Filters Data Source Overview
Complete guide to data sources available in Radio, Select, Checkbox, Visual, and Search filters of the JetSmartFilters plugin.
Taxonomies Source
The “Taxonomies” Data Source is available in the settings of “Select,” “Radio,” “Visual,” and “Checkboxes list” filters.
This source allows populating the filter options with a list of terms (categories or tags) and using them to filter by.
The usage examples are described in the How to Create a Filter with the Taxonomies Data Source and How to Create Visual Filter with Taxonomies Data Source tutorials.
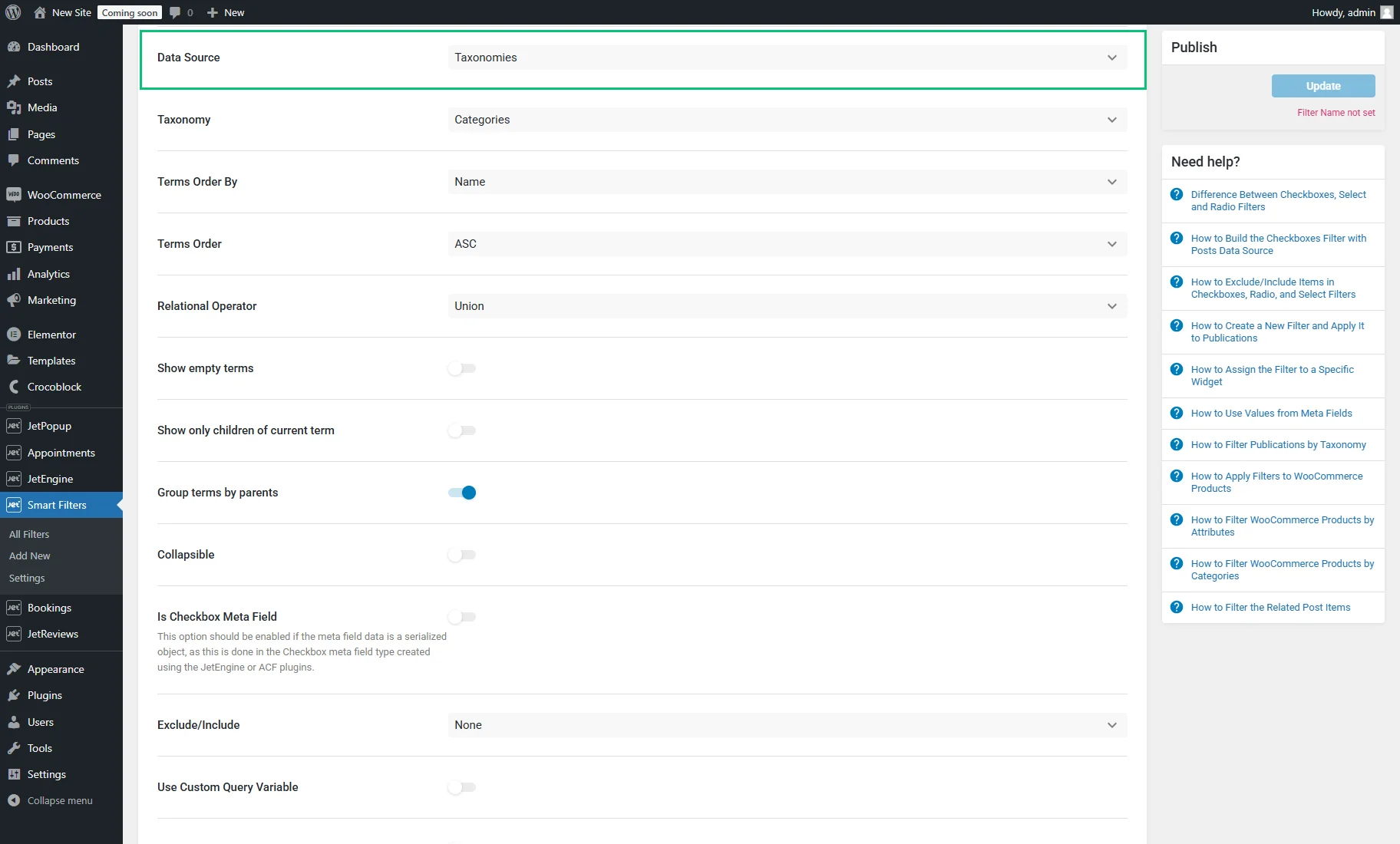
The list of settings for the “Taxonomies” Data Source includes:
- Taxonomy — the taxonomy that will be used for filtering;
- Terms Order By — filter options order. Among the available options are: “Name,” “Slug,” “ID,” “Count,” “Description,” “Meta Key,” and “Meta Key Numeric”;
- Terms Order — the order of the selected option in the Terms Order By field. It can be either “ASC” (ascending) or “DESC” (descending);
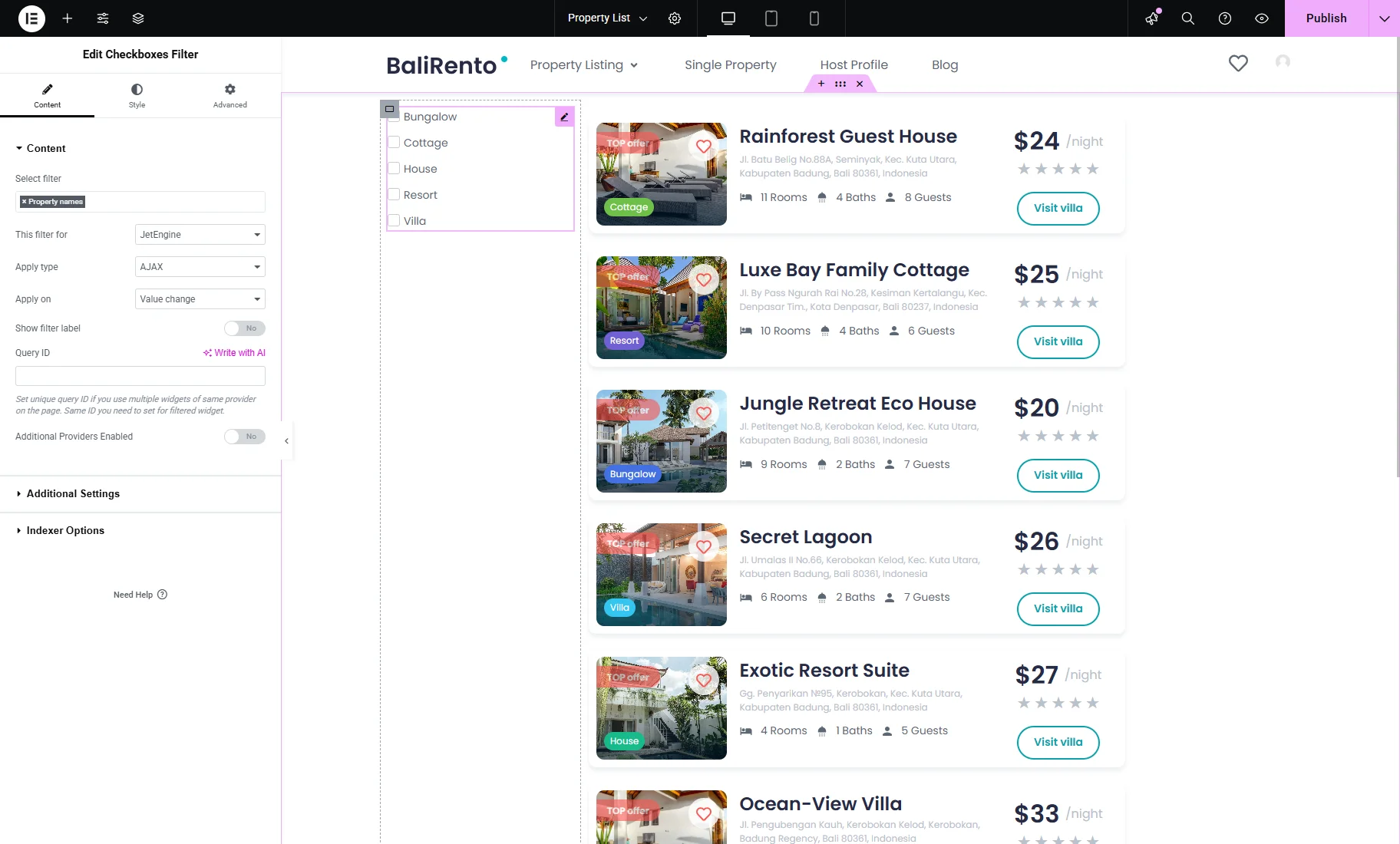
- Relational Operator — a selector that is available with the “Checkboxes list” Filter Type and allows picking the relational operator. The “Union” operator will display results corresponding to at least one of the selected checkboxes. For example, if “House” and “Villa” options are selected, items belonging to either category will appear. For the “Intersection” option, the result is vice versa. Only items that belong to both “House” and “Villa” options will be displayed;
- Show empty terms — if enabled, the empty terms that have no items assigned to them will also be shown on the list;
- Show only children of current term — on the parent category archive, only its child categories will be shown. On all other pages, all categories will be displayed;
- Group terms by parents — this option should be switched on to save the hierarchical structure where child terms are listed under the parent ones. If enabled, the Collapsible toggle becomes available, which, when activated, makes the child objects appear after clicking on the parent term;
- Is Checkbox Meta Field — this option should be enabled to filter items by the “Checkbox” meta field with the Save as array toggle enabled, “Select” meta fields with the Multiple toggle enabled, “Posts” meta field with the Multiple toggle enabled, or Checkbox field of ACF. This option is mainly used for filters with the “Custom Fields” source;
- Exclude/Include — can be used to include or exclude some of the terms so they will be or won’t be shown in the options list;
- Use Custom Query Variable — this setting is not required for the “Taxonomies” Data Source. This setting can be enabled to filter items linked through the Relations feature of the JetEngine plugin. For instance, if a given taxonomy serves as the child or parent object in a relation, it can be used to filter related objects. More information can be found in the How to Filter the Related Post Items tutorial.
Manual Input Source
The “Manual Input” Data Source is available in the settings of “Select,” “Radio,” “Visual,” and “Checkboxes list” filters.
This source allows the filter options to be completed manually. The filter will look for a match between the values of the filter options and the values of the meta field and display those items in filter results where the match is found.
The usage examples are described in the How to Add Manual Input Data Source for the Select Filter and How to Set Manual Input Data Source for Visual Filter tutorials.
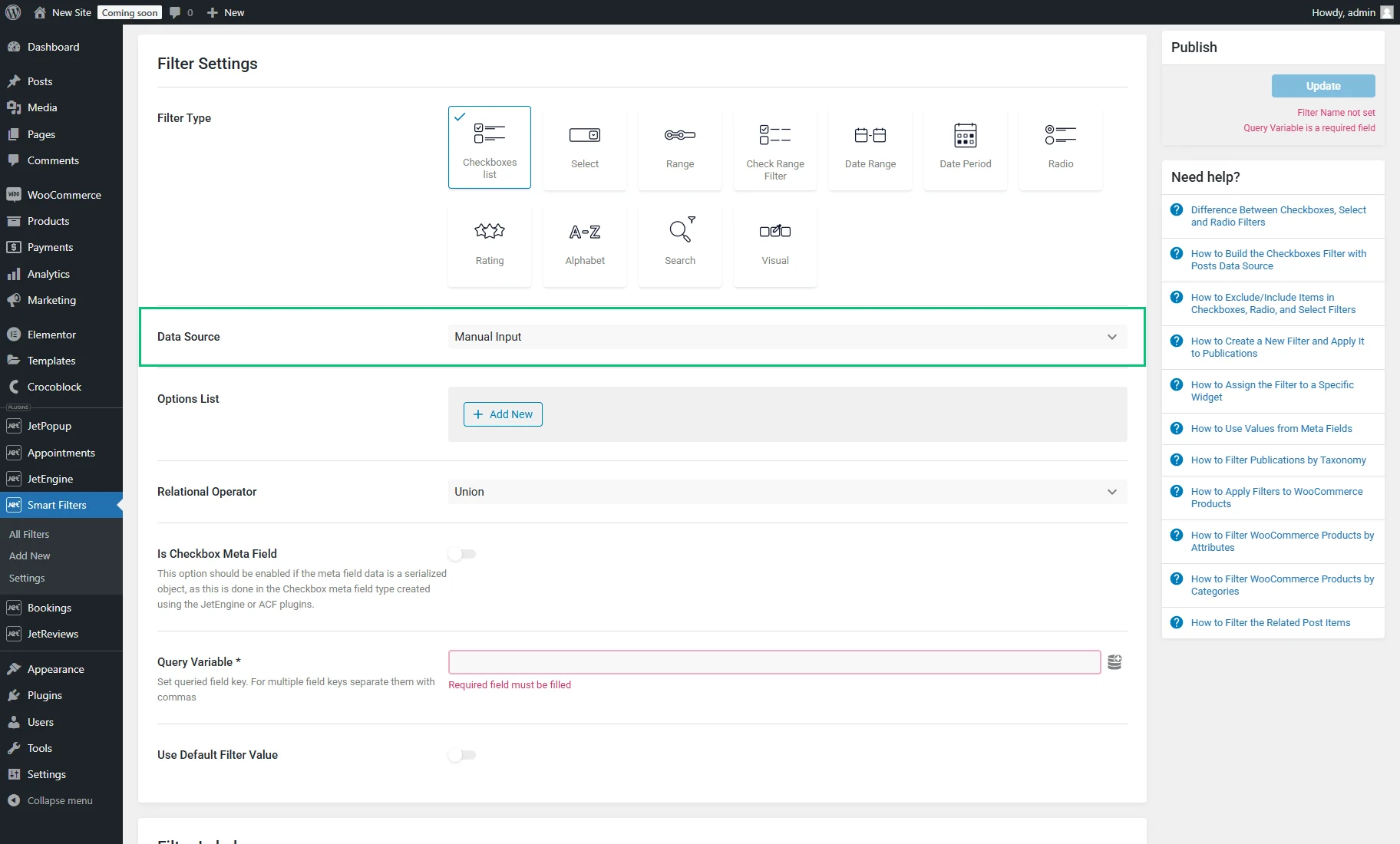
This option activates such fields:
- Options List — a section that includes Label and Value fields. The Label field represents the human-readable name of the option and will be displayed to users on the front end. The Value field specifies the value used during the filtering process. The filter matches the provided option value with the values of the filtered items to determine a result. Clicking the “+ Add New” button activates a new block with the same fields for adding new options to select. The number of options to choose from is not limited;
- Is Checkbox Meta Field — this option should be enabled to filter items by the “Checkbox” meta field with the Save as array toggle enabled, “Select” meta fields with the Multiple toggle enabled, “Posts” meta field with the Multiple toggle enabled, or Checkbox field of ACF;
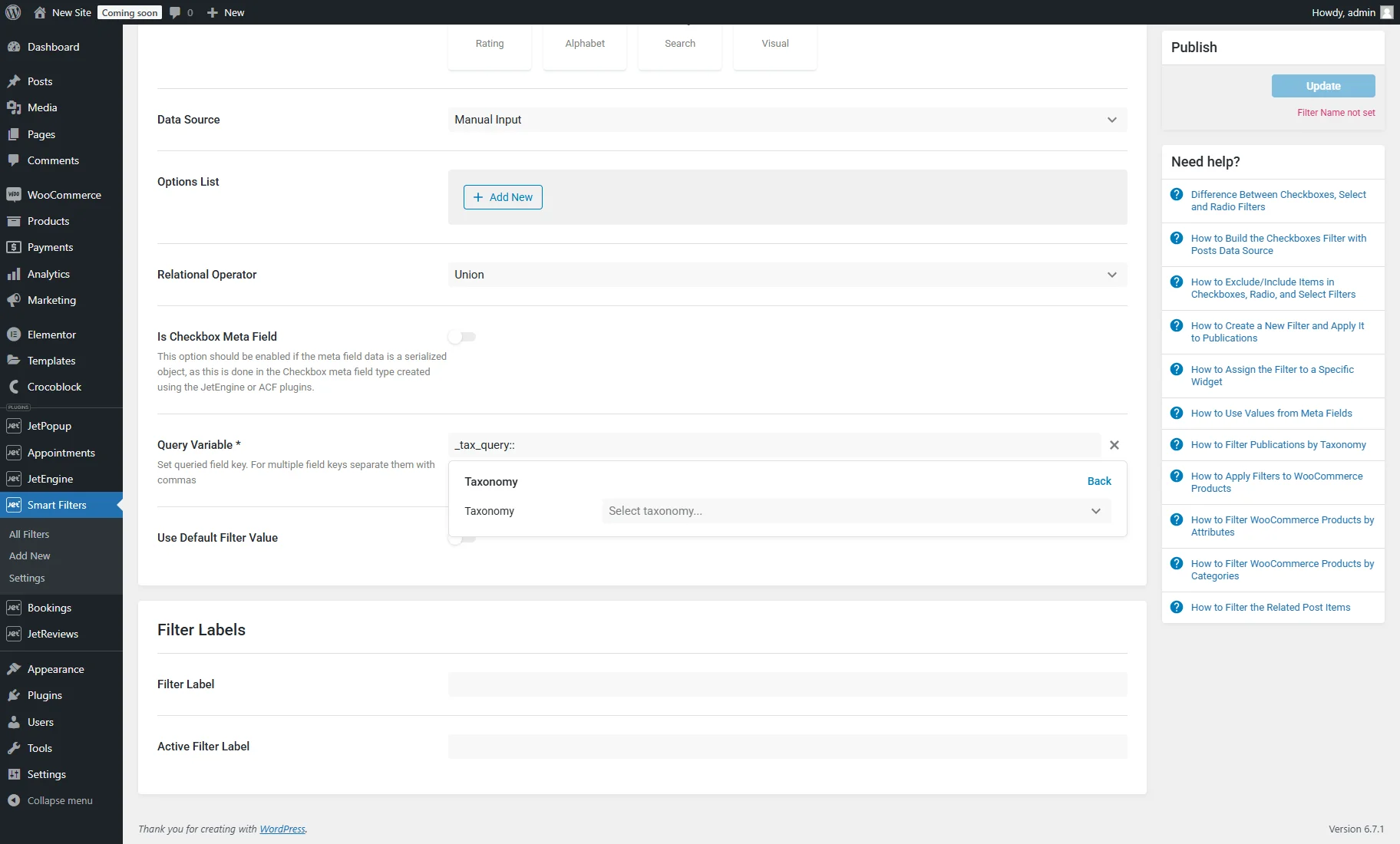
- Query Variable — a required field for the query variable key. If the metadata are filtered, the Name/ID of the meta field should be inserted into this field, and multiple meta fields should be separated with commas.
Posts Source
The “Posts” Data Source is available in the settings of “Select,” “Radio,” “Visual,” and “Checkboxes list” filters.
This source allows the filter options to be populated with a list of posts from the chosen post type. These posts can then be used to filter.
The usage examples are:
- Filtering by the JetEngine’s related items. More details are provided in the How to Filter the Related Post Items tutorial;
- Filtering by the JetEngine’s “Posts” custom field. This case is described in the How to Create a Filter with the Posts Data Source tutorial;
- Filtering by visual options as described in the How to Create Visual Filter with the Posts Data Source tutorial.
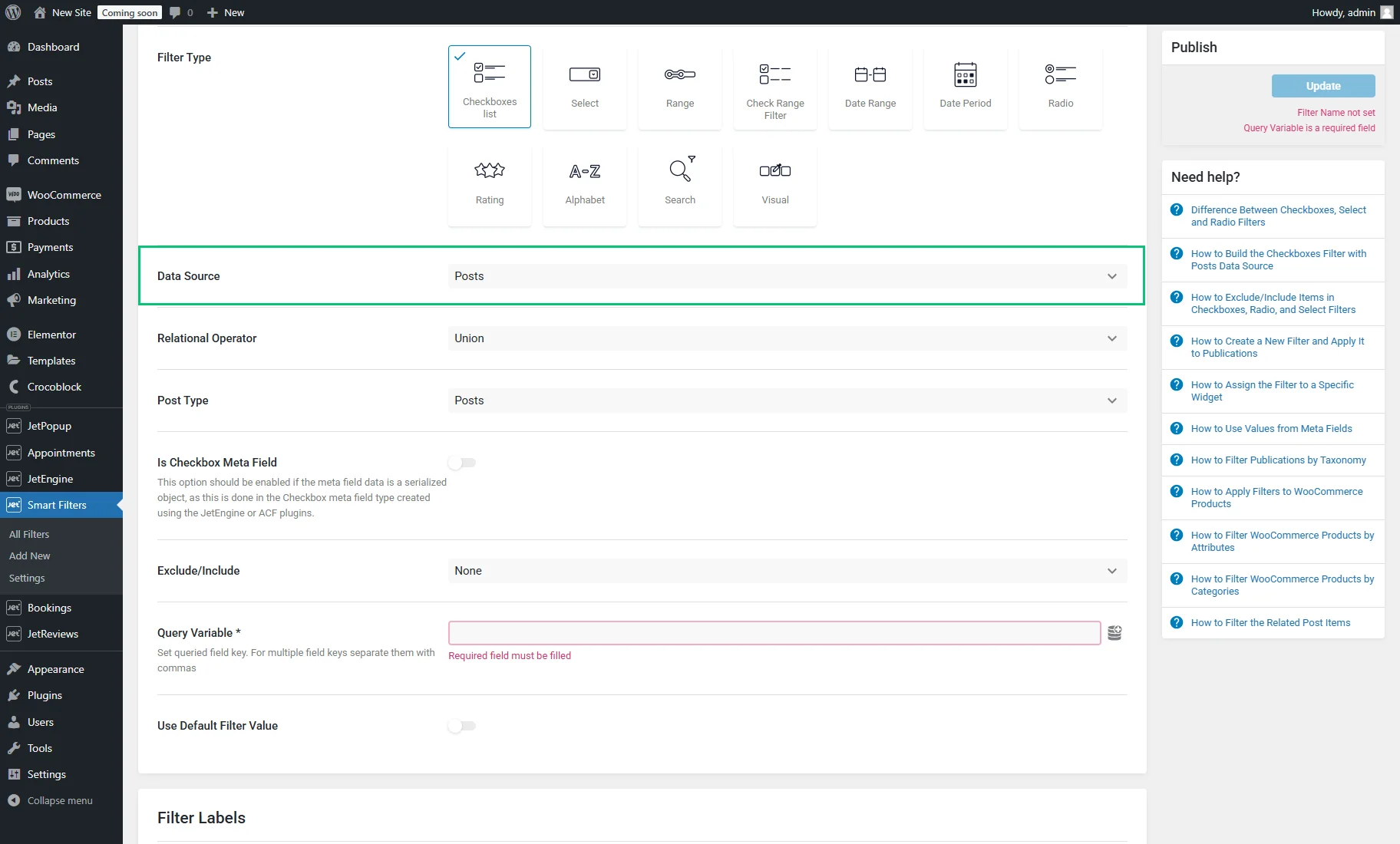
The list of settings includes:
- Post Type — in this drop-down menu, one needs to choose a post type that will be used for filtering;
- Is Checkbox Meta Field — this option should be activated to filter posts by the “Posts” meta field of JetEngine, which has the Multiple toggle enabled;
- Exclude/Include — can be used to include or exclude some of the posts so they will be or won’t be shown in the options list. If no posts should be included or excluded, the “None” option should be chosen;
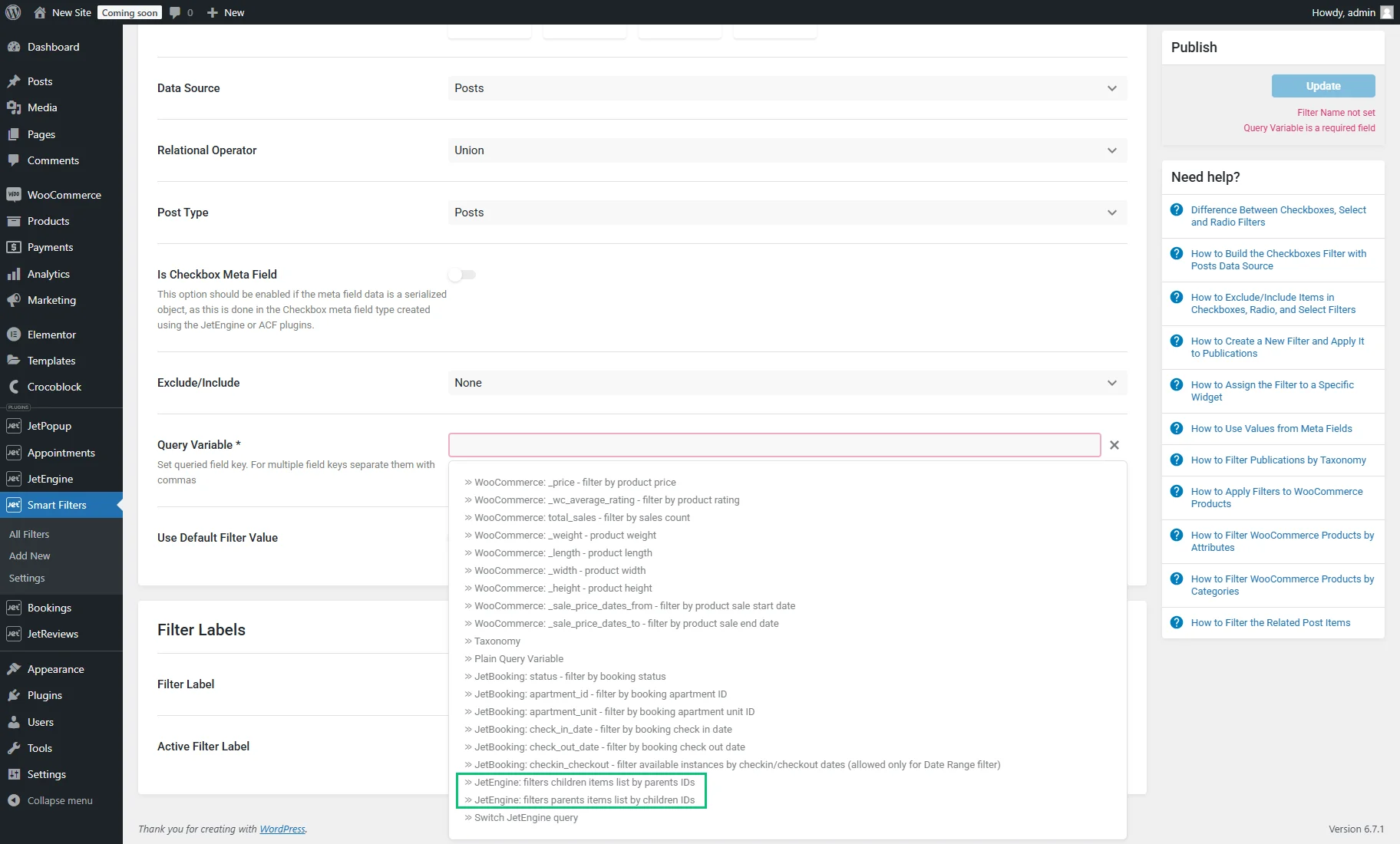
- Query Variable — this setting is required. When filtering by a “Posts” meta field, one should copy and paste the Name/ID of that meta field into the Query Variable field. When filtering by related items, one should press the “database” icon and select the “JetEngine: filters children items list by parents IDs” or “JetEngine: filters parents items list by children IDs” options in the list of query variables.
Custom Fields Source
The “Custom Fields” Data Source is available in the settings of the “Select,” “Radio,” and “Checkboxes list” filters.
This source allows items to be filtered by meta fields. Unlike the “Manual Input” Data Source, the “Custom Fields” Data Source does not require manually populating the filter options; it loads the data automatically from meta fields. This source works with “Checkbox,” “Radio,” and “Select” meta fields.
More information is provided in the How to Use Values from Meta Fields as Data Source tutorial.
The list of settings for the “Custom Fields” Data Source includes:
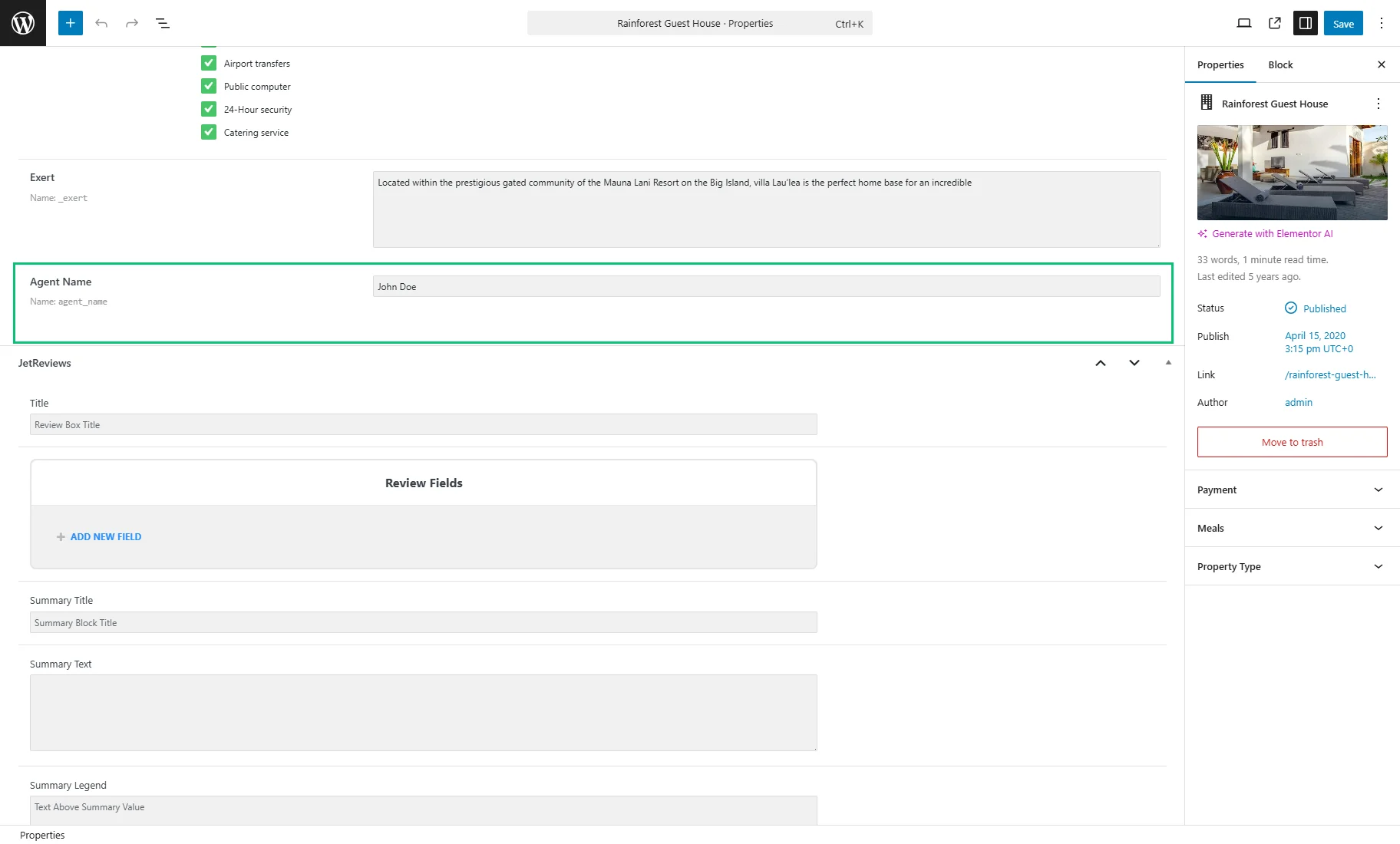
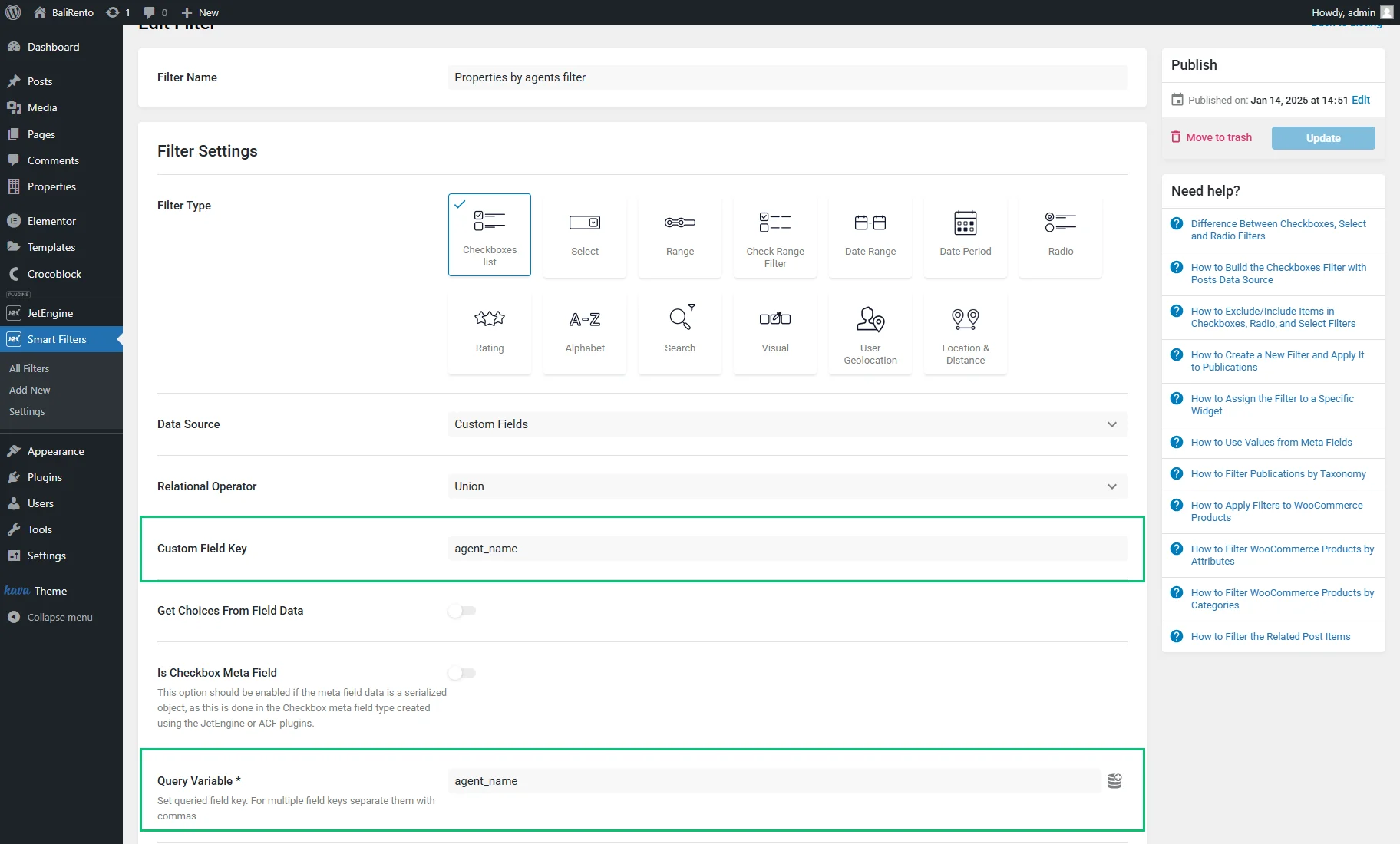
- Custom Field Key — in this field, the name of the required meta field should be inserted;
- Get Choices From Field Data — if enabled, activates the Field Source Plugin dropdown menu, from which the “JetEngine” or “ACF” plugins can be selected;
- Is Checkbox Meta Field — this option should be enabled to filter items by the “Checkbox” meta field with the Save as array toggle enabled, “Select” meta fields with the Multiple toggle enabled, “Posts” meta field with the Multiple toggle enabled, or Checkbox field of ACF;
- Query Variable — in this field, the Name/ID of the required meta field should be inserted (the same as for the Custom Field Key field).
With the 3.6.1 JetSmartFilters update, it’s available to use the “Text” meta field values as the “Select,” “Radio,” and “Checkboxes list” options.
In the filter settings, the “Text” meta field’s Name/ID needs to be entered into the Custom Field Key and Query Variable fields.
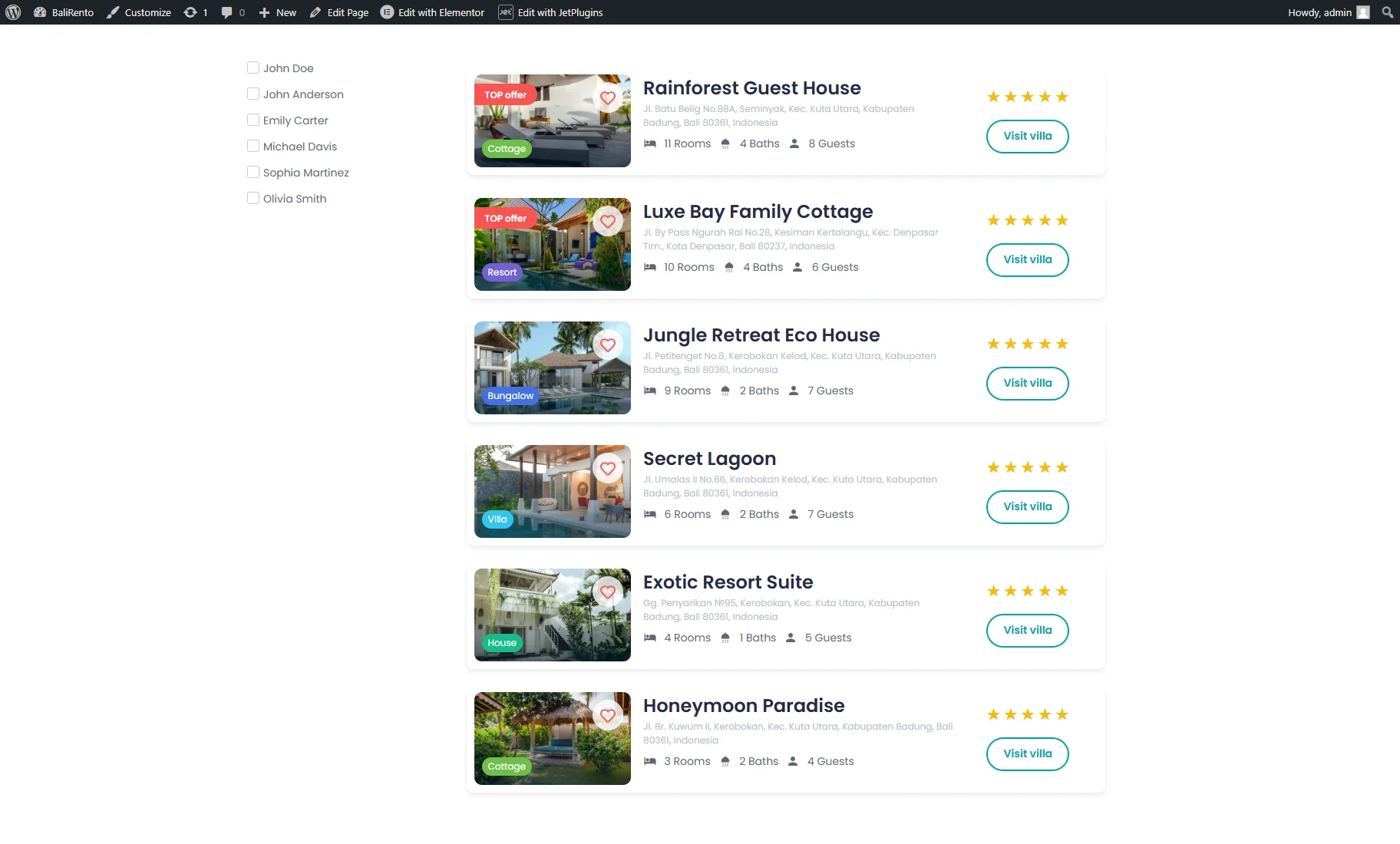
The filter can now be placed on a page containing the items that need to be filtered.
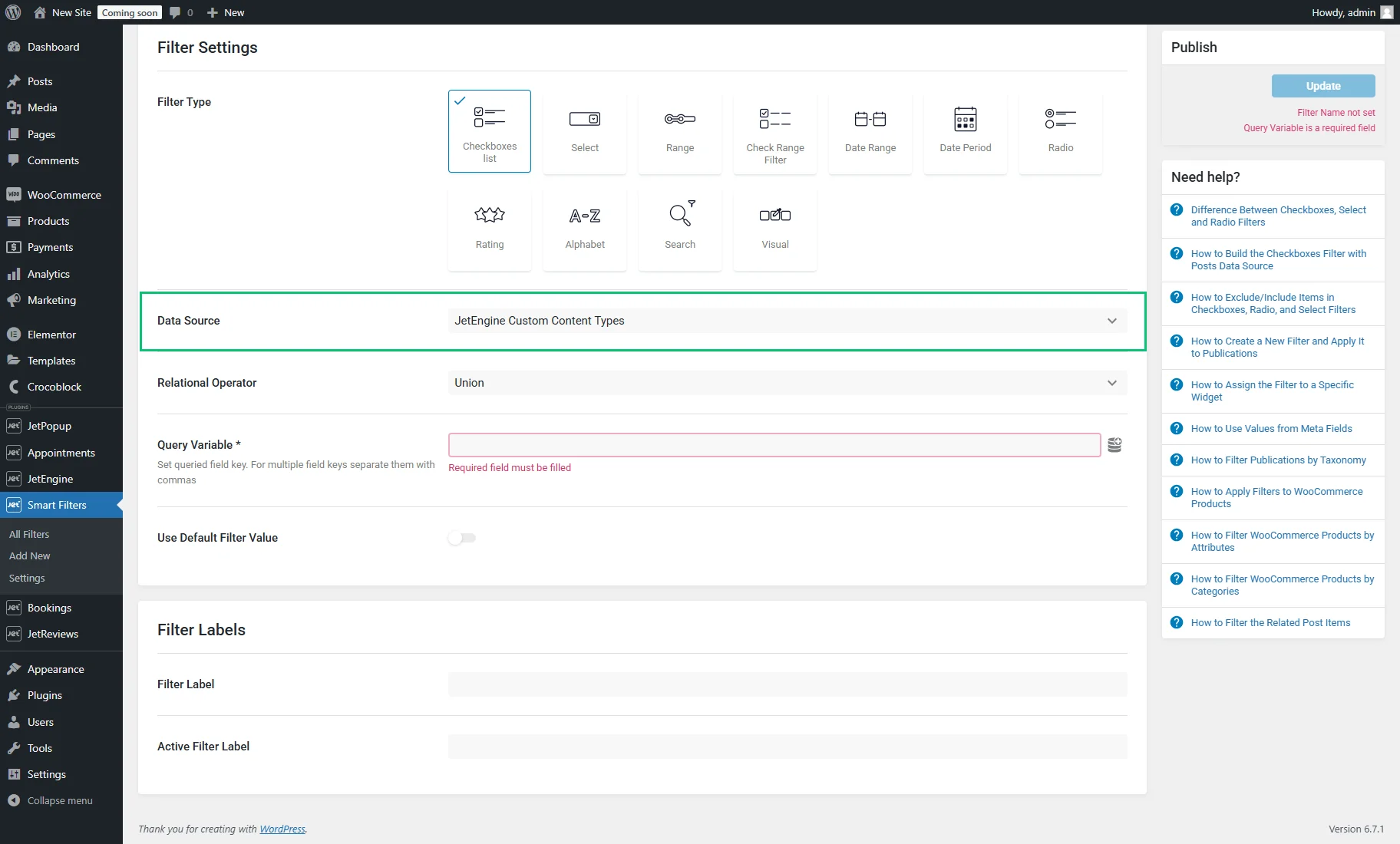
JetEngine Custom Content Types Source
The “JetEngine Custom Content Types” Data Source is available in the settings of “Select,” “Radio,” “Visual,” and “Checkboxes list” filters.
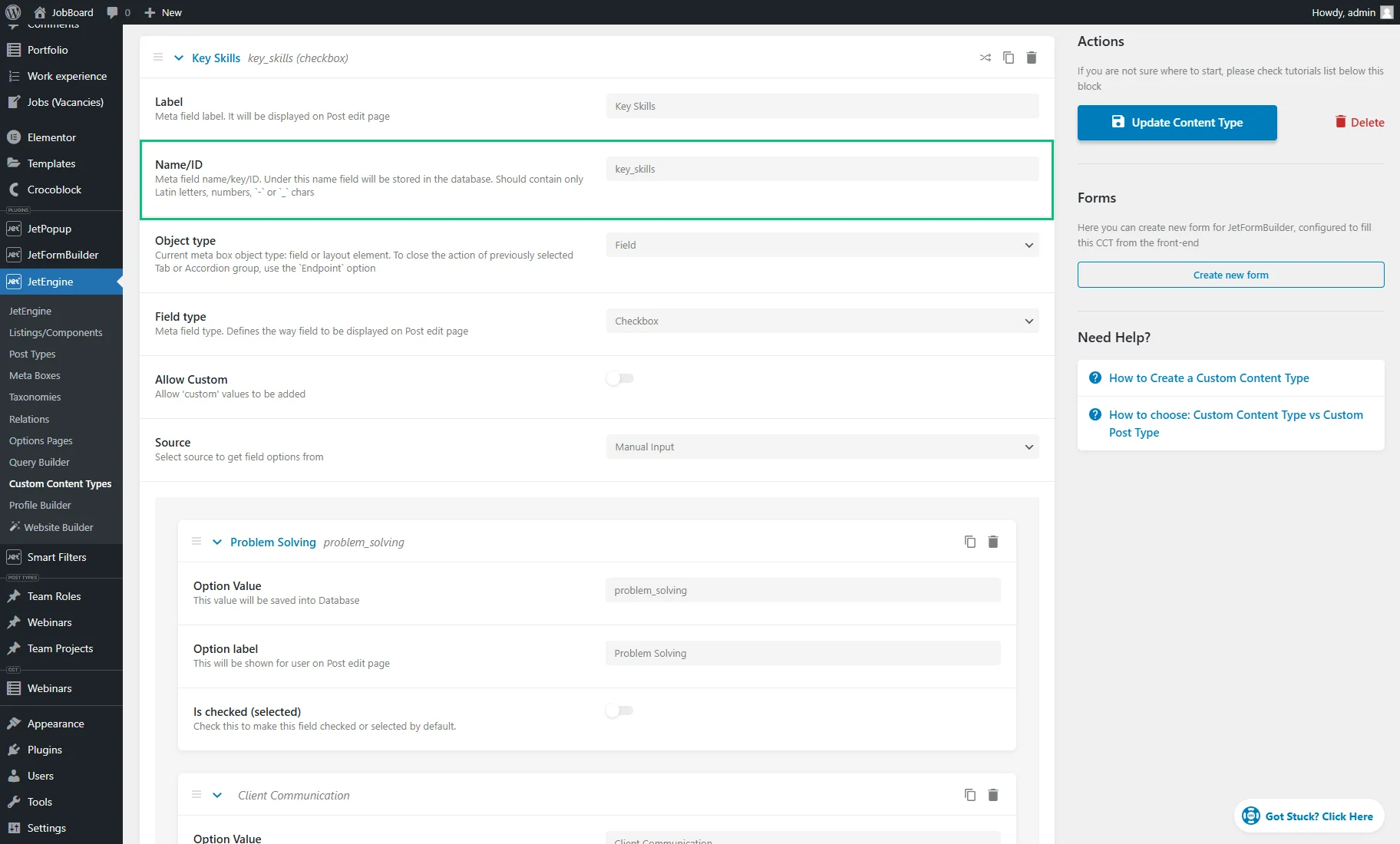
It requires the JetEngine plugin to be activated and its Custom Content Types module to be enabled. This source allows CCT items to be filtered by their custom fields. It works with “Checkbox,” “Radio,” and “Select” custom fields.
The Query Variable field expects the custom field’s name from the settings of the Custom Content Type.
The filter will generate options automatically from the custom field provided in the Query Variable field.
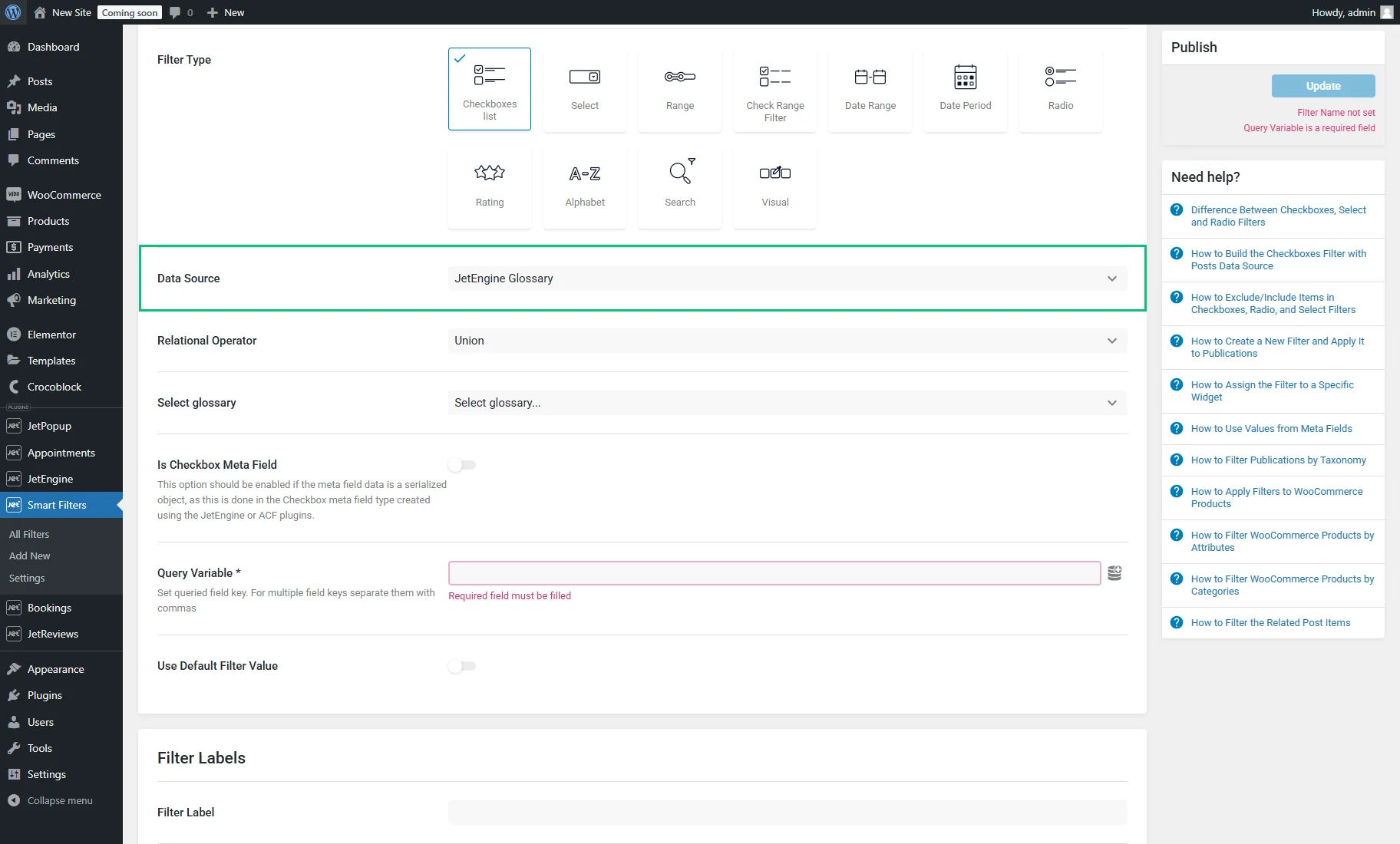
JetEngine Glossary Source
The “JetEngine Glossary” Data Source is available in the settings of “Select,” “Radio,” “Visual,” and “Checkboxes list” filters.
This source becomes available when the JetEngine plugin is installed and activated. The source generates filter options based on a Glossary.
The use case is described in the How to Filter Glossary Items tutorial.
The list of settings for the “JetEngine Glossary” Data Source includes:
- Select glossary — the dropdown presents a list of all created glossaries. The required glossary, which options will be filtered should be selected;
- Is Checkbox Meta Field — this option should be enabled to filter items by the “Checkbox” meta field with the Save as array toggle enabled, “Select” meta fields with the Multiple toggle enabled, “Posts” meta field with the Multiple toggle enabled, or Checkbox field of ACF. One should enable this option if the Glossary is used for one of the listed meta fields;
- Query Variable — this field is obligatory for completing the filter settings. Here, the Name/ID value of the meta field that uses the Glossary should be put. It will allow filtering the Custom Post Type, Custom Content Type, Options Page, or Meta Box items by Glossary values.
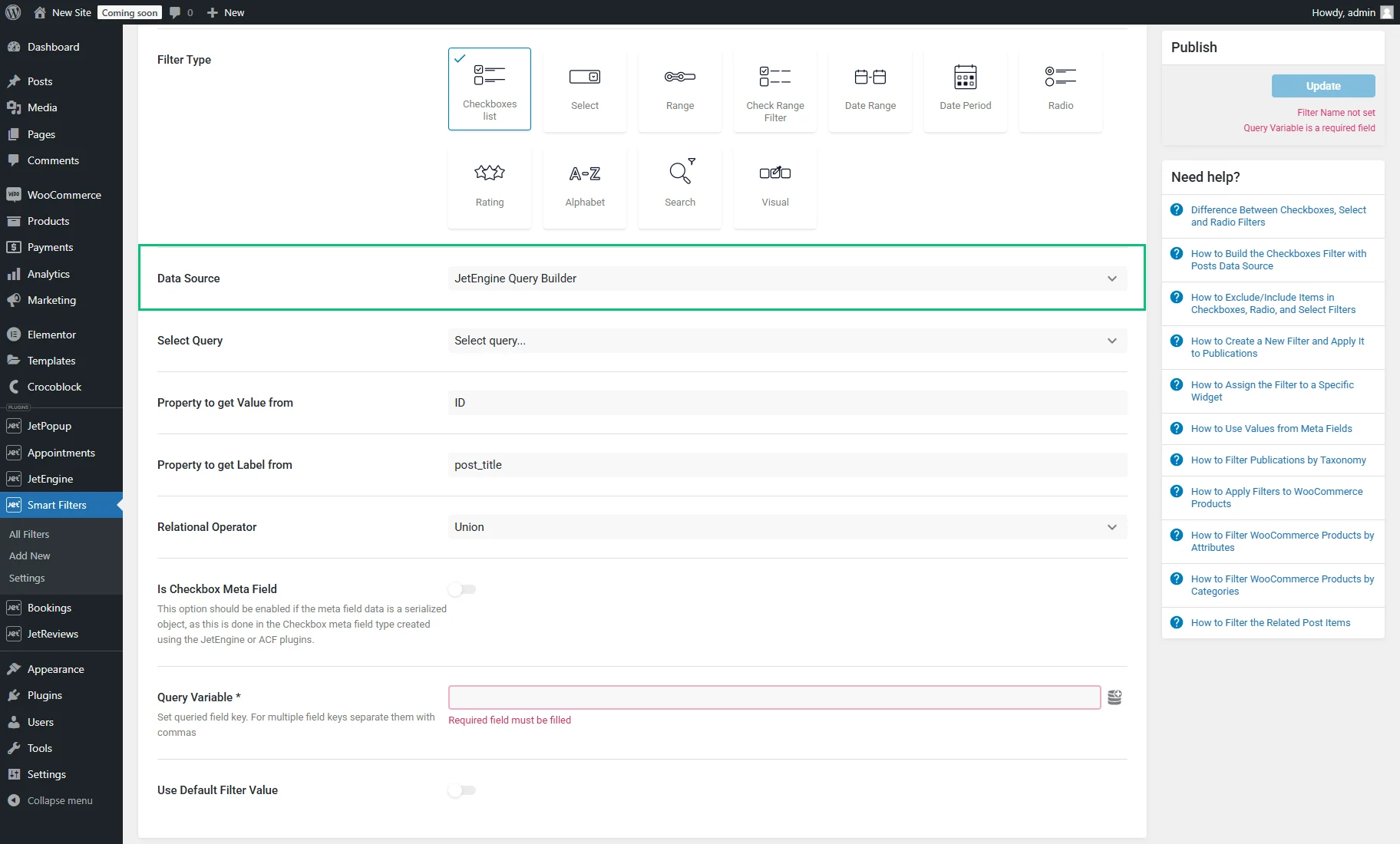
JetEngine Query Builder Source
The “JetEngine Glossary” Data Source is available in the settings of “Select,” “Radio,” “Visual,” and “Checkboxes list” filters.
This source becomes available when the JetEngine plugin is installed and activated.
This data source allows the generating of filter options from the results of a custom query. It is commonly used to filter posts by terms that need to be arranged in a specific order or to generate filter options from a list of users based on a particular value in their meta field.
The usage examples are provided in the How to Create Filters with Query Builder Source and How to Create Visual Filter Based on SQL Query with Open AI tutorials.
Unlike other data sources in JetSmartFilters, the custom query allows for a more precise set of clauses, enabling the representation of specific posts, terms, CCT items, users, and more as filter options.
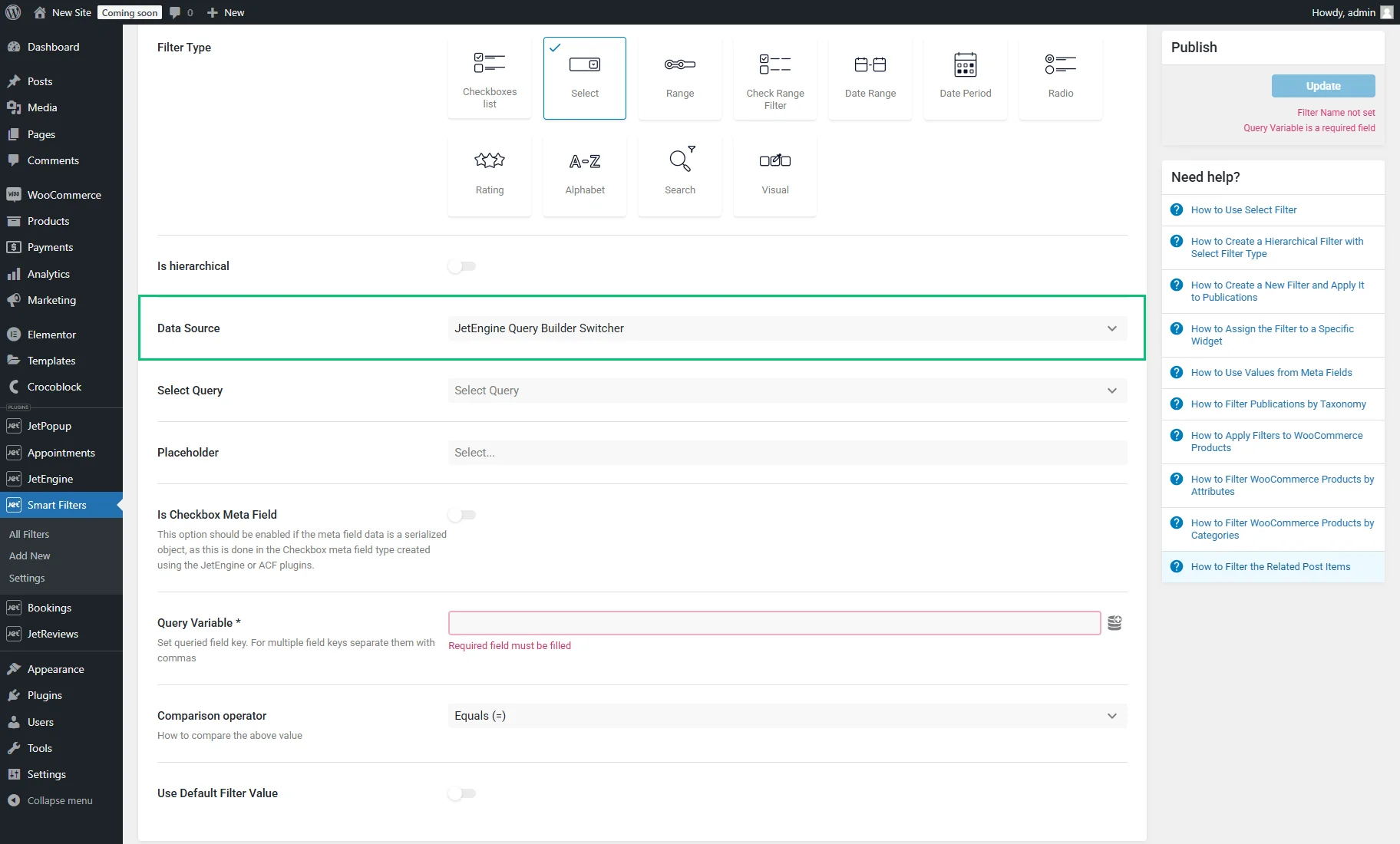
The list of settings for the “JetEngine Query Builder” Data Source includes:
- Select Query — the dropdown presents a list of all created custom queries in the Query Builder tool of the JetEngine plugin. The required query should be set here;
- Property to get Value from — defines the property based on which the filtering is performed. This property will be used as a value of the filter option;
- Property to get Label from — defines how the option will be labeled;
- Is Checkbox Meta Field — this option should be enabled to filter items by the “Checkbox” meta field with the Save as array toggle enabled, “Select” meta fields with the Multiple toggle enabled, “Posts” meta field with the Multiple toggle enabled, or Checkbox field of ACF;
- Query Variable — this field is obligatory for completing the filter settings. When filtering by a meta field, the Name/ID of the meta field should be copied and pasted into the Query Variable field. Multiple field keys should be separated with commas. Also, it is possible to select the Taxonomy option in the list of Query Variables to filter posts by terms. Another possible use case is filtering related items. For this purpose, there are the “JetEngine: filters children items list by parents IDs” or “JetEngine: filters parents items list by children IDs” options in the list of query variables.
For example, a “Terms Query” can be built in the WordPress Dashboard > JetEngine > Query Builder > Add New directory, and terms can be listed from a custom taxonomy in alphabetical order. The purpose is to use this generated list of terms as a filter source to filter posts.
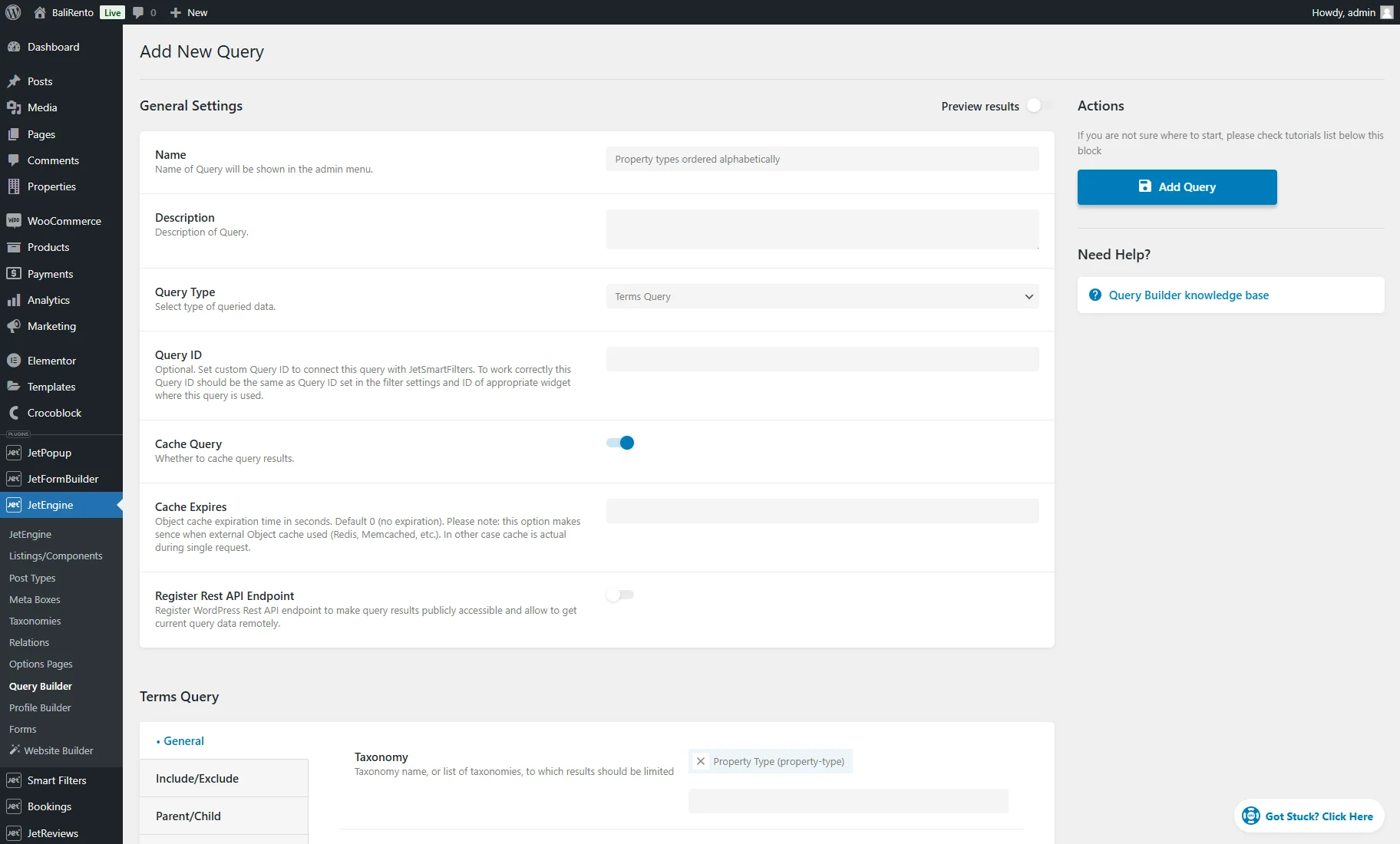
In the General Settings section, the Name field should be filled, and the “Terms Query” Query Type should be set.
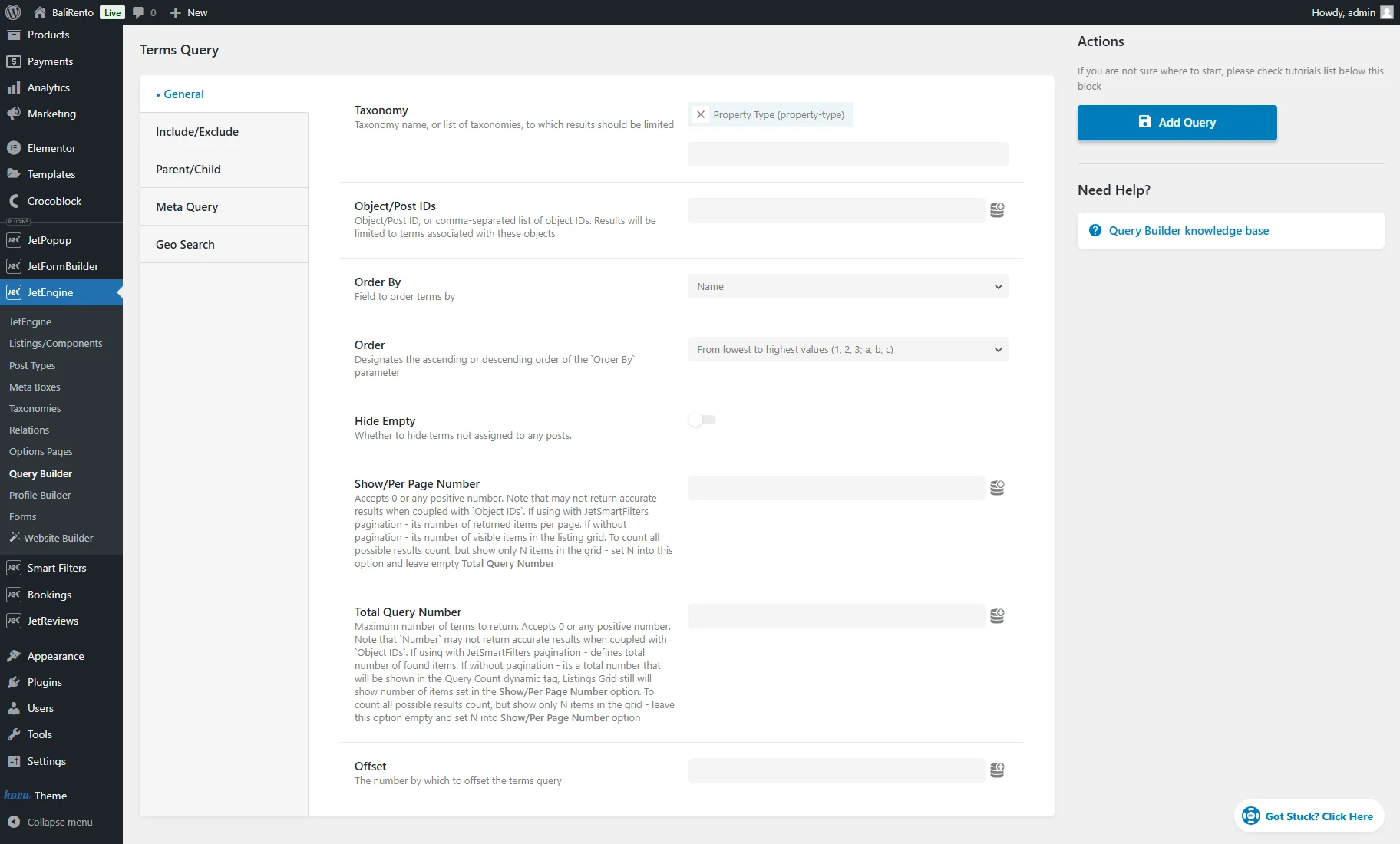
In the General tab of the Terms Query section, the needed Taxonomy should be set.
The “Name” option is selected in the Order By dropdown, and “From lowest to highest values (1, 2, 3; a, b, c)” Order is set.
Then, the query settings are saved by clicking the “Add Query” button.
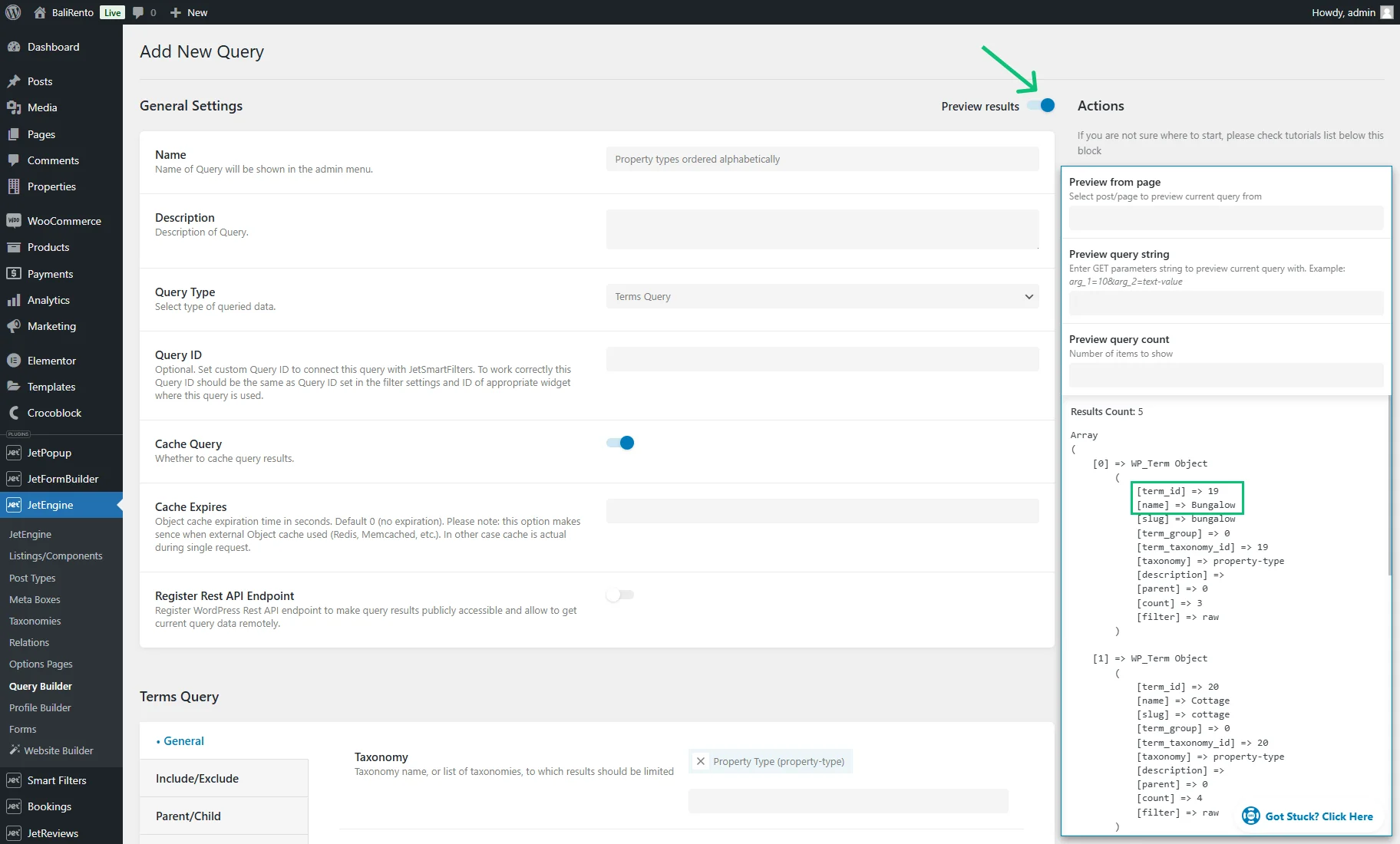
According to the used query, the ID of the term is the Value, and the name of the term is the Label. The Preview results can be activated to see how these properties are named. The ‘term_id’ property represents the ID of the term, and the ‘name’ property presents the name of the term.
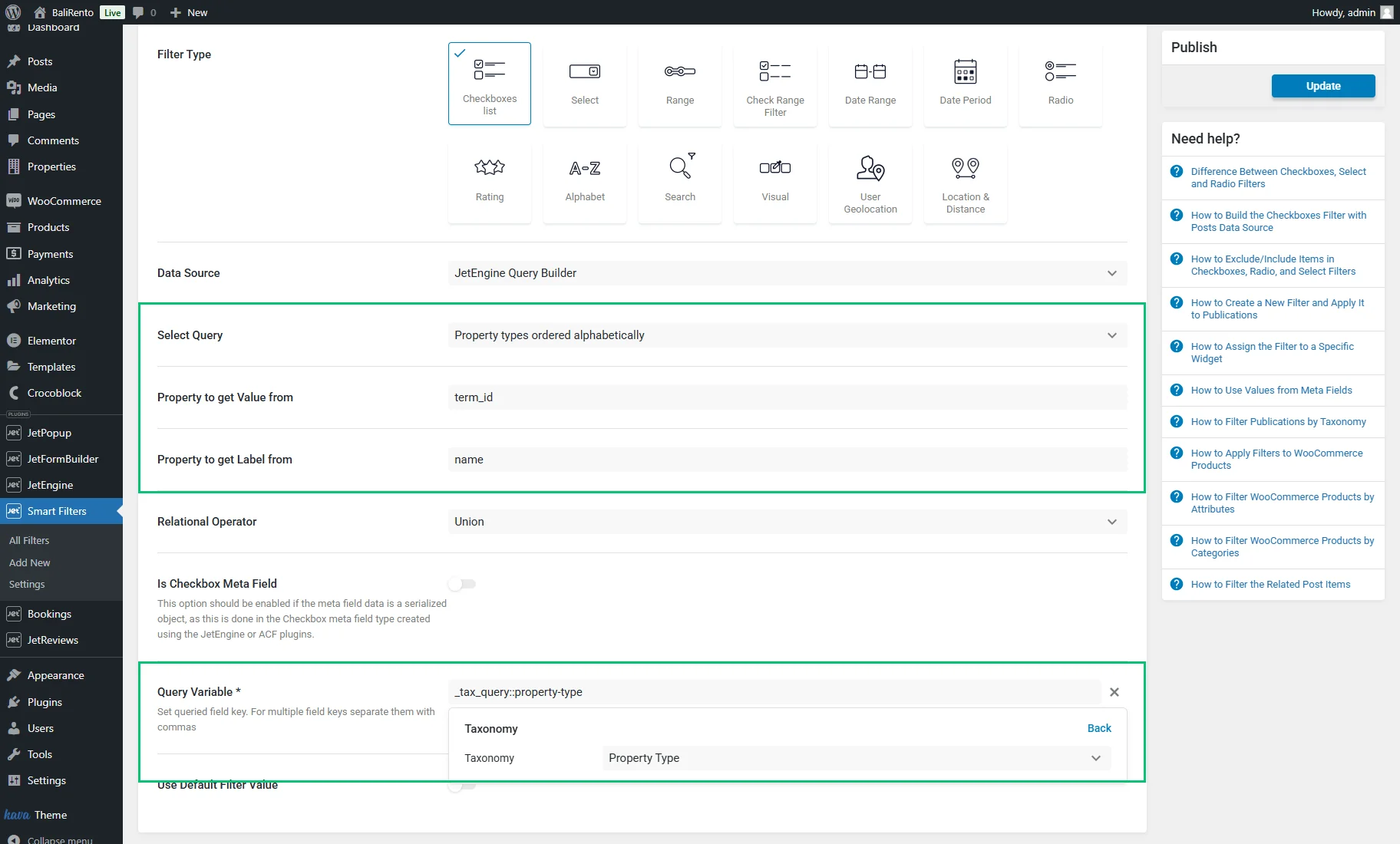
In the filter settings, first, one should select the created custom query in the Select Query dropdown.
The Property to get Value from defines the property based on which the filtering will be performed. According to the used query, the ‘term_id’ property is the value.
The Property to get Label from is what a user sees on the front end as a label of an option. According to the described case, the property containing the term’s name is ‘name.’
Finally, the Taxonomy option is selected as a Query Variable because posts should be filtered by terms. The filter settings can be saved with the “Update” button.
As a result, we get an ordered list of terms as filter options.
JetEngine Query Builder Switcher Source
The “JetEngine Query Builder Switcher” Data Source is available in the “Select” and “Radio” filters’ settings. This source requires the JetEngine plugin of 3.2.0 version and higher to be activated.
This data source type allows switching custom queries of JetEngine from the front end.
The usage examples are described in the How to Set Query Builder Switcher Data Source in Select and Radio Filters and Creating a Filter to Display All and Latest Posts from the Last Two Weeks tutorials.
The list of settings for the “JetEngine Query Builder Switcher” Data Source includes:
- Select Query — here, one should pick multiple custom queries that will be switched by the filter on the front end. All kinds of custom queries are supported;
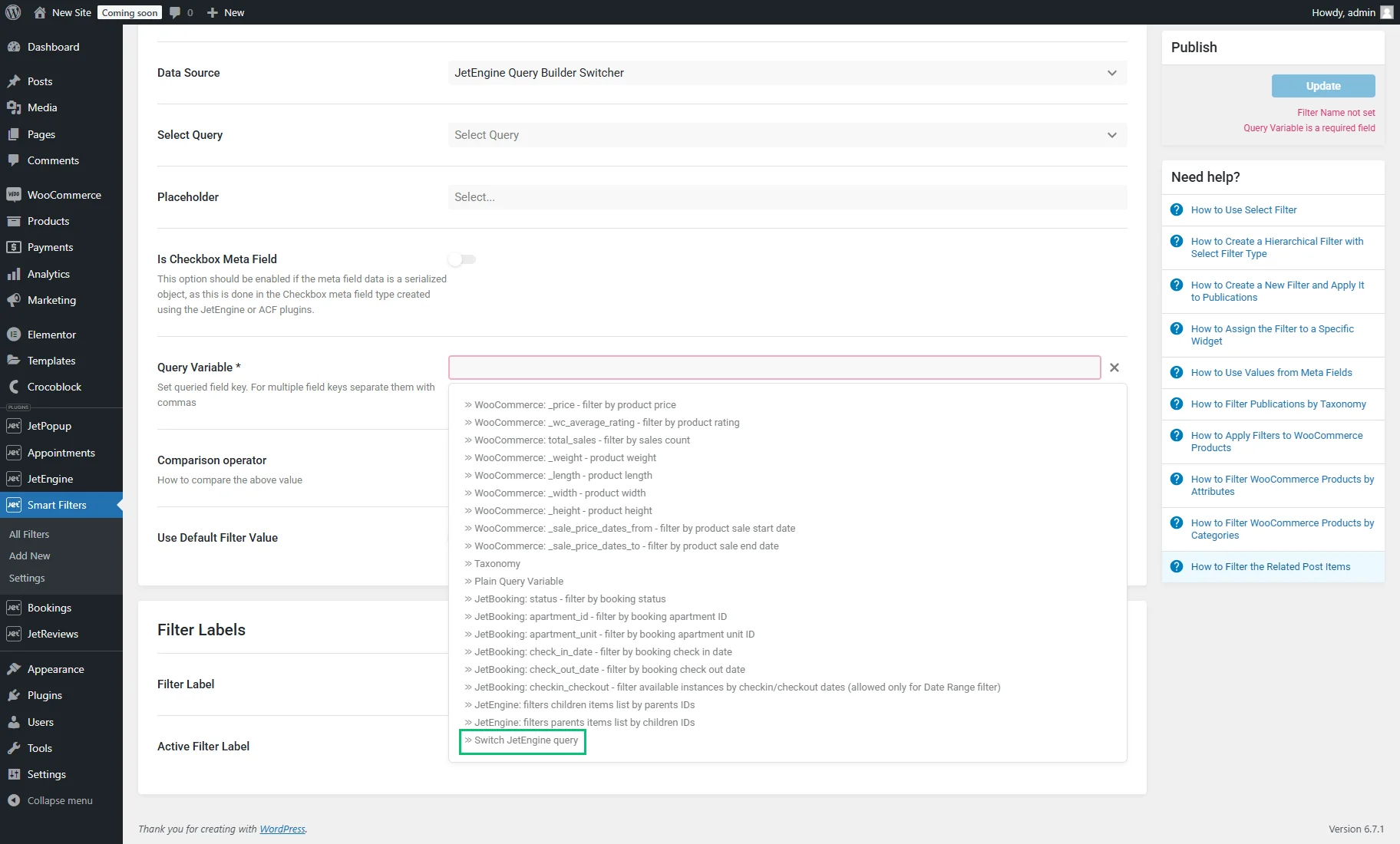
- Query Variable — in the dropdown list of Query Variables, one should click the “database” icon and select “Switch JetEngine query.”
Search Filter Sources
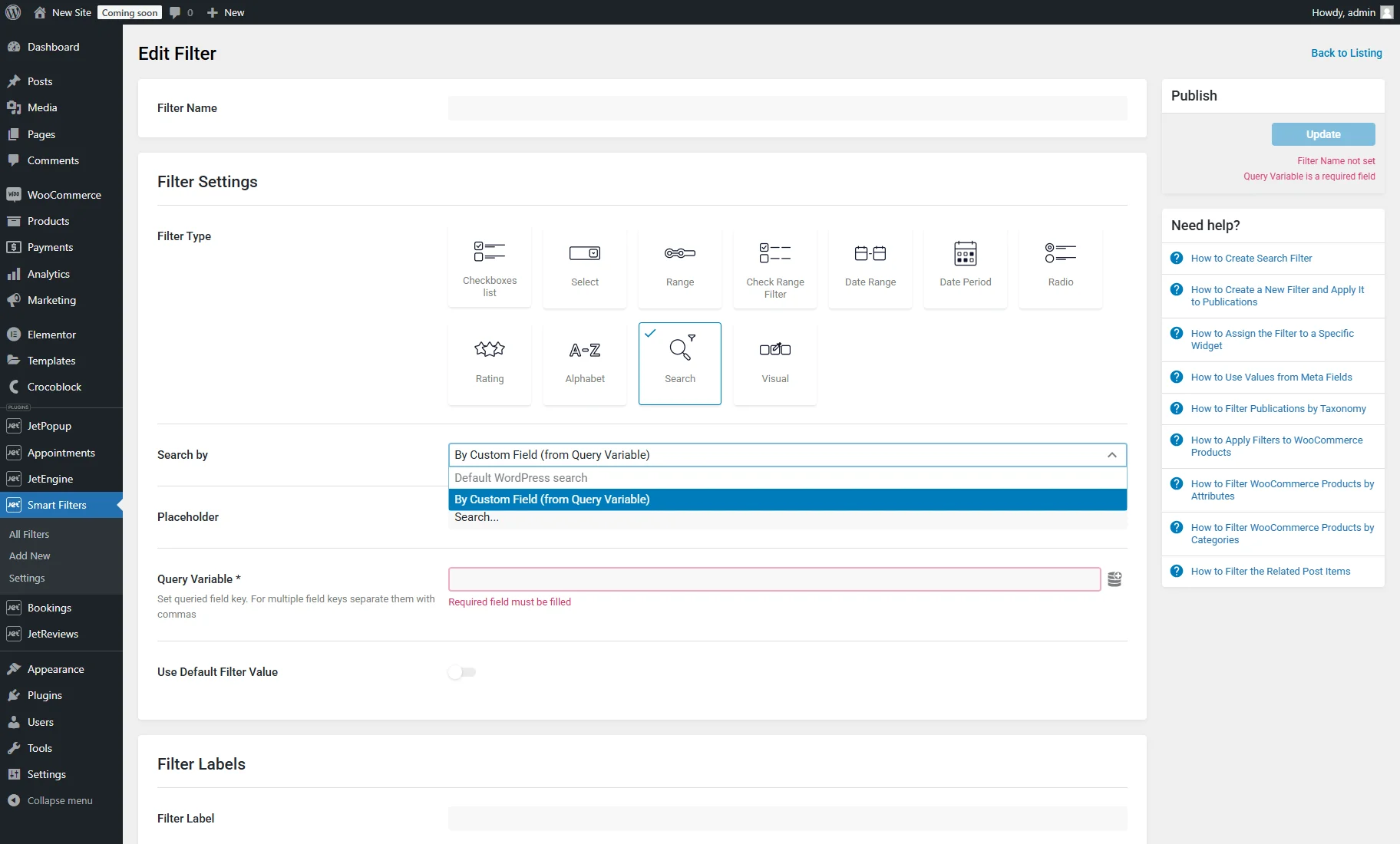
The “Search” filter type provides two data sources in the Search by dropdown:
- Default WordPress search — with the help of this data source, the Search filter will look at the post title, post excerpt, and post content for a match with the searched value;
- By Custom Field (from Query Variable) — this data source allows searching in meta fields listed in the Query Variable field. For multiple meta fields, separate them with commas.
That’s all about the filter data sources available with the JetSmartFilters plugin for WordPress websites.