Modern websites usually have a standard structure featuring mandatory pages such as Products, Reviews, My Account, etc. Building such pages takes a lot of time, so it’s great sometimes to use and customize pre-made templates for Elementor and apply them to individual pages and entire websites.
WordPress and Elementor offer a lot of static website templates. You can install such a template atop a WordPress theme for a preferred design layout. But when dynamic templates appeared in the arena, it changed the game forever.
A dynamic template is a pre-made website. It covers web design layouts and the website’s logic, including relations, custom post types, taxonomy terms, categorization, etc.
Now, pre-made dynamic website templates are the best way to get a fully-fledged but customizable site because they provide the following benefits:
- easy to use and customize: even a newbie web designer can turn a good template into a website using free tutorials;
- professional design: good templates look so professional, so you hardly need to customize them;
- low price: pre-coded templates will cost you less than developing a site from scratch;
- basic SEO optimization.
The most prominent theme and plugin developers build their templates. Here, I want to showcase 13 dynamic templates by Crocoblock and tell more about their features.
Table of Contents
- What Is the Best Elementor Template?
- Closer Look at Crocoblock Dynamic Templates
- Bonus: Design Templates by Crocoblock
- FAQ
- Conclusions
What Is the Best Elementor Template?
To create a website, you either need to know how to code or be ready to customize a pre-coded template. Themes and templates do not need coding, only editing. But the first problem is the mutual compatibility between WordPress themes, templates, plugins, CMS (such as WordPress), and a website builder. Needless to say, themes and templates should support the Elementor visual builder.
Crocoblock templates tick all those boxes. Moreover, did you know dynamic templates for WordPress are a unique Crocoblock development?
For instance, WordPress themes have customizable pages and sometimes offer free or paid demos for different purposes. You can install other plugins atop the theme to add value to the site and make it more attractive.
Elementor templates usually allow you to customize only one page and support its free version and Elementor Pro. You can apply them to one WordPress theme. Currently, Elementor boasts 170+ different site templates. However, one should use additional plugins to add dynamic content to Elementor layouts.
As you can see, Crocoblock dynamic templates do offer more. All templates are pre-configured websites for consumer-oriented businesses. You can install the template to the current theme and get a ready site. A standard dynamic template has several pages (homepage, search results page, archive pages, product pages, blog page, user’s account, forms, sitemap, filtering tool, etc.).
All top dynamic templates envisage pre-configured relations, taxonomy, forms, and more. They are fully responsive and customizable websites. Crocoblock templates include more benefits:
- you can install them to the currently used WordPress theme;
- they support the Crocoblock theme called Kava;
- SEO optimized;
- these are the best templates for Elementor;
- one support team covering every question according to subscription terms;
- the All-Inclusive subscription gives access to all Crocoblock dynamic templates downloads.
Closer Look at Crocoblock Dynamic Templates
As mentioned previously, Crocoblock features dynamic templates and regular design templates.
Today, dynamic templates interest us the most. Crocoblock has 13 dynamic, fully customizable website templates for Elementor suitable for business use. All Crocoblock dynamic templates comprise:
- single pages as custom post types, including options referring to the specific business (i.e., car rental, doctor appointment, tour booking, etc.);
- a homepage (including customizable header/footer, sidebar, menu, etc.) to place posts and provide search/filtering;
- forms for internal communication;
- WooCommerce integration and payment options;
- queryable options referring to the specific content group;
- reviews and comments section.
All pages, posts, dynamic content elements, etc., on the Crocoblock templates are 100% customizable. Before purchasing, we recommend you check out a Crocoblock demo for the preferred dynamic website.
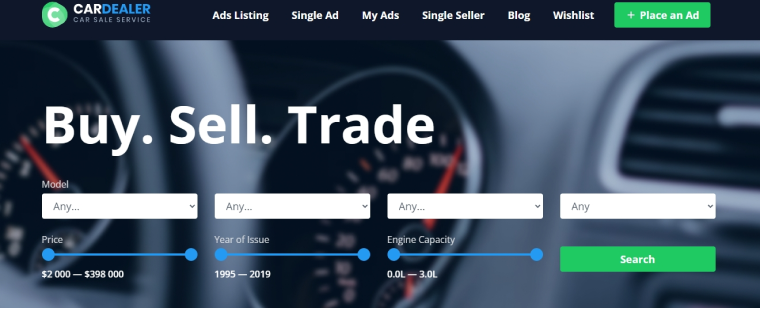
Car Dealer
Car Dealer is a top dynamic car dealer template having the following pages:
- product pages;
- product catalogs for showcasing car ads and filtering them.

Functionality:
- pre-made single templates, including necessary car data;
- custom fields and pre-made custom post types to fully cover car options;
- taxonomy for grouping car posts;
- listing grids and layouts: one template for category listings;
- advanced multi-level filtering and search;
- profile and form builder to develop different user profiles (including reCAPTCHA v3, email notification, and profile customization) and communication forms;
- dynamic features: glossary, map listing, taxonomy, dynamic visibility, meta boxes, query builder.
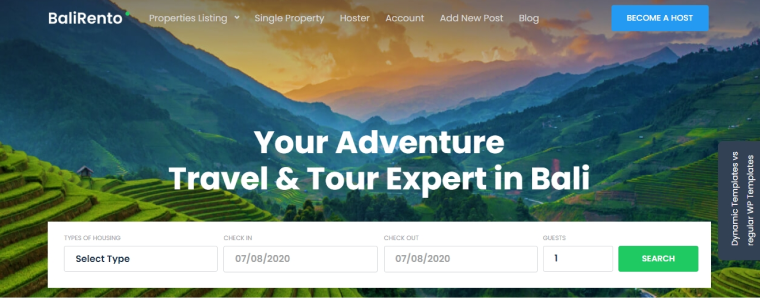
BaliRento
BaliRento is a vacation rental Crocoblock dynamic template for Elementor. Here are the pages it contains:
- property single pages covering different rental and property options;
- property catalogs presenting posts on the same page and providing data search/filtering.

Functionality:
- a pre-made, fully customizable single template for showing tour details;
- custom fields and pre-made custom post types to categorize housing ads;
- taxonomy to present data through dynamic widgets;
- listing grids for “Similar Villas,” “Most popular,” and other pages;
- inbuilt filters to search necessary data (i.e., meals and facilities checkbox filters);
- extra filtering features: pagination, search button, additional providers, indexer;
- profile builder: dynamic user profile, frontend ads posting, roles, login, smart notifications;
- booking functionality: WooCommerce integration, custom booking settings, a step-by-step wizard to manage the booking settings, and weekly/one-day bookings.
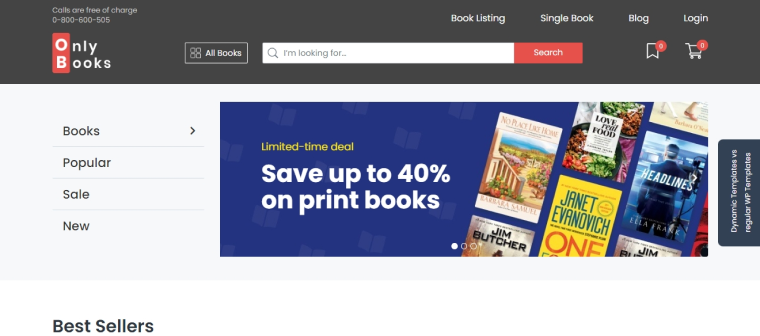
Only Books
Only Books is a bookstore dynamic template for Elementor, which has the following pages:
- book single pages comprising dynamically changing book descriptions, rating, and wishlist functionality, sticky “Add to Cart” section, reviews and comments system, and filterable product tags;
- a book catalog displaying the book details as clickable category cards and banners;
- customizable author and promo pages;
- custom shop pages with WooCommerce-integrated and work-ready Checkout, My Account, Cart, and Thank You page templates.

Functionality:
- three book types (paperback, e-book, audiobook), dynamic description, rating & wishlist, reviews & comments system, filterable product tags;
- archive templates: Shop List and Shop Grid layouts, cross-sell templates;
- rating & wishlist functionality;
- layout switcher to Shop pages;
- custom header expands the default Shop header with a custom mega menu, quick AJAX search, “Bookmark” and “Cart” icons, and sorting category tabs;
- built-in AJAX filters: “Sort by” Popular, New & Sale, Search filter for Author, Price Range filter, Checkboxes filters for book attributes;
- extra filtering features: indexer, pagination, search button, see all results option.
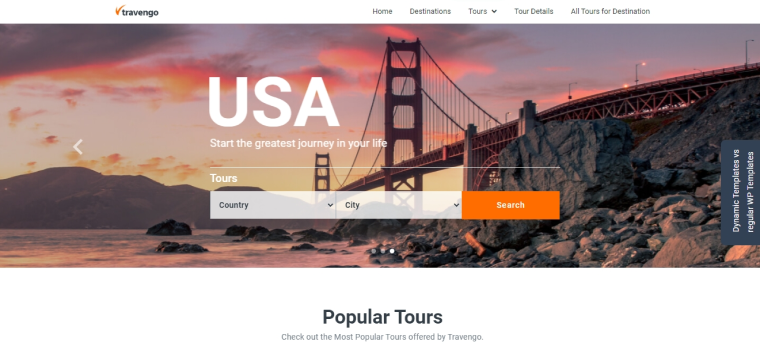
Travengo
Travengo is a dynamic travel website template for Elementor, which has the following pages:
- tour single pages to showcase dynamically changing tour details;
- catalogs to collect custom posts and present them on the main page.

Functionality:
- single post templates, custom fields, meta boxes, custom post types;
- pre-designed and fully customizable archive templates for destination catalogs;
- taxonomy to show all customizable options using dynamic widgets;
- ready-made listing grids for “Popular Tours,” “Popular Destinations,” “Related Tours,” etc.;
- adjusting standard parameters for all posts;
- inbuilt filters: Quick Search filter, сategory-specific Checkboxes filters, Price Range filter, and Sorting filter;
- extra filtering features: pagination, search button, reset, indexer;
- booking functionality: custom field types, departure dates, attaching as many people as wanted to a single booking form, and providing their personal details.
LaborTime
LaborTime is a Crocoblock dynamic template for job board creation. It has the following pages:
- job and applicants single pages where the related data is pulled from custom fields, glossary, meta boxes, etc.;
- filterable job and employee catalogs.
Functionality:
- custom fields and pre-made custom post types;
- AJAX filtering for showing relevant job results to customers;
- dynamic listings;
- flexible layout for profile creation;
- theme builder for quick and intuitive website creation;
- custom taxonomies;
- ten premade custom queries;
- Dynamic Visibility module;
- possibility to create dynamic pop-ups.
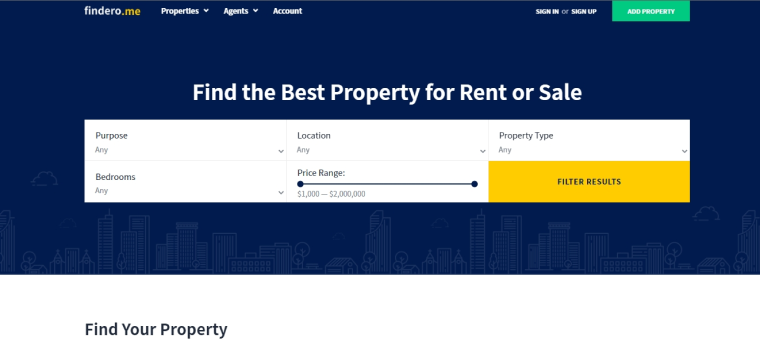
Findero
Findero is a Crocoblock real estate template for Elementor with the following pages inside:
- agent and property pages to display data about agents and properties;
- agent and property catalogs to present all data on the property/agent at the same place and present them attractively;
- profile builder to specify user roles and restrict access to data;
- dynamic reviews to indicate who reviewed the property and liked/disliked it.

Functionality:
- single post templates, custom fields, meta boxes, custom post types;
- pre-designed and fully customizable archive templates;
- taxonomy to display necessary options through dynamic widgets;
- listing grid layouts showing the property details and badges;
- hierarchical filters and the ability to showcase ads by date;
- advanced filters and search: showcase search results, multi-level filtering by various parameters: purpose, location, property type, and amenities), quick search functionality, output property ads on the Map Listing;
- profile builder to restrict access to data (add custom profile menu with settings and login form);
- forms for communication;
- posted, pending, and deleted ad statuses (allow submitting new ads and editing the posted ones);
- dynamic reviews in the reviews section on the single page, the possibility to leave comments, reply to posted reviews, like/dislike other reviews, output the likes/dislikes counter, and allow users to star-rate agents;
- dynamic features: glossary, map listing, taxonomy, dynamic visibility, meta boxes, query builder.
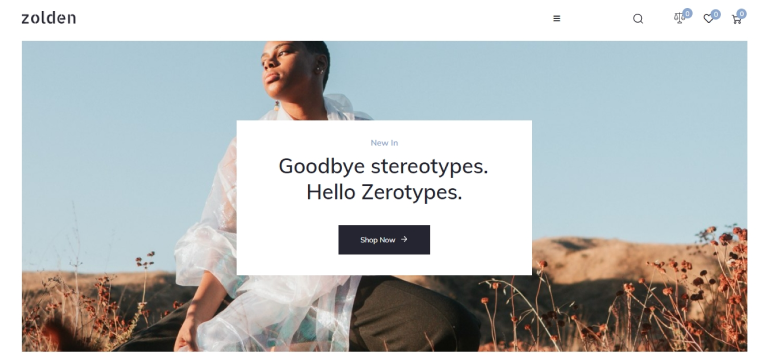
Zolden
Zolden joins the Crocoblock WooCommerce templates and comprises the following pages:
- similarly designed single product pages to display the garments in the best light;
- single pages contain a reviews section and related products block;
- product catalogs to present product attributes as clickable banners and compact category cards, apply filters to them, and discount badges;
- custom shop pages to structure site logic, including My Account, Cart, Checkout, and Thank You pages.

Functionality:
- ready-to-use customizable templates for WooCommerce employing JetWooBuilder widgets;
- focus on products and their attributes: clickable banners and compact category cards;
- advanced sorting, search, and filters by categories (Men and Women), visual for brands and colors, price range and rating, checkboxes and select,
- two pre-designed archive category templates;
- compare and wishlist functionality;
- site elements and four flattering product gallery layouts: dynamic clothing color change, compact size chart pop-up, sticky elements, reviews and comments system.
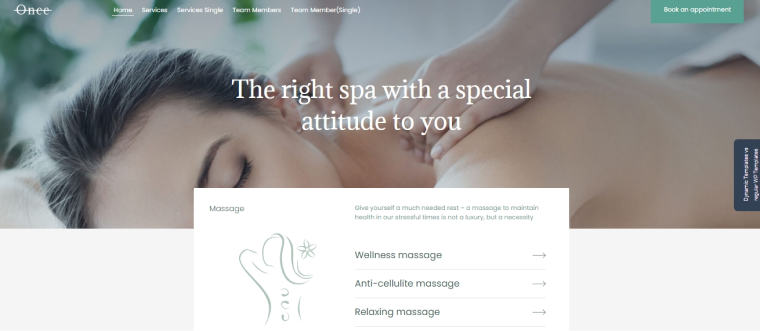
Once
Once is a spa appointment website template having the following pages:
- treatment and therapist singles are single pages for a beauty spa website;
- treatment and therapist catalogs are to show available treatments and therapists.

Functionality:
- single post templates, custom fields, meta boxes, custom post types;
- archive templates: a ready-made header and footer containing social media icons, a newsletter section, and more;
- taxonomy to display options through dynamic widgets;
- listing grid layouts for “Team” and “Treatments” displaying the appointment details and badges;
- hierarchical filters, search, and the possibility to query ads by date;
- multi-step and single-page booking forms;
- WooCommerce integration, a guided wizard to set up the schedule, customize providers and services, 12 custom field types, and a ready-to-use schedule.
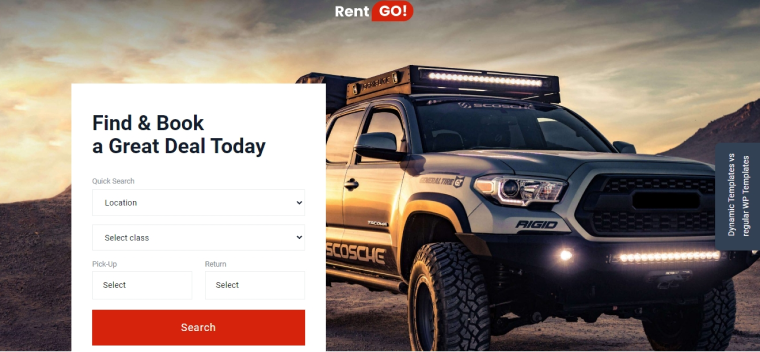
RentGo
RentGo is a car rental website template which has the following pages:
- vehicle single pages;
- vehicle catalogs to present the car rental data on the same page.

Functionality:
- single post templates, custom fields, meta boxes, custom post types;
- archive templates: a ready-made header and footer comprising social media icons, a newsletter section, and more;
- taxonomy to display necessary options through dynamic widgets;
- listing grids for “Search Results,” “Rental Cars,” and other content groups;
- built-in filters: quick search filter, category-specific checkboxes, and filters to show some attribute ranges (i.e., price from-to);
- extra filtering features: pagination, search button, reset, indexer;
- booking functionality: WooCommerce integration, step-by-step wizard functionality, manageable booking settings, and weekly/one-day rentals.
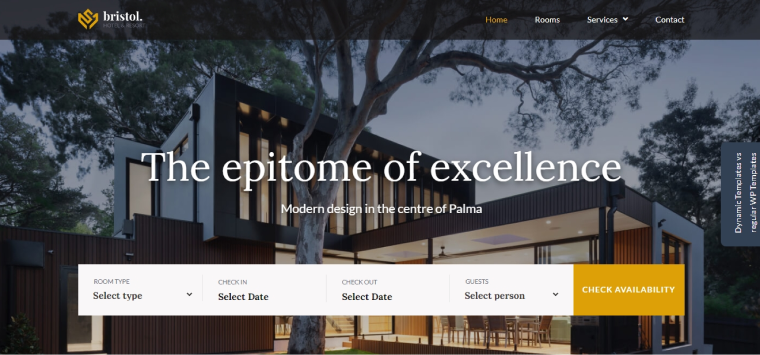
Bristol
Bristol is a grand hotel booking project for Elementor. It has the following pages:
- room single pages;
- rooms catalogs to present the available room types and service pages as neat catalogs.

Functionality:
- single post templates, custom fields, meta boxes, custom post types;
- customizable archive templates: a ready-made header and footer template featuring the advanced map;
- taxonomy to display necessary options through dynamic widgets;
- listing grids for “Room Categories,” room types, and additional services;
- AJAX filters: quick search filter, search by category, date range filters;
- extra filtering features: check availability button, indexer;
- booking functionality: WooCommerce integration, custom booking settings, wizard setup, weekly/one-day bookings.
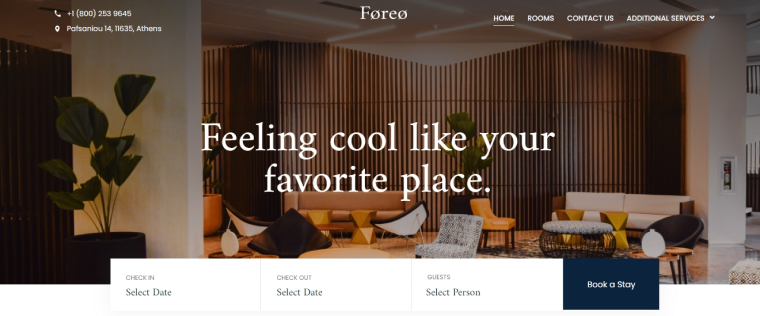
Foreo
Foreo is a mini-hotel booking template available under the Crocoblock Lifetime and Yearly subscriptions. Here are its pages:
- suite single pages;
- rooms catalogs to display the room data pieced together as a catalog.

Functionality:
- single post templates, booking forms, custom fields, meta boxes, custom post types;
- customizable pre-designed archive templates with ready-made header/footer;
- taxonomy to show data through dynamic widgets;
- listing grids for “Suites Residences,” “All Rooms,” and a slider for the photo gallery;
- AJAX filters: quick search filter, search filter on the catalog page, date range filters;
- extra filtering features: book a stay button and indexer;
- booking functionality: pre-configured WooCommerce checkout, custom booking settings, step-by-step Wizard functionality, weekly/one-day bookings.
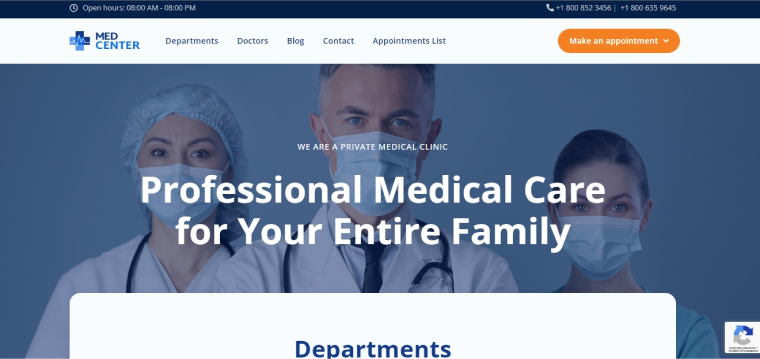
MedCenter
MedCenter is a doctor appointment Elementor template having the following pages:
- department and doctor single pages;
- department and doctor catalogs to showcase all doctors you can visit, their specialization, and available time slots.

Functionality:
- single post templates, custom fields, meta boxes, custom post types;
- available service list, icons, multiple service providers, and individual operational schedules;
- showcasing doctor details by pulling data from meta fields, querying all services assigned to a specific doctor, adding certificates to a clickable photo gallery, reviews, displaying appointment duration and price, and adding a link to the appointment booking form;
- appointment/booking functionality: multi-step booking forms, availability calendar, appointment confirmation, different payment options, WooCommerce checkout supporting PayPal, Stripe payments, etc., automated appointment booking via Google, third-party calendar services;
- query and output appointment data from the database using a custom SQL query and table builder, apply smart filters to the table;
- the best dynamic website builder, JetThemeCore, allowing you to assign the header, body, and footer templates to certain pages;
- dynamic features: dynamic visibility, relations between departments and services CPTs, a query builder for blog articles, table builder, and pre-filled specialty values from the glossary.
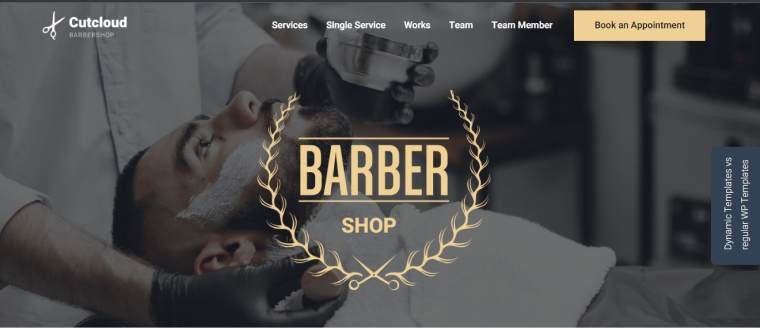
CutCloud
CutCloud is an appointment scheduling Elementor dynamic template having the following pages:
- barber and service single pages;
- team and service catalogs to present the available services and barbers.

Functionality:
- customizable single page templates: meta fields for service details, pre-made custom post types;
- pre-designed and fully customizable templates for team and portfolio pages;
- taxonomy to show necessary options in the front through dynamic widgets;
- listing grids for the “Team,” “Works,” and “Services” pages;
- appointment functionality: multi-step forms, appointment forms on the provider and service single pages, and ready-to-use customizable schedule;
- WooCommerce integration.
Bonus: Design Templates by Crocoblock
Additionally, Crocoblock boasts 47 design templates for all site types. They are ready-made websites without dynamic functionality but rather well-designed layouts. All these Crocoblock design templates have the typical features:
- contain pre-designed customizable sections of the site (e.g., products, benefits, etc.);
- use widgets to present content items attractively (e.g., sliders, videos);
- easily customizable header and footer;
- can be installed fast and effortlessly;
- qualify for support services.
FAQ
You reduce development costs and simplify client interaction. You can take a theme/template/dynamic template with the design you wish.
You can code it from scratch or use plugins and dynamic templates. The second option is easier and faster.
It depends on your tasks and needs. You can choose any theme, such as Kava or Hello Elementor, and customize it.
Yes, all paid themes/templates/dynamic templates are responsive. Their design will adapt to tablets and smartphones. To check it in advance, just open any Crocoblock demo from a mobile device.
After installing the template, you can install any demo or all at once and edit it to fit your needs. any demo and edit it to fit your needs.
Conclusions
Professional sites have dynamic content, so dynamic templates are a must-have. Dynamic templates not only make website building more straightforward and less error-prone but also spare website developers time on manual coding. In this article, you have found the 13 best Elementor templates by Crocoblock.
What makes them peculiar? Dynamic templates help you:
- develop a functional and attractive website faster since no manual coding is involved;
- save time because all the needed elements are already pre-configured;
- customize every little thing using a visual page editor – it’s fast and convenient.
Besides, it’s planned to add new dynamic templates in the Crocoblock roadmap. 😎 Which one would you like to see? One more question: what is the best template for Elementor? Feel free to share in the comments below.