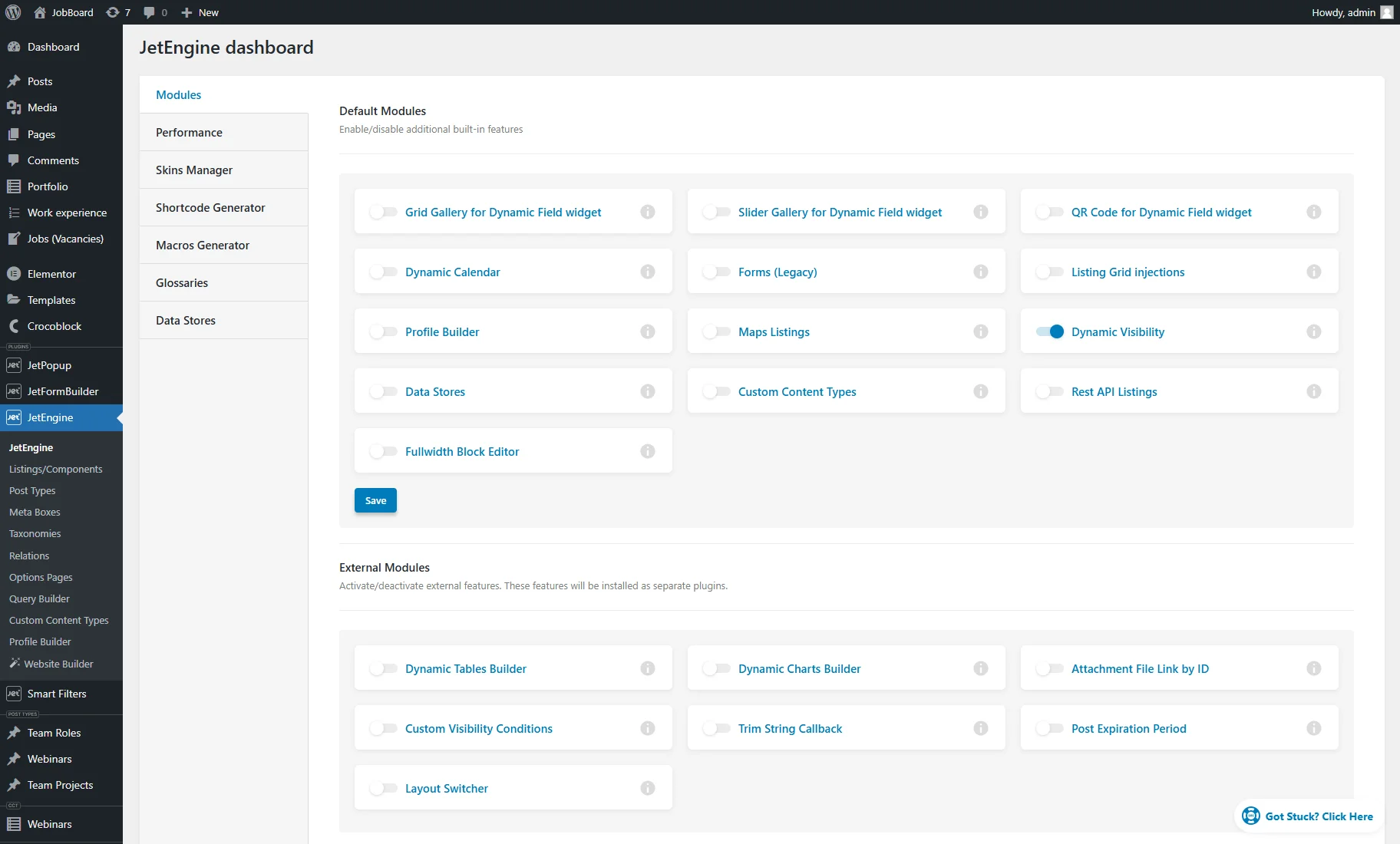
The module can be activated in the WordPress Dashboard > JetEngine > JetEngine > Modules > Default Modules tab by enabling the Dynamic Visibility toggle.
Dynamic Visibility for Elementor Widgets
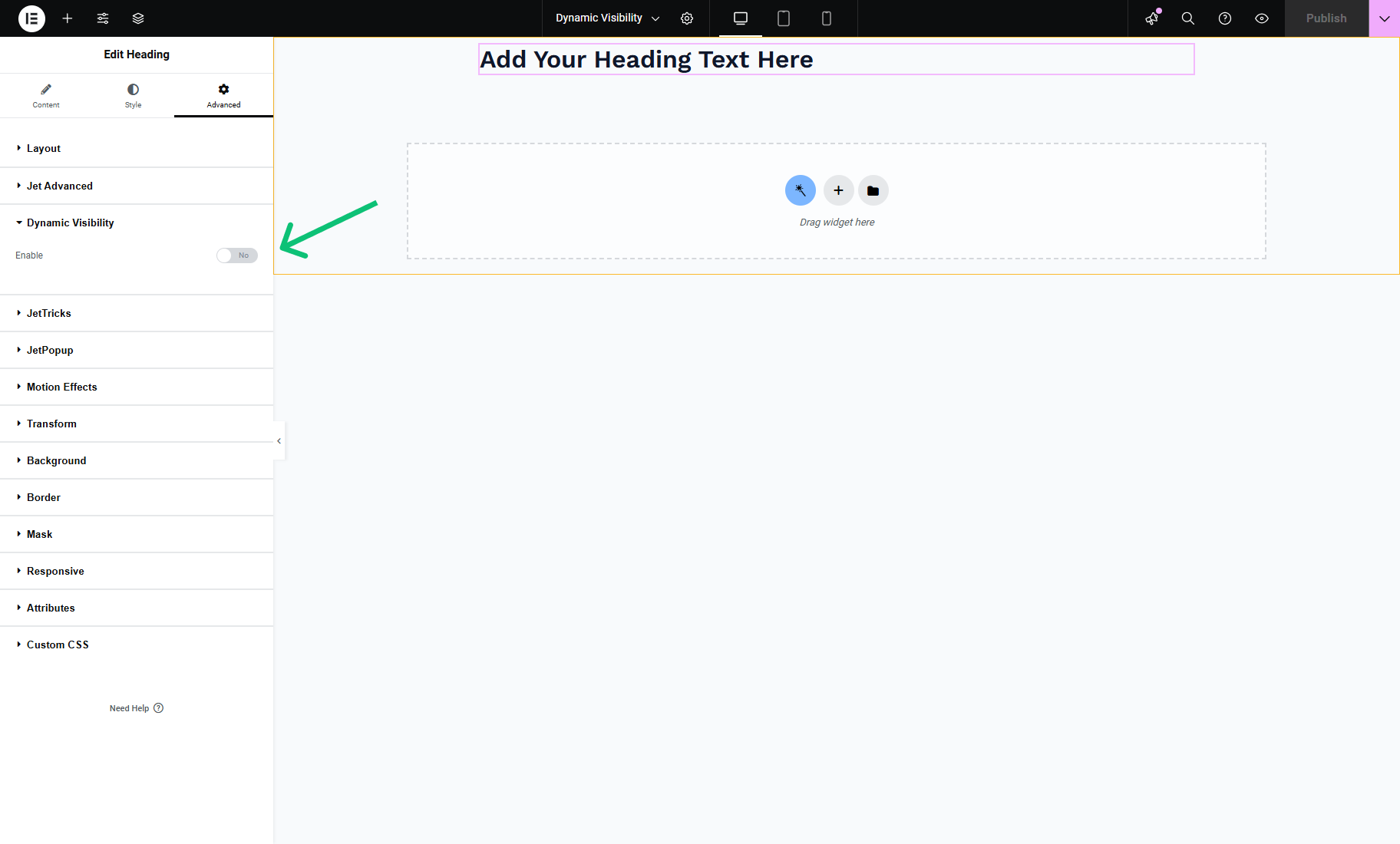
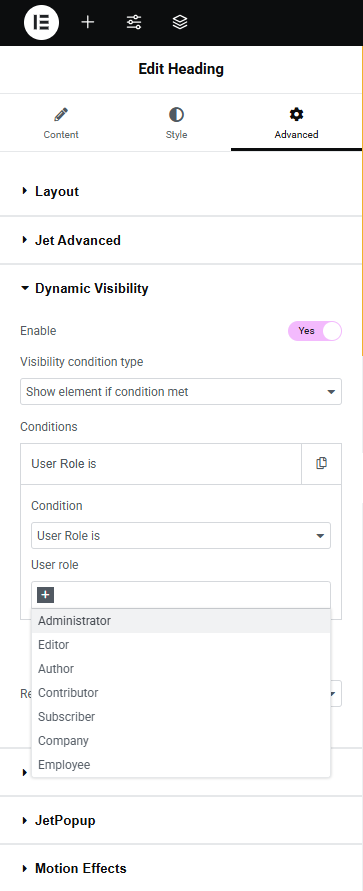
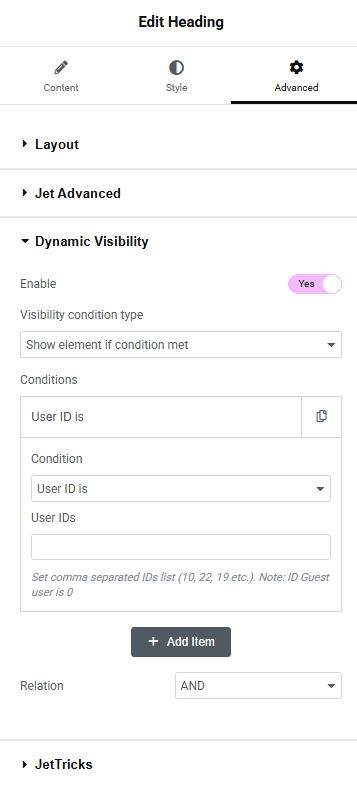
The Dynamic Visibility tab is located in the Advanced section of any Elementor widget or other elements, such as Sections or Containers. The Enable toggle activates it.
Dynamic Visibility Settings
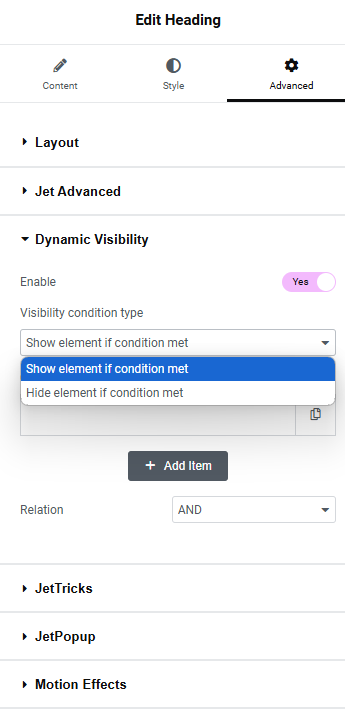
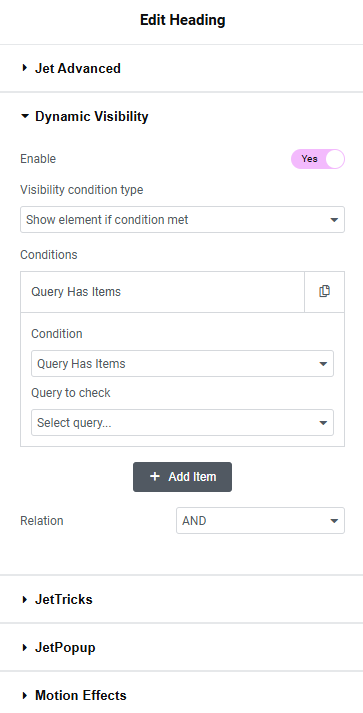
The Visibility condition type dropdown menu has two options:

- Show element if condition met — the element will be visible if the adjusted conditions are satisfied;
- Hide element if condition met — the element will be hidden if the conditions are fulfilled.
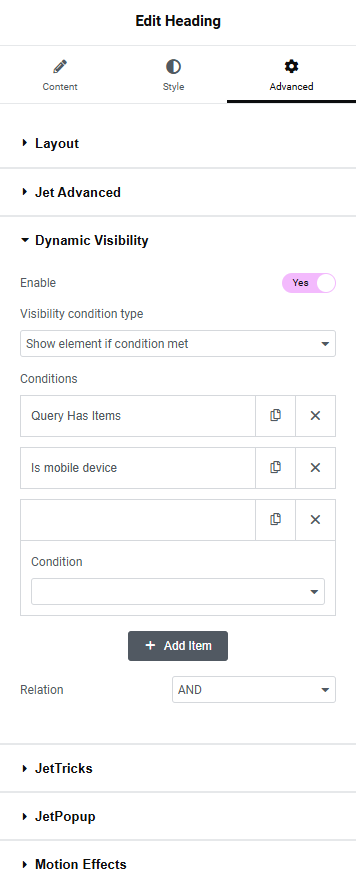
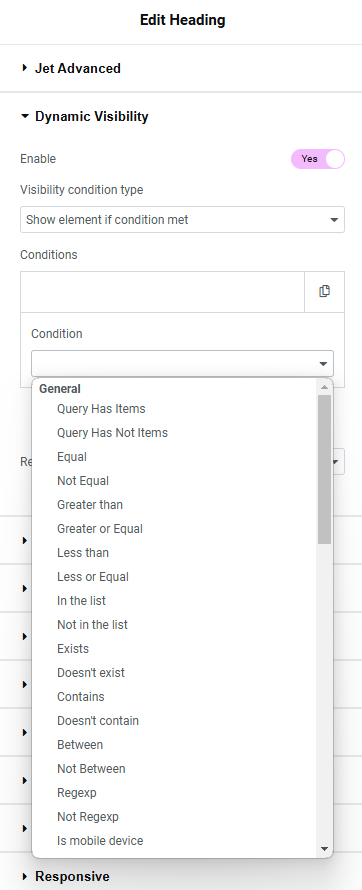
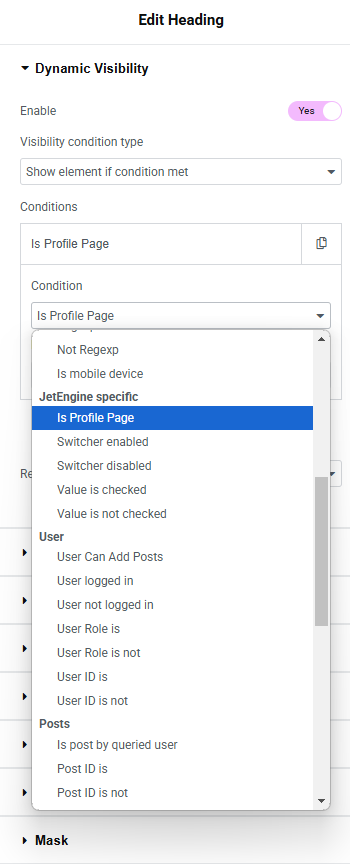
The Conditions dropdown menu lists different groups of conditions. One or several conditions can be applied to every element.
The “+ Add Item” button creates a new Condition. One can duplicate conditions by hitting a “duplicate” button (a doubled paper sheet icon) or delete them by pressing the “cross” button.
All conditions are described below.

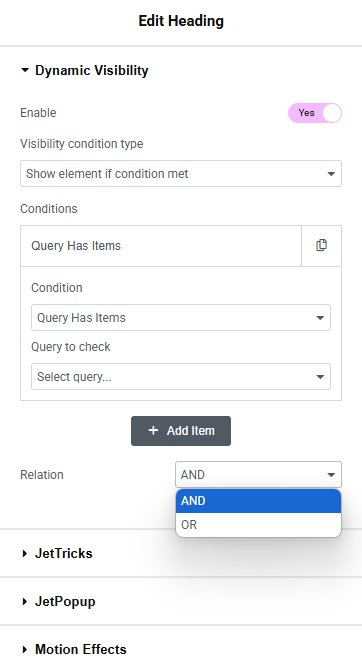
The last feature is Relation, and it has only two options:

- AND — visibility condition type will work only if all the defined conditions are met;
- OR — visibility condition type will work if any of the defined conditions are met.
Conditions
General сonditions
The General section in the Conditions dropdown includes such options:

- Query Has Items / Query Has Not Items — if chosen, they turn on the Query to check dropdown menu to select a query with or without the necessary items accordingly;

- Equal, Not Equal, Greater than, Greater or Equal, Less than, and Less or Equal — by choosing these options, one decides how the values will be compared. If a condition is met, the element will be shown or hidden;
- In the list / Not in the list — dynamic tags for the “Checkbox,” “Select,” and “Radio” meta fields. The element will be shown or not if a user chooses from the list the value typed into the Value text area accordingly;
- Exists / Doesn’t exist — the element will appear or not on the page only if the chosen meta field is filled or filled with data;
- Contains / Doesn’t contain 一 the element will be shown or not only if the selected meta field contains or doesn’t contain the data typed into the Value text area;
- Between / Not Between — allow displaying elements with values between or not between two values accordingly;
- Regexp / Not Regexp — allow to display or do not display elements if the element matches or does not match the regular expression value;
- Is mobile device — allows displaying elements on mobile devices only.
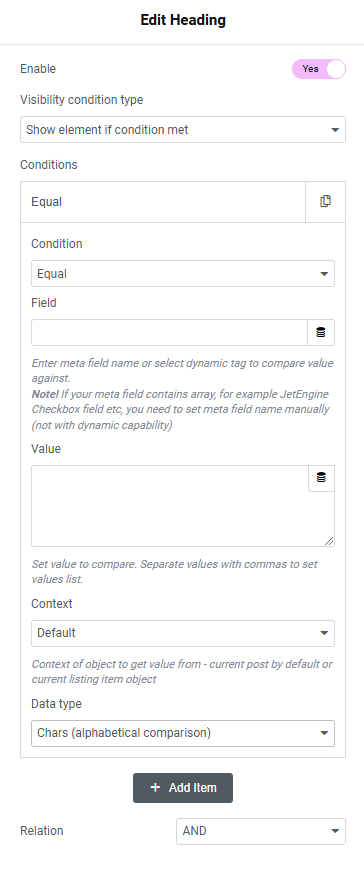
If chosen, some conditions can activate additional fields:
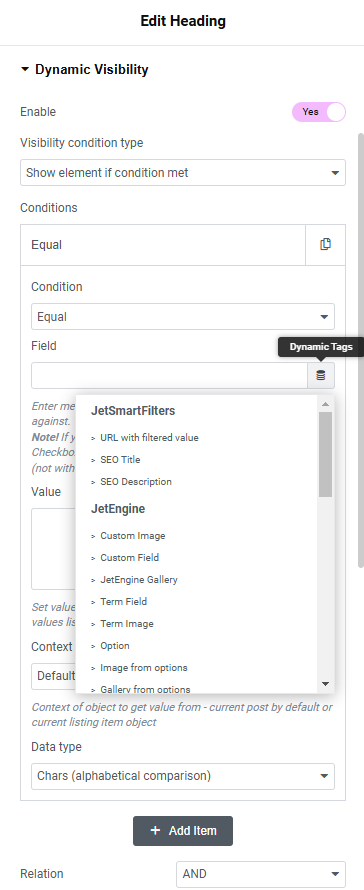
- Field — allows typing a field name or choosing the option from the dropdown menu by pressing the “Dynamic Tags” button. To learn more about the options from this dropdown, proceed to the Dynamic Tags Overview;

- Value — a field that allows setting values or values lists (numbers, letters, words, phrases) to compare data. Multiple values should be separated by commas;
- Context — a dropdown menu that has two options:
- Default — to get value from a current post by default;
- Current listing item object — to get value from the current listing item object.
- Data type — a dropdown menu that allows specifying what kind of data is entered into the Value text area:
- Chars (alphabetical comparison) – alphabetical data. Letters are compared according to the alphabetical order. In it, every letter has its sequence number (“b” has priority over “a,” for example);
- Numeric – whole numbers only;
- Datetime – date and time are compared according to their position in the timeline.

JetEngine specific conditions
The JetEngine specific section contains such options:

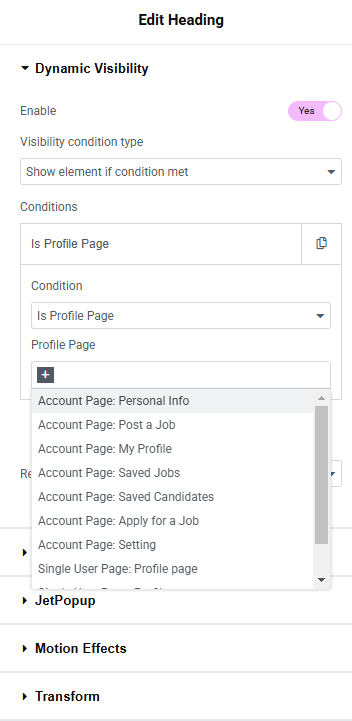
- Is Profile Page — means that the element will be displayed only on the user’s profile page. It also allows for the selection of specific Account and Profile subpages;

- Switcher enabled / Switcher disabled — two conditions for the JetEngine “Switcher” custom fields. The element will be shown if the switcher in the mentioned Field is enabled or disabled;
- Value is checked / Value is not checked — two conditions for the “Checkbox” custom meta fields. The Field and the Value should be set so that when the user ticks that value – the element will be shown.
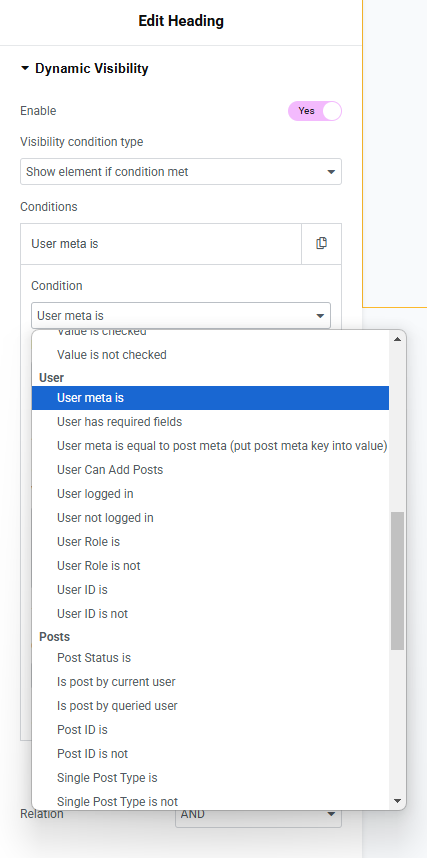
User conditions
The User section contains such options:

- User meta is — the element will be shown if the user has a specified Value in the meta Field. One can add custom meta fields to users via Meta Box;
- User has required field — one can enter user fields that need to be checked in the Fields List textarea. It can be default WordPress fields (e.g., ‘first_name’, ‘last_name’, ‘description’, ‘user_nicename’) or custom meta fields added via Meta Box. The condition will be met if the user has the provided data in all the specified fields;
- User meta is equal to post meta (put post meta key into value) — shows the element if user and post metadata have the same values. One should enter the post meta key into the Value field to compare its value with the user metadata;
- User Can Add Post — this condition means that the element will be visible to users who have permission to publish this type of post. In the Profile Builder maintenance window, some users can be restricted from publishing certain post types. The restricted post-type slug should be inserted into the Value field. This tutorial explains How to Limit User’s Access with Profile Builder;
- User logged in / User not logged in — the element is shown only to authorized/non-authorized users. The usage example is described in the How to Show Content Only to Authorized Users tutorial;
- User role is / User role is not — the element is shown only to the users who have/haven’t a specific role assigned to them. The user roles can be specified in the User role dropdown menu. More information about assigning roles to users is described in the How to Create a New User in WordPress Dashboard tutorial;

- User ID is / User ID is not — the element is shown only to the users whose ID numbers are/aren’t entered in the User IDs field.

Posts conditions
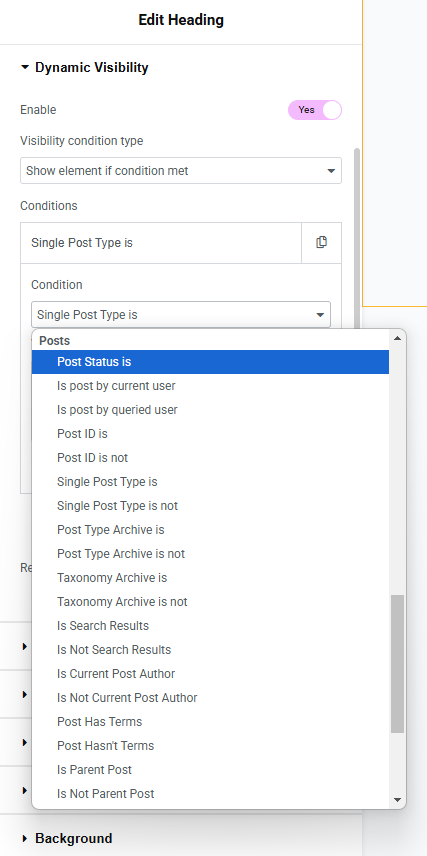
The Posts section contains such options:

- Post Status Is — the element will be shown only on pages with the specified status. The required status should be entered in the Value field (e.g., “draft”). Several statuses should be separated by commas;
- Is post by current user — the element will be shown only on pages built by the current user. It can be used on the User Account page;
- Is post by queried user — the element will be shown only on pages built by the queried user. It can be used only on the Profile Builder pages and in the listing for users;
- Post ID is — the element will be shown only on the pages mentioned in the Value area. The page ID should be typed there (the number only). Every post or page has its unique ID number. To find it, one can open the post or page and look at its URL. The number after “post=” will be the post ID. If there’s more than one post, the values should be separated with commas (no additional spaces needed);
- Post ID is not — the element will be shown on all the pages except for the ones mentioned in the Value area;
- Single Post Type is — for this condition, one should type in the post type slug to the Value text area. The element will be shown only on the pages that are referred to that post type. To find the necessary slug, one should go to WordPress Dashboard > JetEngine > Post Types and look at the Post Type Slug column;
- Single Post Type is not — the element will be shown for all posts except posts of the post type with a slug typed in the Value text area;
- Post Type Archive is — shows element only on the post type archive with a slug entered in the Value text area;
- Post Type Archive is not — the element is visible for all post type archives except the ones with a slug entered in the Value text area;
- Taxonomy Archive is — shows element only on the taxonomy archive, with a slug entered in the Value text area;
- Taxonomy Archive is not — the element will be shown for all taxonomy archives except the one with a slug entered in the Value text area;
- Is Search Results — shows the element only on the Search Results Archive page;
- Is Not Search Results — shows the element everywhere except the Search Results Archive page;
- Is Current Post Author — displays the element only if the current user is the post author;
- Is Not Current Post Author — displays the element if the current user is not the author of the post;
- Post Has Terms — shows the element if a post has assigned terms;
- Post Hasn’t Terms — shows the element if a post doesn’t have assigned terms.
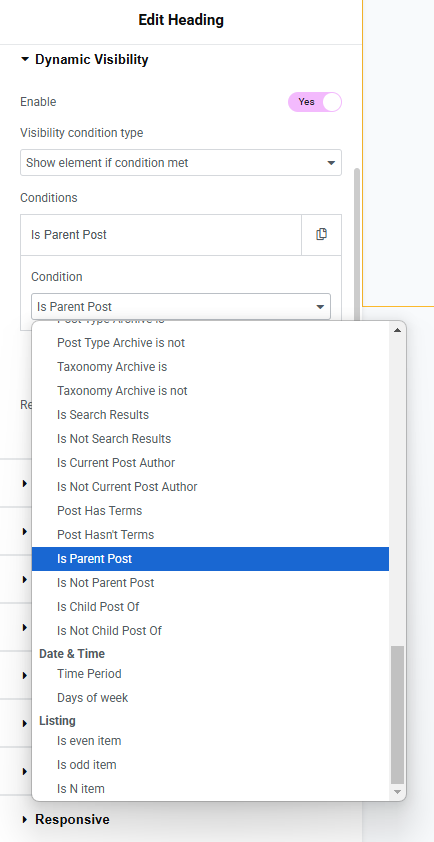
Hierarchical conditions for posts

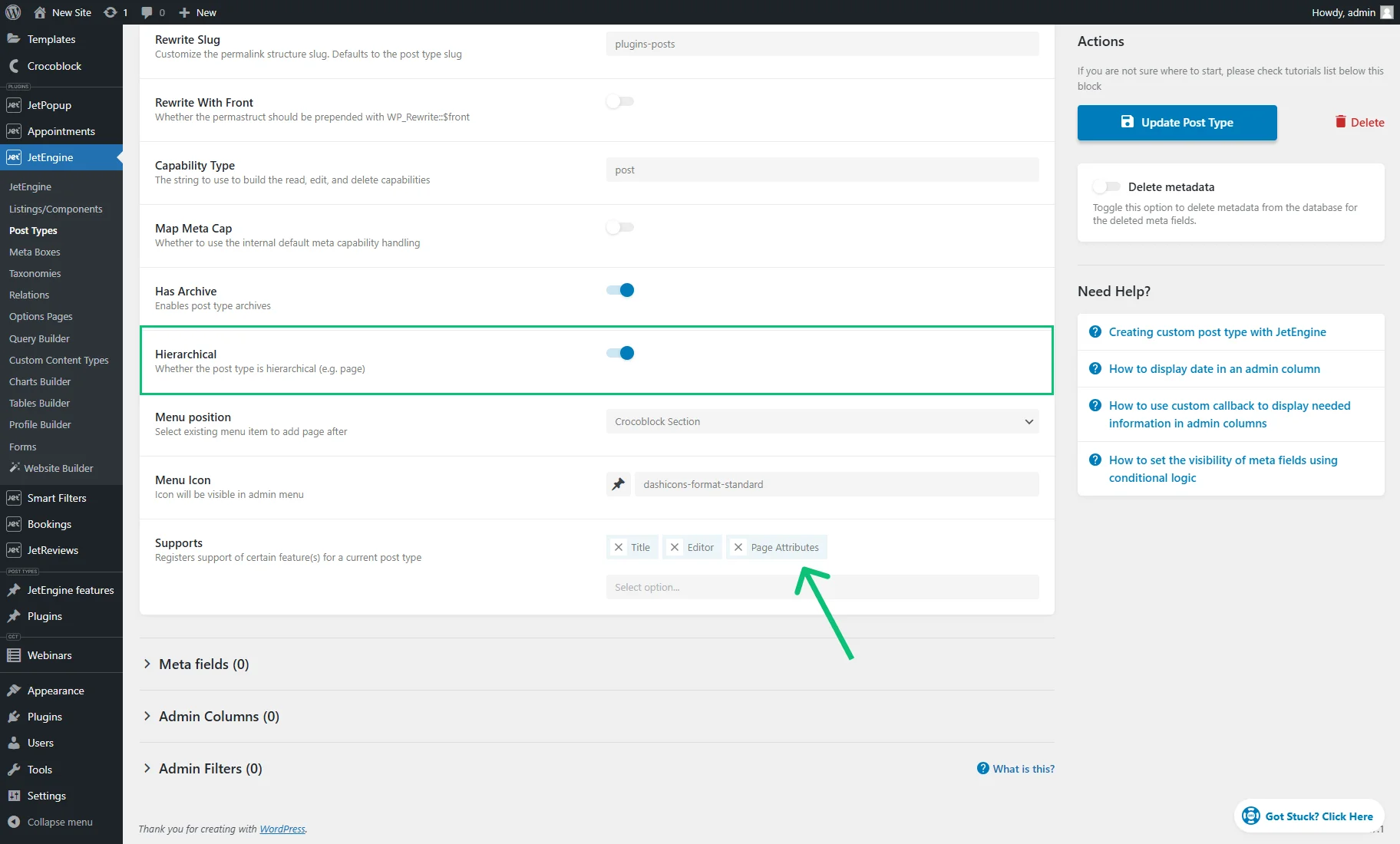
The Is Parent Post, Is Not Parent Post, Is Child Post of, and Is Not Child Post of conditions work for the Custom Post Types (CPTs) with the WordPress Dashboard > JetEngine > Post Types > Hierarchical toggle enabled.
This toggle allows for making post type hierarchical and setting parent and child posts.
To be able to attach a parent to a post, one should add the “Page Attributes” option in the Supports dropdown menu.
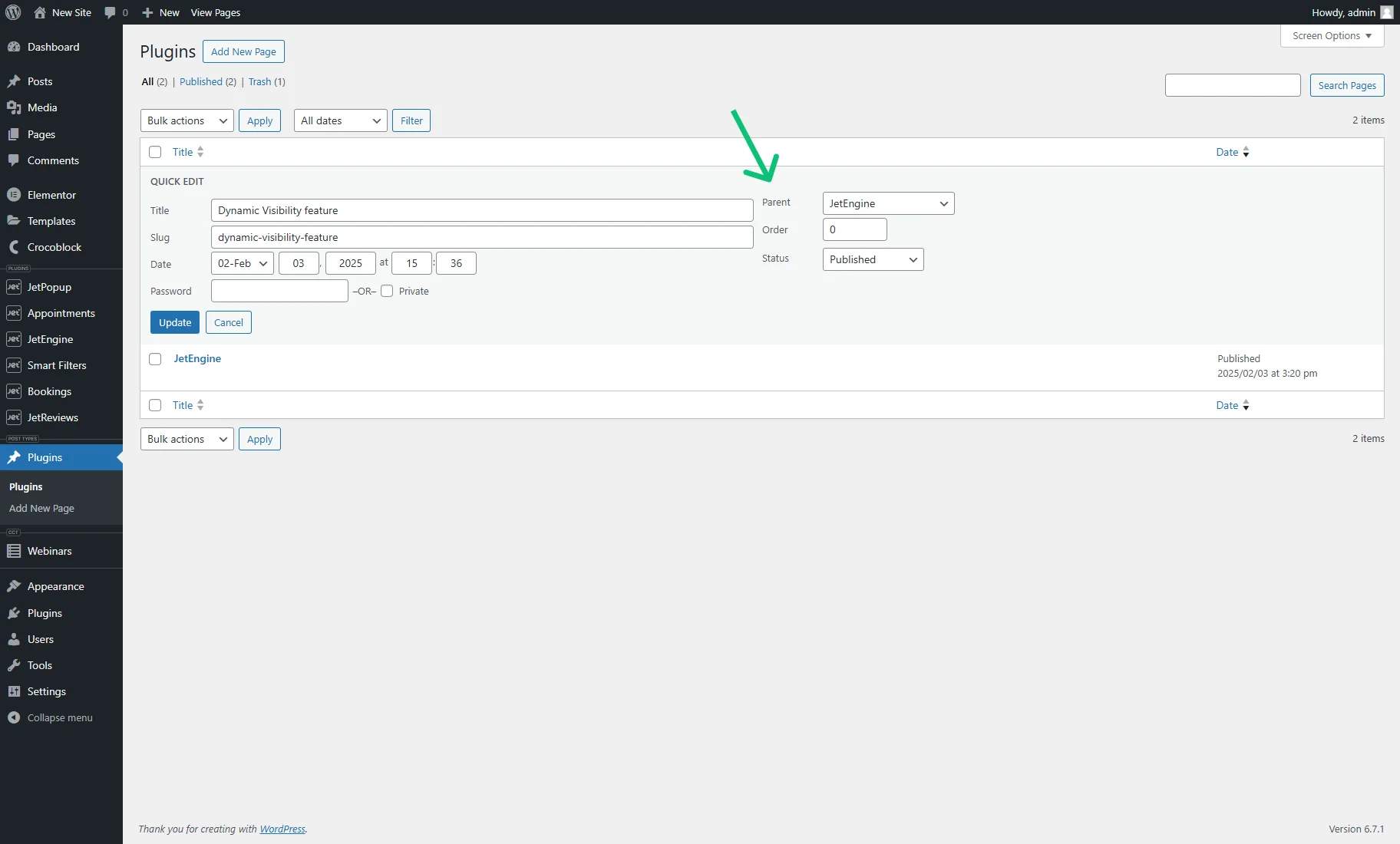
Then, one can go to the hierarchical post type, click “Quick Edit” of one of the posts, select the Parent post, and press the “Update” button.
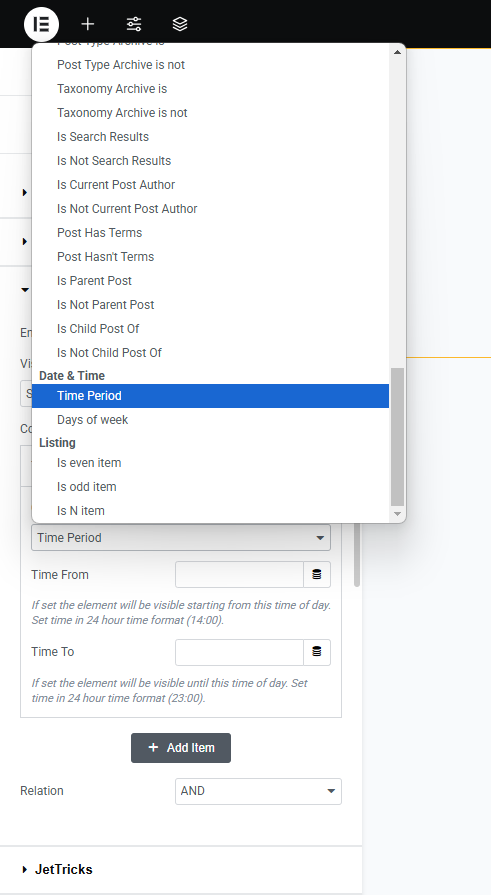
Date & Time conditions
This section contains two conditions:

- Time Period — the element will be shown only at specified time periods. The preferred time should be entered into the Time From and Time To fields in the 24-hour format (for example, 23:00). Also, the dynamic tags can be used, e.g., values from the custom fields;
- Days of week — the element will be shown only on specified days of the week. The desired weekdays can be selected in the Days of Week dropdown menu.
The usage examples are described in the How to Set Dynamic Visibility Based on the Days of the Week tutorial.
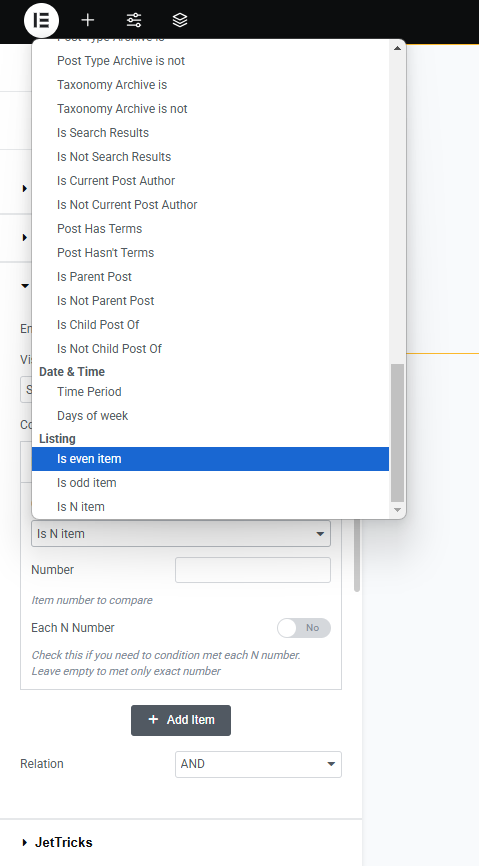
Listings conditions
These conditions can be applied to the elements in the Listing templates. For example, by setting the “Is even item” and “Is odd item” conditions, one can alternate different elements in the listing. Also, be aware that these conditions are applied only to the nearest listings and aren’t applicable from the nested listing to the parent and vice versa.

- Is even item — shows the element if the Listing Item in the Listing Grid widget or block is even (second, fourth, etc.);
- Is odd item — shows the element if the Listing Item in the Listing Grid widget or block is odd (first, third, etc.);
- Is N item — shows the element if the Listing Item is N in a row. For instance, if the Number is set to “3,” the element will be shown if the Listing Item is third in a row. If the Each N Number toggle is activated, the element will be displayed for every third item.
WooCommerce conditions
These conditions are available only if the WooCommerce plugin is installed and activated. The WooCommerce Products Dynamic Visibility Conditions Overview provides more details.
This section lists such conditions:

- Product has Enough Stock — shows or hides the element if its Stock Quantity equals or is higher than the number put in the Quantity field;
- Product is Downloadable — shows or hides the element if the Downloadable mark is checked on the Product editing page. Example: if a product is downloadable, hide the “Shipping Information” section;
- Product is Featured — shows or hides the element if it has a Featured property. Example: to show a “Trending Product” badge on popular items;
- Product is in Stock — shows or hides the element if its Stock status is “In stock”;
- Product is on Backorder — shows or hides the element if its Stock status is “On backorder”. Example: to hide the cart button if an item is out of stock but display a “Notify Me” form instead;
- Product is on Sale — shows or hides the element if it’s on sale. If the product is on sale, it can be used to show the “Save 20%! Offer ends soon” badge;
- Product is Purchasable — shows or hides the element if it has a Regular price;
- Product is Purchased — shows or hides the element if the logged-in current user purchased it. If the element is on the Single Product template, the Product ID field should be blank; on the static pages with the product lists, the Product ID field should be filled with the product IDs. It can be used to personalize content, such as showing a “Download” button only for users who bought a digital product or hiding an “Add to Cart” button for already purchased items;
- Product is Sold Individually — shows or hides the element if it has the Sold individually mark checked in the Inventory tab in the product settings. Example: if a product is sold individually, disable the quantity selector;
- Product is Type — shows or hides the element if it has a type specified in the Product Type dropdown;
- Product is Virtual — shows or hides the element if it’s virtual. Example: to show the “No shipping required! You’ll receive access via email after purchase” text.
Dynamic Visibility for Gutenberg Blocks
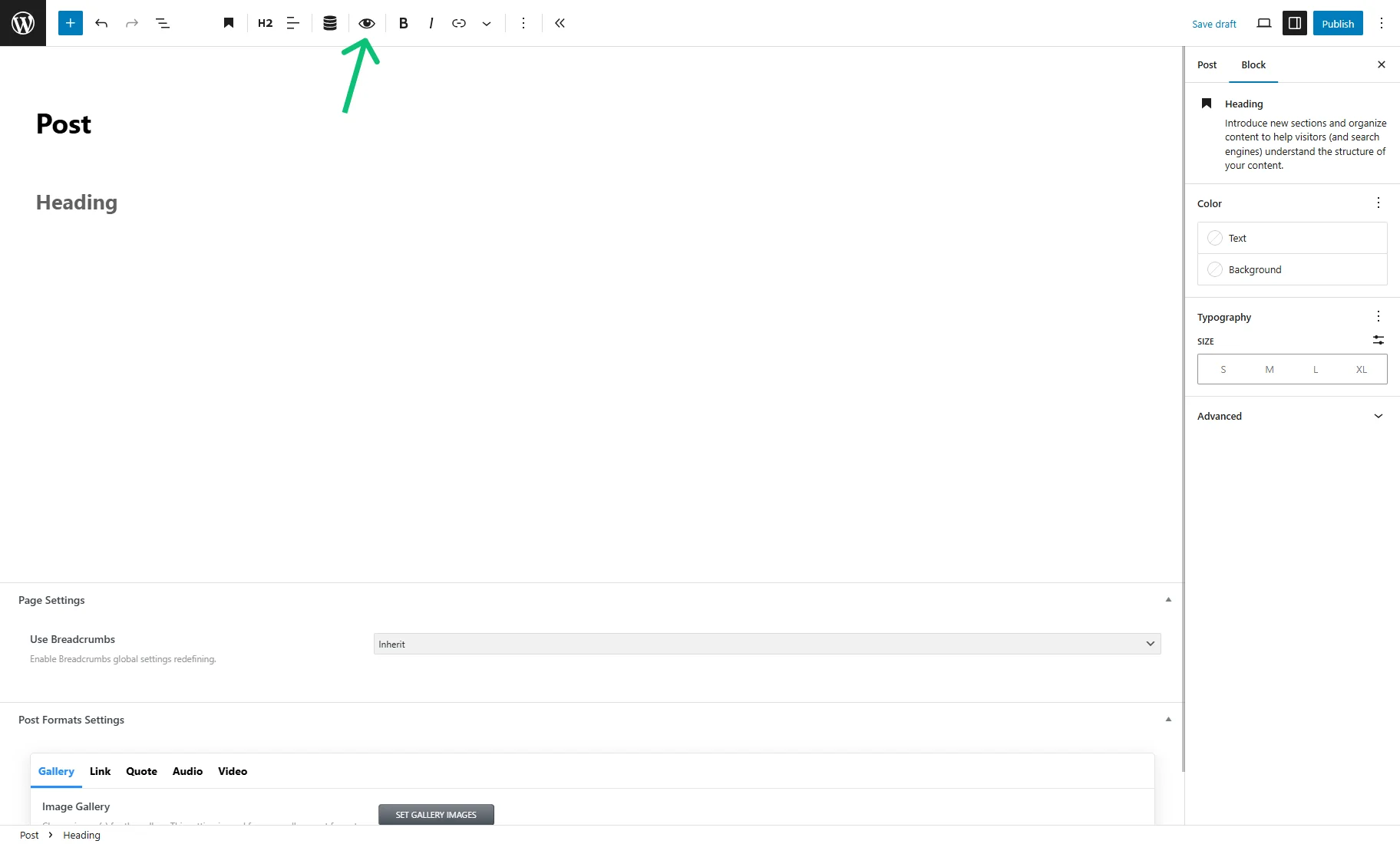
In the WordPress block editor (Gutenberg), the Dynamic Visibility option appears in the block’s toolbar as an “eye” icon.
Clicking it opens the Set up visibility conditions for current block pop-up.
The Enable toggle activates the Dynamic Visibility settings.
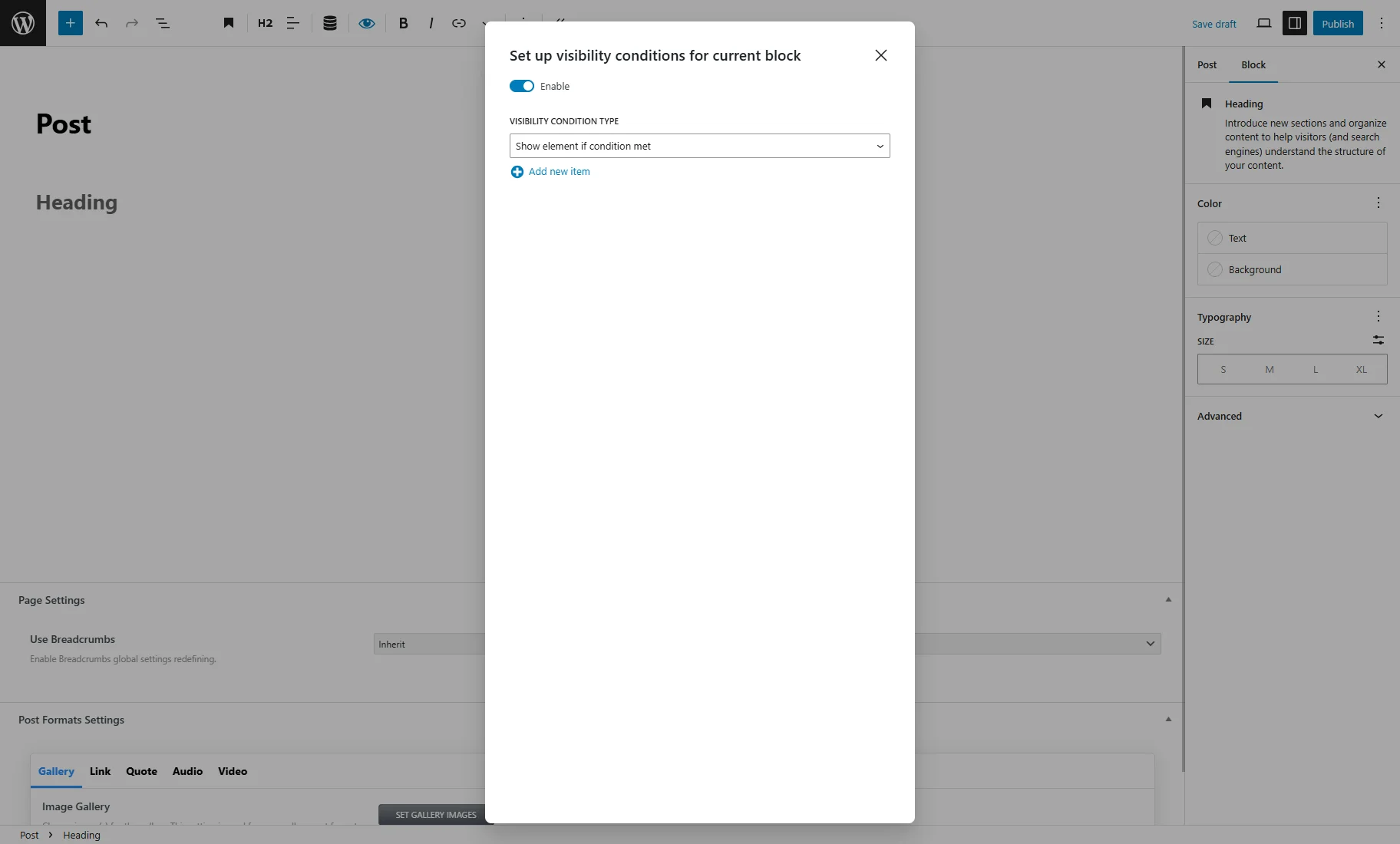
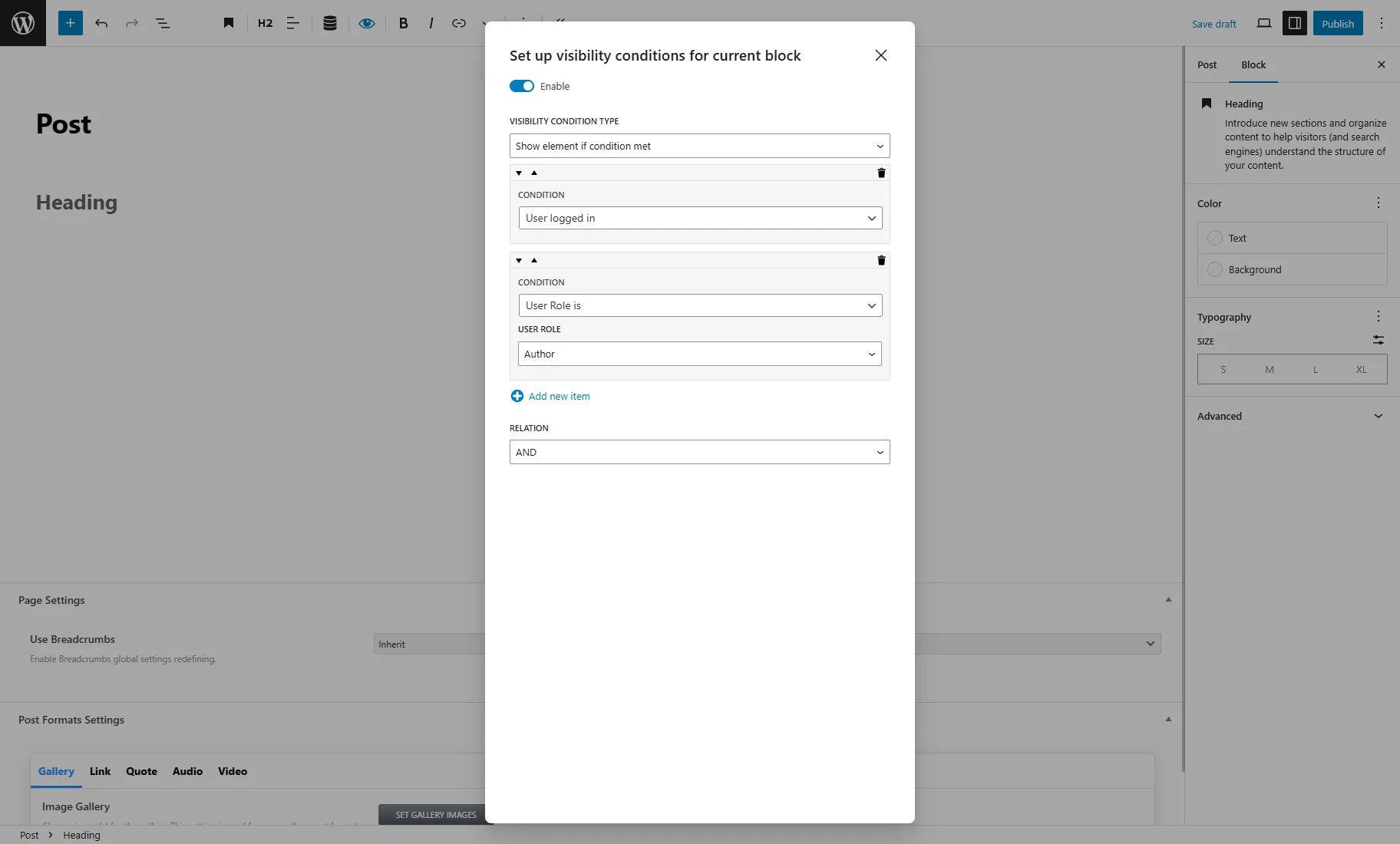
By pressing the “+ Add new item” button, the visibility condition can be set.
Dynamic Visibility Shortcodes
For additional information, you can check the How to Operate with Dynamic Visibility via Shortcodes tutorial.
Dynamic Visibility shortcodes can be applied to widgets/blocks/elements in Elementor/Gutenberg/Bricks editors.
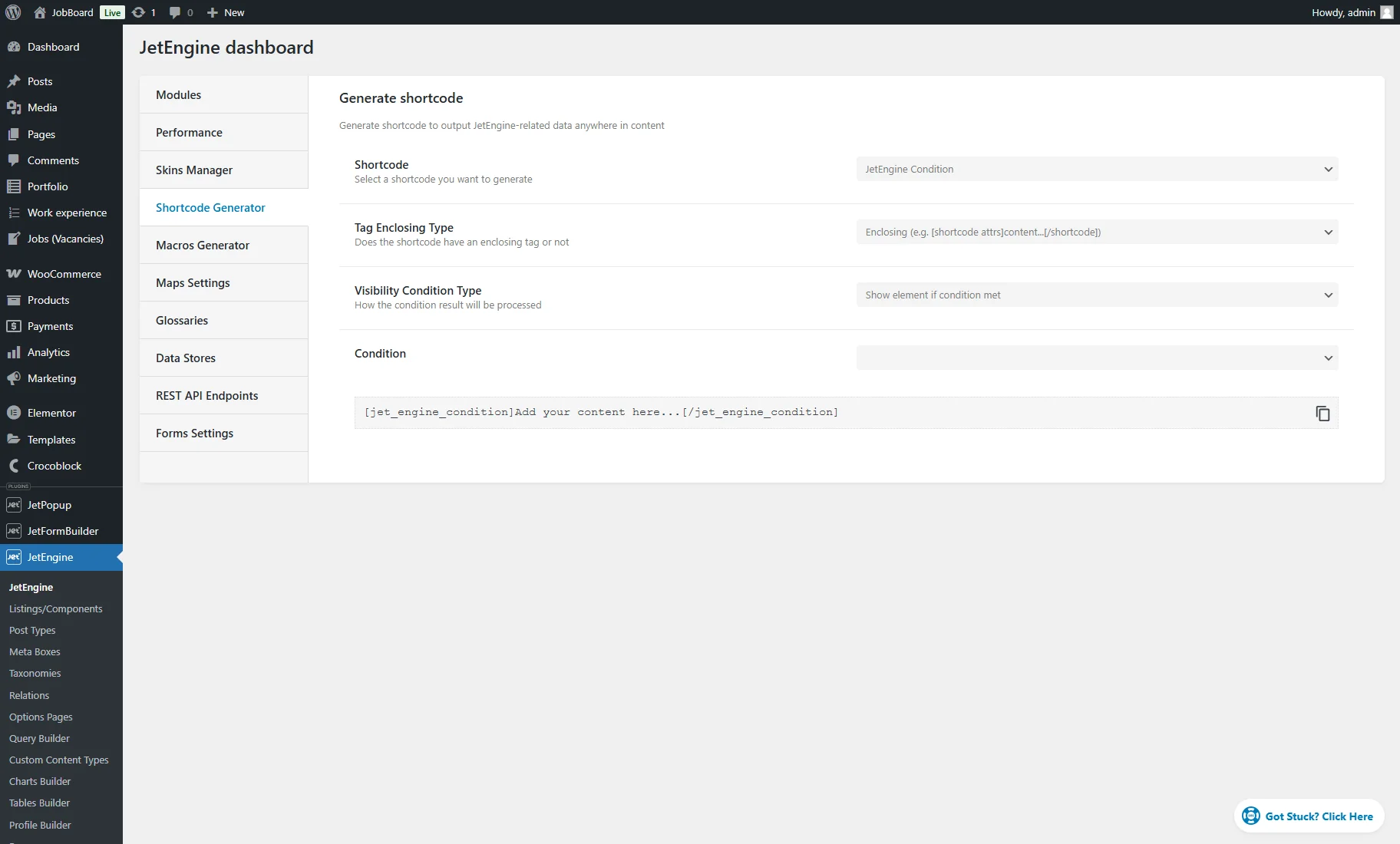
The settings are located in the WordPress Dashboard > JetEngine > JetEngine dashboard > Shortcode Generator directory.
The settings are:
- Shortcode — a dropdown from which the “JetEngine Condition” option should be picked;
- Tag Enclosing Type — contains two options:
- Enclosing (e.g. [shortcode attrs]content…[/shortcode]) — returns true or false based on the condition. It can be used for the Elementor editor;
- Visibility Condition Type — is available if the “Enclosing” option is selected. It contains two options: “Show element if condition met” — the element will be visible if the adjusted conditions are satisfied; and “Hide element if condition met” — the element will be hidden if the conditions are fulfilled.
- Selfclosing (e.g. [shortcode attrs]) — returns the content placed between the shortcode tags if the condition is met. It can be used for the Bricks editor;
- Condition — contains the same conditions described in the Conditions chapter.
- Enclosing (e.g. [shortcode attrs]content…[/shortcode]) — returns true or false based on the condition. It can be used for the Elementor editor;
That’s all about the JetEngine Dynamic Visibility for Elementor and Gutenberg module, which shows or hides site elements according to different conditions.