WooCommerce is one of the most powerful platforms for building online stores. Its seamless integration with WordPress core, extensive customization options, and a great library of plugins make it the go-to choice for businesses of all sizes. Whether you’re running a boutique clothing shop, selling digital products, or managing a global brand, WooCommerce is a great choice.
In this article, you will find some interesting WooCommerce websites and ideas for your next project. Let’s dive in. 😎
Table of Contents
- Key Elements of the Best Stores Built with WooCommerce
- Essential Pages for WooCommerce Websites
- 10 Interesting WooCommerce Website Examples
- FAQ
- Conclusion
Key Elements of the Best Stores Built with WooCommerce
The most successful WooCommerce stores share several key elements that make them user-friendly and efficient. Here are the key factors that set these stores apart:
Intuitive and user-friendly design
A well-designed store is critical. The best WooCommerce stores feature visually appealing layouts that reflect their brand identity. From sleek typography to cohesive color schemes, every design choice is made to create a memorable shopping experience.
User experience
A simple and intuitive shopping journey keeps customers coming back. Top WooCommerce stores prioritize customer experience with clear product categories, easy-to-use filters, and smooth checkout processes.
High-quality product presentation
The best WooCommerce websites excel in showcasing their products. They use high-resolution images, zoom-in features, 360-degree views, and detailed product descriptions to build trust and excitement about their offerings.
Optimized for speed and performance
Fast-loading websites are essential for retaining users. Top WooCommerce websites invest in performance optimization to ensure their pages load quickly, even during high-traffic events like sales or launches.
Best mobile experience
With mobile commerce on the rise, leading WooCommerce stores ensure their websites are mobile-friendly. Responsive designs, quick-loading pages, and mobile-optimized payment gateway interfaces are non-negotiable.
Different payment and shipping options
Offering multiple payment methods and flexible shipping options is essential. The best WooCommerce stores integrate trusted payment gateways and provide real-time shipping updates to improve customer satisfaction.
Focus on security and trust
Leading stores use secure payment systems and certainly maintain proper SSL certificates and visible trust badges to assure buyers of their safety while shopping.
Customer features
The best WooCommerce stores include features that make the shopping experience more engaging. These could include customer accounts, loyalty programs, or even gamified elements like rewards for purchases.
Essential Pages for WooCommerce Websites
Each key page on the WooCommerce website plays a critical role in delivering an exceptional customer experience. Here’s a breakdown of the essential pages and what makes them stand out:
- Home page. The home page is the first impression of your store, and the best WooCommerce examples use this space strategically to captivate visitors.
- Product Listing page. This page serves as the gateway to exploring your product catalog. Top WooCommerce stores ensure it’s well-organized and user-friendly.
- Product Detail page. The product detail page is where customers decide to make a purchase.
- Shopping Cart page. This page bridges the gap between browsing and checkout. A successful design will help minimize cart abandonment.
- Checkout page. The checkout page is the final step, and it should be as seamless as possible to ensure conversions.
- About Us page. This page allows customers to connect with your brand and understand your mission.
- Contact page. The contact page is vital for addressing customer queries and building trust.
Let’s explore how these pages could appear across different websites.
10 Interesting WooCommerce Website Examples
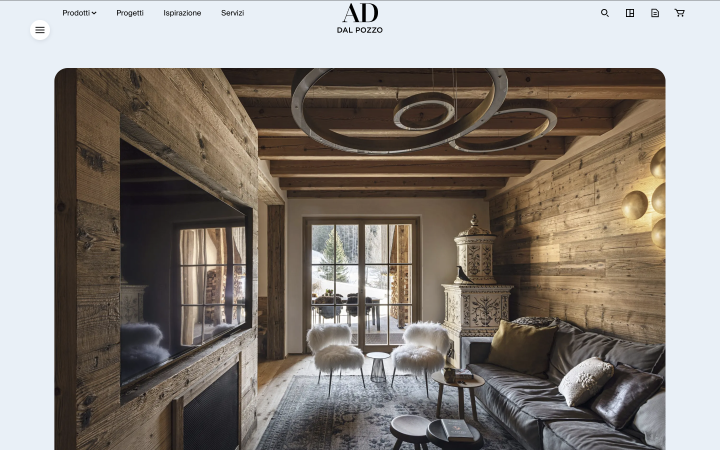
Dal Pozzo

The first site in our selection is dedicated to the sale of designer furniture. It’s a great example of an eCommerce catalog website. The design features calm colors with bright accents.
Some interesting elements and ideas you can use:
The first thing visitors see is a photo of the interior, accompanied by separate hotspots providing information about the products in the image.
Next, there is a slider showcasing materials and textures, allowing users to choose their designs. Clicking on it leads to a page with a mood board, enabling potential customers to select items that suit their preferences.
The site also features sections dedicated to different zones of the apartment, helping users choose the appropriate interior elements for each area.
Miga Studio

This site specializes in selling eyeglasses and accessories. The design incorporates elements of brutalism, with a strong emphasis on the product.
Some interesting elements and ideas you can use:
All products are categorized by the material of the frames and their purpose – sunglasses or prescription glasses.
Hovering over a product reveals views from different angles, helping customers make more informed choices.
The cart page features a minimalist design, ensuring nothing distracts from the primary task – completing the payment. It includes fields for entering a coupon, card, and address details.
The site also includes a personal account section where purchase details and special offers are stored.
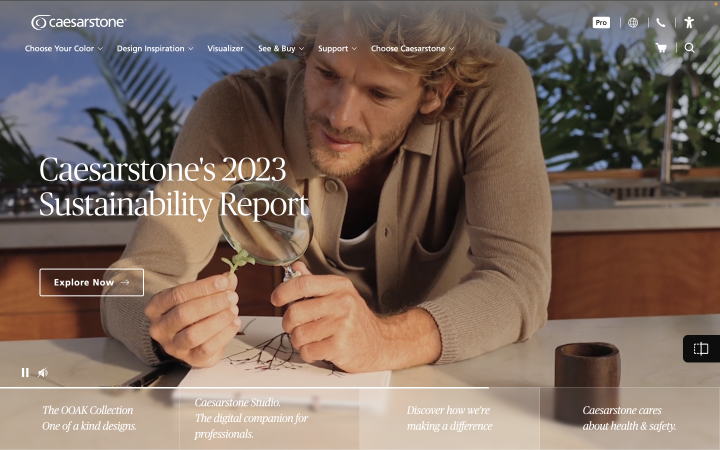
Caesarstone

The next WooCommerce store specializes in selling quartz and porcelain surfaces. The site stands out with dynamic elements, including a video that plays as soon as you land on the page and a slider showcasing examples of stones.
Some interesting elements and ideas you can use:
The website features a simple and convenient design, with the product taking center stage.
From the main page, users can access an interactive section where they can visualize the selected material in their own design. The site also offers design examples for inspiration. Also, there’s a handy product comparison functionality.
The feedback sections are well-designed, allowing users to contact the support team or find answers in the FAQ section.
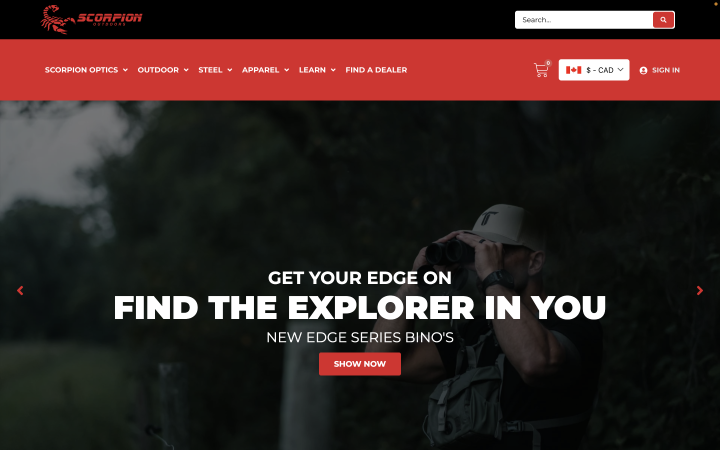
Scorpion Outdoors

Scorpion Outdoors is an optical store designed in red and black. On the first page, users can find trending products and a message about a lifetime warranty, which adds convenience.
Some interesting elements and ideas you can use:
Pay attention to the strategic placement of popular products, customer reviews, and warranty messages on the website. This helps build buyer confidence in their choices.
On the product page, you’ll find a simple design on a white background, convenient product filters, and bright “Shop Now” buttons next to each item on the storefront. All product pages are created with JetWooBuilder.
They also have a well-made dealer map listing made with JetEngine and showcase the products and services split by categories in the mega menu by Crocoblock.
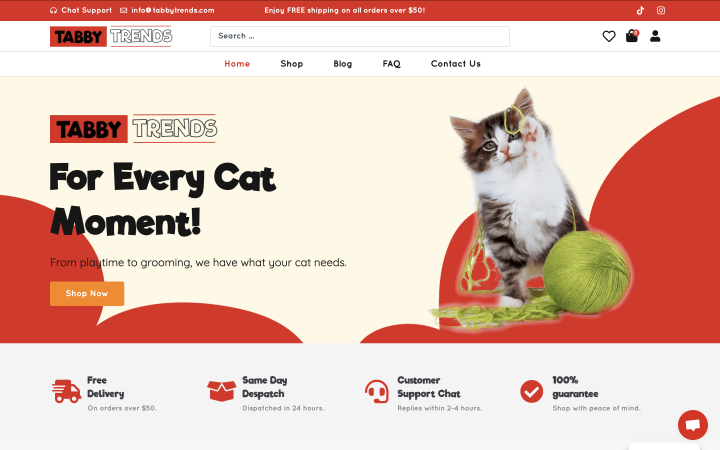
Tabby Trends

The next store in this selection focuses on products for animals and includes several interesting design elements and fonts that make the site visually appealing.
Some interesting elements and ideas you can use:
One noteworthy feature is the central section of the homepage, which highlights trending products. Just below, product categories are displayed to help users quickly find and purchase everything they need. The AJAX search input is also helpful if the customer knows exactly what they are looking for.
Further down, user reviews are showcased, allowing new customers to evaluate the quality of the products and the store’s service.
On the Shop page, a convenient filter by category and price simplifies the process of selecting products.
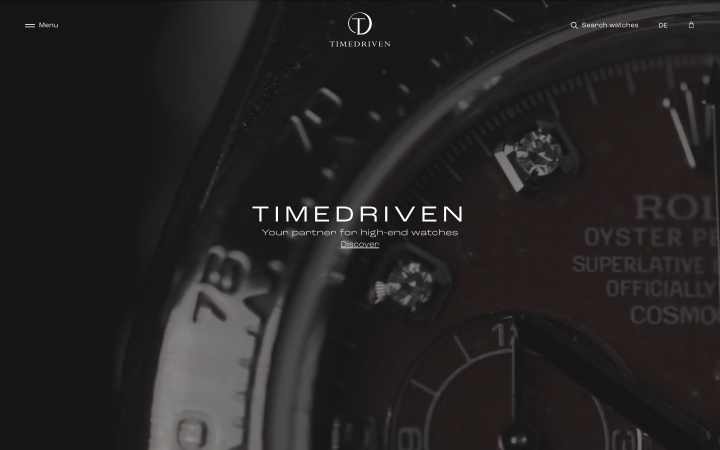
Timedriven

The Timedriven store specializes in selling watches from various brands. Its design is simple and minimalistic, ensuring that the focus remains on the main product – watches. It’s a great example of how beautifully the tools of JetElements and JetProductGallery can be used.
Some interesting elements and ideas you can use:
The central part of the homepage highlights new arrivals, catering to those who are always on the lookout for something unique.
Further down, there is a slider showcasing different manufacturers, appealing to those who value individual collections.
There are two different layouts for different sections of the shop: for watches and spare parts. They have different filter sets and slightly different layouts. What is cool is that the developers have even created two different custom search result pages, so the customer gets a personalized experience.
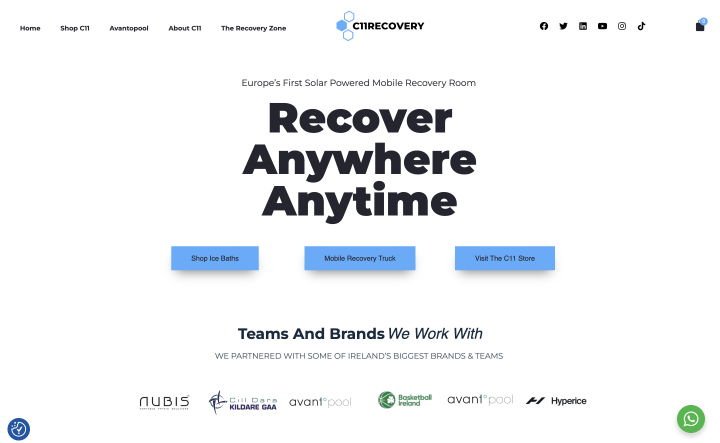
C11 Recovery

C11 Recovery is Ireland’s premier sports recovery store, offering massagers, recovery tables and chairs, and other equipment.
Some interesting elements and ideas you can use:
The Shop page features a filter made with JetSmartFilters that allows users to sort items by rating, brand, and price. The Product section is made with JetWooBuilder. Additionally, popular products are displayed separately next to the main items for quick selection.
On the main page, you can find different types of buttons made with JetElements. To ensure fast and smooth loading, the site uses lazy loading.
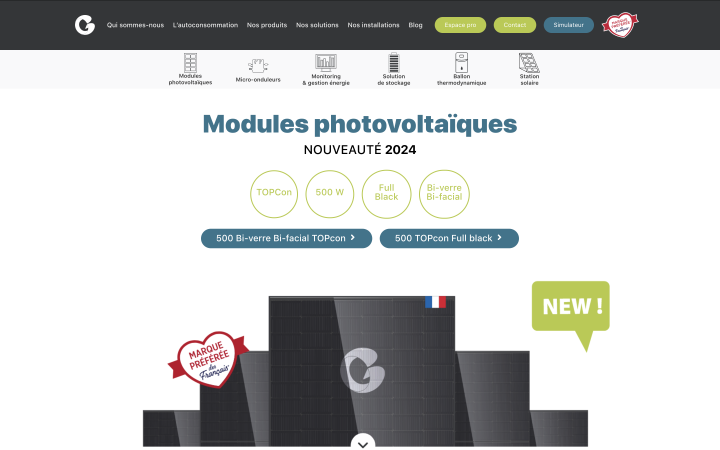
Bourgeois Global

This example store in our selection specializes in selling solar panels and related equipment.
Some interesting elements and ideas you can use:
The main screen prominently displays the solar panels’ advantages and features, helping users quickly understand the technology behind these specific products.
When navigating to the store page, users encounter a pop-up with product categories. This allows them to efficiently select the items they need from the store’s diverse selection.
Each product includes not only a detailed description but also a list of its benefits.
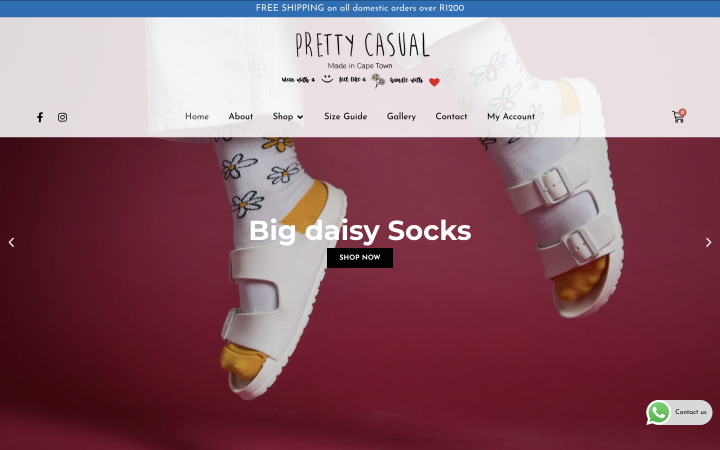
Pretty Casual

A simple site with a bright design offers clothes in bold colors and unique patterns.
Some interesting elements and ideas you can use:
The site features an engaging “Popular Categories” section implemented using JetTabs’ Image Accordion widget, where text overlays appear when you hover over a photo you like.
A “Best Sellers” section helps users find trendy items and immediately get involved in shopping.
Additionally, the site includes a “Size Guide” page to help users easily find the right size and a “My Account” page, which displays personalized offers and purchase history.
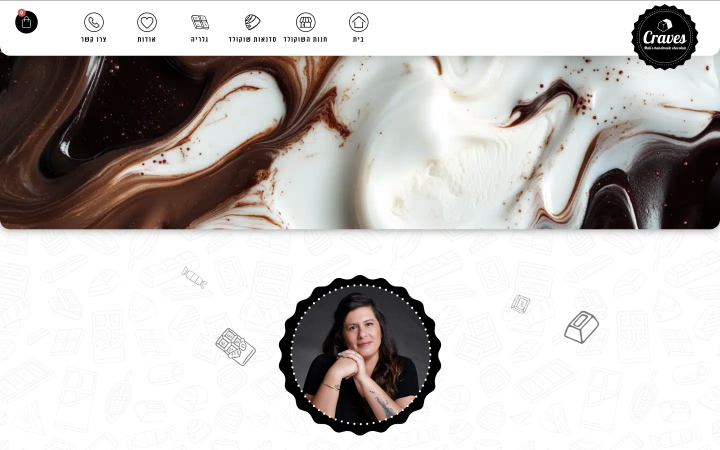
Craves

The Craves website specializes in selling chocolate products and workshops, and this focus is reflected in the design of each page.
Some interesting elements and ideas you can use:
When browsing the store pages, you’ll notice the extensive assortment of products. The site features a sticky header that allows users to navigate easily between product categories.
Additionally, hovering over a product image changes to show the item from different angles, giving users a more detailed view.
FAQ
WooCommerce is a powerful, open-source eCommerce plugin for WordPress that allows users to create customizable online stores. It’s popular because it’s free to use, highly flexible, and supported by an extensive library of plugins and themes. This makes it suitable for businesses of all sizes, from small startups to global enterprises.
Yes! WooCommerce is user-friendly and works seamlessly with WordPress themes that often require no coding. Many WooCommerce-compatible themes offer drag-and-drop editors, making it easy to design a professional-looking store.
A standout WooCommerce store excels in design, user experience, and functionality. Key elements include a visually appealing layout, intuitive navigation, fast loading times, mobile responsiveness, and secure payment options. Personal touches like compelling brand storytelling and engaging content also help stores differentiate themselves.
Conclusion
WooCommerce empowers businesses to create exceptional online stores. With stunning designs and seamless user experiences, the possibilities are endless.
In this article, we not only break down the essential elements and pages to include in your WooCommerce store but also showcase ten different websites to inspire you with unique or simply practical ideas.
Experiment to find your distinctive style and get maximum attention from users.