The task of building different types of websites, even complex ones, is available not only to coders nowadays. Thanks to WordPress and powerful plugins, many people can do it. Yet, some plugins cover just a couple of tasks, while others can replace a dozen. JetEngine is one of them, and I will go through the plugins it can substitute because why pay more, right? This article will suit both newbies choosing where to start and experienced developers who want to change something and find a more effective solution.
Let’s see why JetEngine is the plugin you need from now on.
Table of Contents
JetEngine in a Nutshell
JetEngine is the plugin that literally has everything for building a full-fledged, highly-dynamic website.
JetEngine is, in essence:
- 1 plugin instead of 10+ plugins;
- 19 modules;
- 30+ fascinating features;
- 3 supported editors – Elementor, Gutenberg, and Bricks.
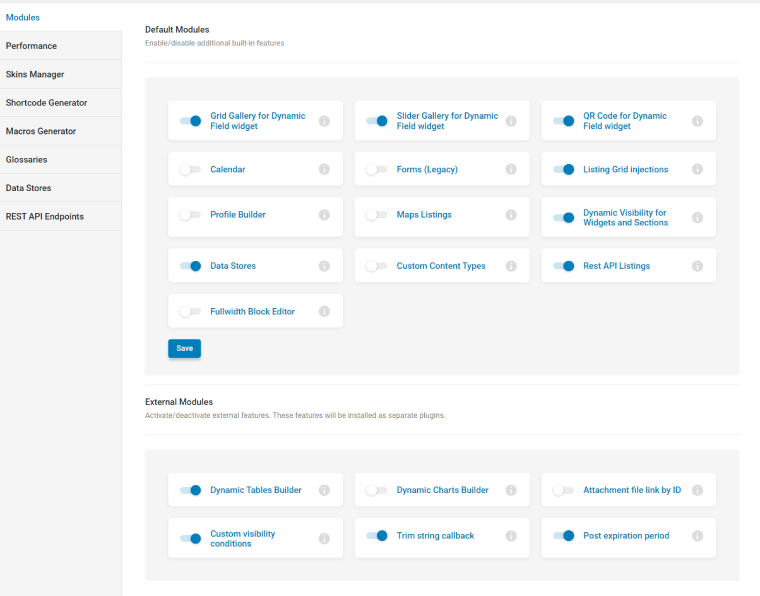
All the functionality of JetEngine can be divided into two categories: default functionality and modules that can be switched on and off to optimize your website speed.

Tools active by default:
- Custom Post Types, Custom Fields, and Custom Taxonomies functionality;
- Meta Boxes for adding custom fields to any post type, including WooCommerce Products, Users, and Taxonomies;
- Query Builder – a truly advanced tool for creating and modifying custom queries with a lot of settings, fully visually. Now, it’s powered by AI to generate advanced SQL queries.
- Listing template builder – to display the dynamic queries beautifully on the front end.
- Option Pages to get full control over the global settings of the website;
- Relations builder to interconnect all kinds of post types, taxonomies, and users with different types of connections to create a really flexible website structure and display items dynamically.
- Dynamic Tags – JetEngine adds dynamic tags where it’s possible to standard widgets and blocks, making them dynamic. For example, you can use the Elementor List widget, but it will fetch content dynamically. It gives much more freedom in designing site pages because you are not restricted by only JetEngine’s widgets and blocks.
- Dynamic Value – it seems small, but to some sites, it makes a huge difference. JetEngine has the functionality to calculate values, be it min/max/average price, number of posts, etc.
- Glossaries – for creating reusable sets of options to be used in forms (Select/Radio), filters, etc.
Looks impressive? Well, it’s just the default functionality, don’t forget! There are another 19 modules to put your site on steroids.

Here is a list of them with a brief description:
- REST API module to receive and send data to other sites or applications;
- Profile Builder for creating membership websites;
- Custom Content Types (CCT) – a unique data type by Crocoblock that lets you optimize your website’s speed by storing data in separate database tables;
- Dynamic Visibility to add advanced visibility rules to every little section of the site, including WooCommerce products;
- Custom Visibility Conditions for particular cases;
- Data Stores to let users create their wishlists and bookmarks and add content pieces to favorites;
- Calendar to display content as a calendar;
- Map Listings to show location-related items on the map;
- Listing Grid Injections to “inject” parts of one listing into another, which is perfect for displaying featured items and promotions;
- Dynamic Charts Builder;
- Dynamic Tables Builder;
- Grid Gallery for Dynamic Field for creating galleries even from those meta fields that only have media links or metadata;
- Slider Gallery for Dynamic Field;
- QR Code for Dynamic Field;
- Post Expiration Period;
- Trim String Callback – to create perfect excerpts even out of meta fields;
- Fullwidth Block Editor;
- Get Attachment Link by ID – a callback to output the media file link by its ID.
- Forms (Legacy) – use a free JetFormBuilder plugin instead; it has even more robust functionality.
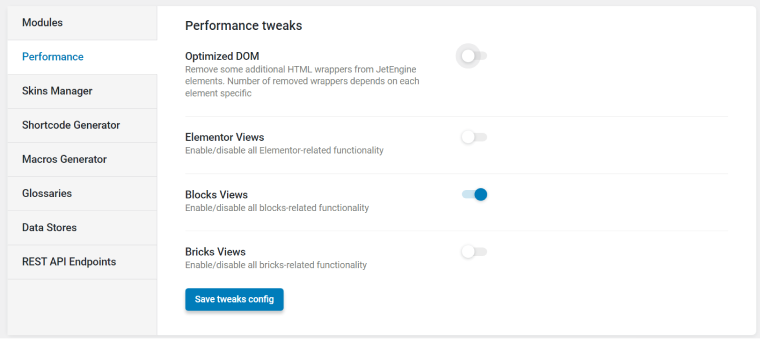
In the recent update, JetEngine also got one more optimization tweak – you can switch off functionality for the editors you don’t use. For example, if you use the plugin with Gutenberg, you can switch off Elementor and Bricks functionality.

JetEngine is fully compatible with Elementor PRO, ACF, WooCommerce, Pods, CPT UI, RankMath, and Yoast to make any project perform as desired.
NOTE
If your website has ACF fields, Pods, or CPT UI custom post types, you can easily switch to JetEngine without losing any data because their custom fields and CPTs are fully supported.
One plugin instead of a dozen
As you can see, there’s a lot JetEngine can offer. But what is important, it doesn’t bloat the website due to its module-based structure and clean code. Sometimes newbies and even experienced website developers make this mistake: after reading articles like “100 best plugins,” they urge to try half of them on one site. But it can have a negative impact on the site because there are two main problems when there are a lot of plugins:
- Conflicting plugins – when there are a lot of them, some can conflict with each other, and figuring out what causes the problem can take a lot of time, which means losing clients and wasting money if there’s an ad campaign going on.
- Slowing down and bloating the site. First of all, each plugin takes time to load its scripts when the site loads, which slows it down. Second, some plugins don’t conflict to the point that visible bugs occur, but their scripts don’t work well together, causing extra performance issues.
And one more elephant in the room is the money you pay for multiple plugin subscriptions.
I’m not saying that you should limit yourself to only two plugins, and that’s it. But being conscious about what you use for your web project and trying to optimize it is a great idea, isn’t it?
WordPress Plugins JetEngine Can Replace
So, it’s time to examine which plugins JetEngine can replace. You can also check the comparison of the features this plugin offers with its biggest competitors.
Custom post types plugin
Custom Post Types (CPT) is a feature that probably bored everybody to death; still, it is the most important one. If you have some website development expertise, you know about CPT. Yet, I’ll give some insights to those just starting with it.
CPT is a powerful thing. Its name is self-explanatory: with the help of the CPT WordPress plugin, you create a limitless variety of content depending on the website’s purpose.
WordPress features five default types of content, such as Post, Page, Attachment, Revision, and Nav Menu. Yet, you can go far beyond these limitations using CPT. In such a way, you structure your content and make it perceptible.
You can add any content to WordPress Posts and sort them by categories and tags. But sometimes, it is inconvenient or illogical. Here are some signs that it’s time to create your own CPT, taxonomy, or both:
- The content you post doesn’t look like a publication (for example, online store coupons).
- There is no publication history (e.g., alphabetically sorted dictionary).
- Categories and tags cannot group and sort specific content.
- You need additional fields for Posts and Pages to enter additional information.
- You need to display specific content differently from Posts and Pages.
Suppose that you created a blog in which, among other things, you publish movie reviews. You may want to add extra features to your reviews, such as ratings, or make them searchable by actor name, genre, etc. In this case, creating your own CPT for movie reviews and adding taxonomy to sort them by genre and actor would be good.
You can register custom CPTs with their taxonomies and fields by adding code snippets, but it’s not the most convenient way. That’s why even experienced developers use Custom Post Plugins.
🔎 There are many CPT plugins, and you probably know some names: Custom Post Type UI, Toolset, MetaBox, etc. Some have free versions, but they offer basic functionality. CPT UI plugin costs $29/site/year, Toolset – $69/site/year, and MetaBox – $229 a year for all extensions.
To use JetEngine, you’ll pay $43/site/year, but the price is not the main benefit. Let’s look under the hood.
Using JetEngine, you can do everything you need with your CPTs:
- Control access to CPT – using the WordPress admin panel, restrict or allow access for the users with different roles.
- Organize posts as archives (like “posts”) or hierarchically (like “pages”).
- Configure relations between the CPTs – build one-to-one, one-to-many, and many-to-many relations and organize Parent-Child or Grandparent-Parent-Grandchild (multi-level) structures to display them in the front end easily.
- Add meta fields and custom meta boxes – fill the meta fields with the desired content and organize them on the back end.
- Apply Custom Taxonomies & Terms to organize the content with tags and categories.
- Display dynamic content in grids, sliders, or galleries – after filling in the info about your CPT and adding meta fields, create a Listing Item, build a card, and organize several of them in a grid on the home page.
- Add admin columns and filters with additional data from the CPT for fast navigation in the admin panel.
- Display JetEngine’s CPTs using Elementor posts and native widgets, Gutenberg, or Bricks blocks.
Custom fields plugin

Custom fields are another integral part of WordPress because CPTs simply don’t make much sense without them.
Which situations require custom fields? Spoiler: you need them in most cases, but let’s start from the beginning.
Imagine you want to make an Event post and add Timing, Date, Price, and Venue. Of course, it can be done by writing and formatting the text somewhere in the Content area. But when there are dozens of such events, it’s a complete waste of time.
Why not create a set of custom (meta) fields for each specific CPT and a template for it? After that, adding events is easy – all you have to do is fill in the fields, and the Event will automatically be displayed properly.
🔎 Here, we can look at WordPress custom fields plugins like Toolset, MetaBox (again), and Advanced Custom Fields (ACF). To get some unique fields in ACF (for example, Repeater or Gallery), you will need to pay $48/site/year.
As you can see, most of the CPT plugins have also custom fields functionality, which is logical. Also, they normally offer Relations, Options Pages tools, and some other cool instruments. For example, MetaBox can be considered the most advanced rival of JetEngine, but its functionality for displaying things on the front end is quite limited, and in most cases, there’s a steep learning curve and coding skills. ACF also had a major update recently. However, they are not such all-in-one solutions as JetEngine.
JetEngine’s tools for custom fields
There are two tools JetEngine offers for creating and editing custom fields: Custom Fields when creating CPTs and the Meta Box tool.
With the first option, you simply add fields that belong only to this particular CPT/CCT. But in case the same set of fields is used for several post types (including Users and WooCommerce Products), use Meta Box functionality – creating a set of custom fields and assigning this set to the particular post types.
This is what you will get with JetEngine:
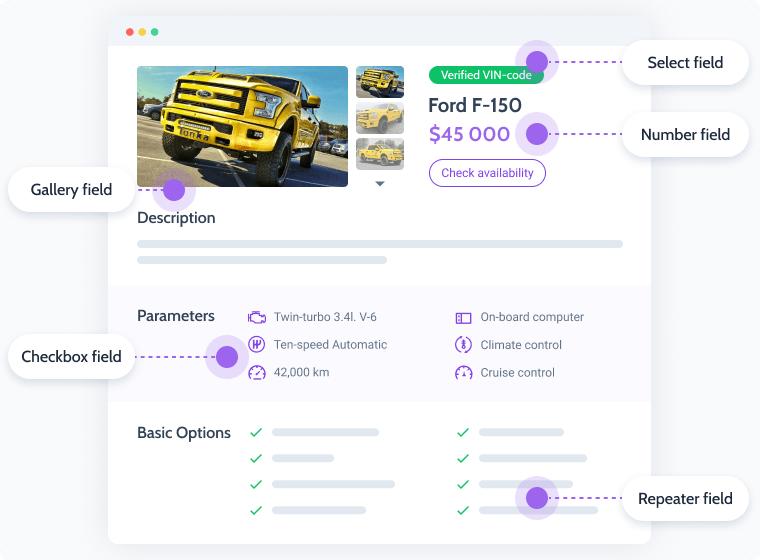
- Variety of fields types — you can choose from 18 meta fields (Text, Gallery, Date, Time, Datetime, Media, Time, Datetime, WYSIWYG, Switcher, Textarea, Checkbox, Radio, Repeater, Select, Iconpicker, Number, Posts, Colorpicker, HTML).
- Make use of conditional logic — using it, you can set the meta fields visibility.
- Provide options – use Custom Values in Checkbox and Radio Field Types option to create the fields with some options to choose from or take them from a Glossary.
- Group meta fields on the back end – organize them using tabs or accordions.
- Integrate with WooCommerce, RankMath, and Yoast SEO tools.
REST API plugin

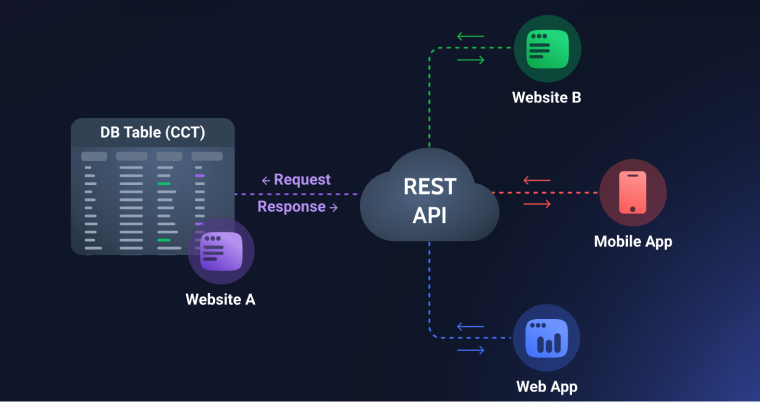
Simply put, REST API bridges remote sites or applications and your website to transfer content. API (application programming interface) is a sort of code of conduct for applications (particularly web applications) to communicate with each other. REST stands for “Representational State Transfer,” which means that when the client (website or app) requests data from a server, it sends it in the current state and doesn’t store any sessions related to the clients. In short, it makes the process really efficient and versatile. Besides that, REST API has clear architectural principles, and today it’s the most popular API in the world.
Thanks to this protocol, data from one or many sources populate another site or app, one of the great examples is The New York Times (which runs on WordPress) – it collects data from different blogs and sources. Starting from version 4.4, WordPress implemented REST API into its core, so extra plugins that actually add this functionality are not required. But there are no easy and visual ways of working with REST API endpoints in WordPress by default, so you have to know JavaScript quite well to do it, and this is where JetEngine is extremely helpful.

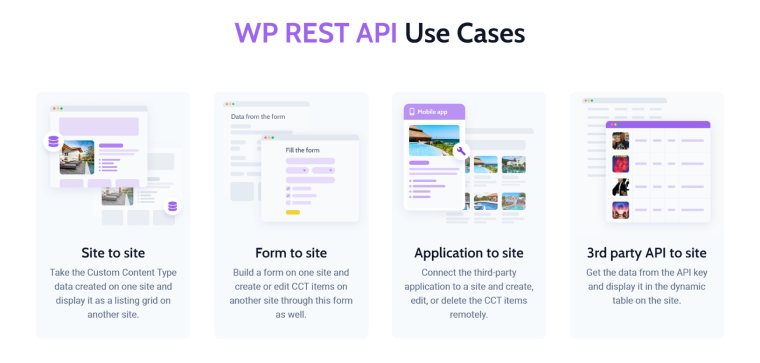
🔎 There are plugins like Custom API for WP that have this functionality, and the plan that is quite close to JetEngine costs $249. There’s a free WP REST API Controller, but it does just what the name suggests – controls the visibility of the endpoints of your site. As a rule, REST API functionality is a part of the more extensive plugin. For example, Meta Box, ACF, and Toolset have quite a handy set of instruments to manage and display things using API. However, it would be fair to say that JetEngine still has more settings and a unique CCT entity to deal with them effectively. We are talking about not only managing the outgoing information but also creating custom loops (listings) out of remote data with full control over it.
📌 If you want to know more use cases and how Crocoblock plugins work with it, check out this article.
JetEngine REST API functionality summarized
- Configuring API visibility and requests using a visual editor.
- Control authorization (different methods).
- Modifying data from third third-party sites/apps using Query Builder.
- Displaying data from third-party sites/apps in a Listing Template, Dynamic Tables, and any other widget/block that matches the content – just as if it’s normal content stored on your website’s database.
- Activate/deactivate multiple endpoints to synchronize with Custom Content Types.
Map listing plugin

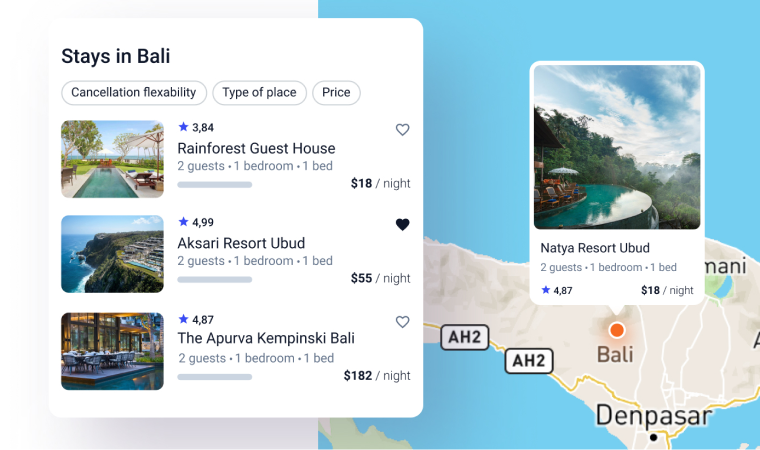
Map listing is a great and even mandatory component of many business sites, e.g., for displaying properties on the map or even shop locations. And JetEngine can offer you a full-fledged solution here.
🔎 This module is an alternative to directory plugins, such as GeoDirectory ($149/site/year), Simple Business Directory with Maps ($38/site/year), or Geo My WordPress ($99/site/year) plugins.
📌 You can check out how it works on this demo site (there are five different listing configurations, choose what you like from the menu). It works even better with JetSmartFilters, which comes in the All-Inclusive Crocoblock subscription.
JetEngine Map Listing module functionality
Except for the obvious functionality, you can:
- Set the proximity of the user so they see what is near them first.
- Define how many markers to show at the same time on the map.
- Display markers conditionally.
- Work with different map providers.
- Use various custom map styles.
- Display content depending on the taxonomies, not only posts.
Note that JetEngine Map Listing module has more advanced functionality when used with Elementor rather than with Gutenberg.
WordPress directory plugin
Displaying items on the map is often a part of the functionality of directory (or listing) plugins. As the name suggests, they exist for creating directory websites, similar to Yelp or TripAdvisor. They connect buyers and sellers or service providers with potential clients, and the functionality is similar to the marketplace one but without full-scale eCommerce functionality.
Classic directory websites consist of the following elements:
- custom post types;
- custom fields;
- custom taxonomies;
- a template to display a single item;
- search functionality to browse the items;
- a front-end form for users to submit their listings.
You can add more; however, these are essential for launching a directory/listing website.
🔎 There are quite many directory plugins available, such as Business Directory ($99/site/year), which is cool but lacks flexibility in building custom website designs. Toolset also offers such functionality. Another quite good plugin for directory websites is Advanced Classifieds & Directory Pro; its advantage is a free version, but it’s limited. At the same time, the full functionality will cost you $99/site/year. And one thing I really don’t like about this plugin is that it uses a default WordPress user dashboard for those who submit and edit their listings. It’s much better when they have their custom user profile pages and can access them from the front end.
When it comes to creating a directory website with JetEngine, I strongly recommend you use JetFormBuilder instead of legacy JetEngine forms. This plugin is free and gives a lot of advanced features, including a front-end form submission tool, the one we actually need for such sites. Also, for such sites, the full Crocoblock suite would work much better because there will be literally everything you might need – advanced filters, search, design elements, etc. And by the way, all these 20 plugins would cost you $199/site/year or $399 unlimited, and there’s a Lifetime option.
📌 You can see the feature comparison here and test the demo website.
User profile and membership plugin
No matter what kind of website you build, you might require User Profile and Membership functionality to enable visitors to register accounts and allow them to submit content or restrict some sections from viewing by certain user groups.
JetEngine has a powerful Profile Builder Module that can work either in a frame of a full-fledged membership website or a power-up to make your directory/listing site. Using this tool, you can add as many subpages as you need. Combined with the Dynamic Visibility module, you can restrict access to certain sections. User profiles can be public or private, and they are easy to edit from the front end:
The second plugin required here is JetFormBuilder, because now it has all the functionality of form builder instead of legacy JetEngine forms, and it’s totally free. Also, I recommend JetThemeCore for building templates, but if you prefer another tool (e.g., Elementor Pro), it will work.
🔎 Default WordPress tools don’t allow you to do it, so third-party add-ons come to the rescue. There are quite many plugins like this on the market. To name a few, WP User Frontend ($49/site/year), Pie Register ($45/site/lifetime), and solutions like Memberpress (179/site/year).
📌 You can check this article to read the detailed description of the process of making a full-fledged membership website with Crocoblock, and this is what the outcome looks like. There are also some examples of real websites with Membership functionality based on Crocoblock tools.
What you can do with JetEngine and JetFormBuilder
- Import the predefined configurations for the profile builder and modify them.
- Build a profile page that consists of various subpages/
- Show or hide the admin bar/
- Restrict admin area access by selecting the role.
- Set up the redirection settings, defining the page the user will be redirected to.
- Restrict access to certain content, depending on the user’s role.
- Set the number of posts each user can publish on the website.
- Define post types the user can create.
Also, there will be a functionality from the JetFormBuilder’s side:
- integration with PayPal (and more payment options with Pro add-ons);
- submitting content via forms;
- custom templates for mailing;
- CAPTCHA support;
- shortcodes embedding;
- connection to webhooks, if needed.
“Add to favorites,” and Wishlist plugin
JetEngine’s Data Store module covers this functionality. The “data store” term sounds too general, but if I say “Favorites,” “Bookmarks,” “Wishlist,” and “Recently viewed,” it becomes clear what data store means in this context. It is a handy function that we all like that is absolutely a must-have for directory websites, shops, or recipe websites, but it can be a great asset even in blogs.
🔎 There are quite a lot of plugins for Favorites and Wishlists, but most of them are only for WooCommerce. Favorites is quite a cool free non-WooCommerce plugin, but it requires some coding skills.
JetEngine Data Store functionality summarized
- You can choose how the posts will be stored: in Cookies (which store data until they are cleared); Session (save while the server session is active); UserMetaData (for logged-in users); Local Storage (keeping data in cache).
- The plugin works with any post type, including CPT, CCT, and WooCommerce products.
- Establish the storage capacity; provide the unlogged users with temporary storage.
- Allow the users to add and remove items from their storage with one click.
- Implement Recently Viewed Items functionality.
- Include “Add” and “Remove” buttons in grids and single pages.
- Provide different pages for various users’ collections.
- Display saved items in a unique way – Calendar and Map listings.

Event calendar
There are a lot of use cases for calendars on websites, but most often, they are used for displaying events. The idea of plugins that display them is that they display certain date/time-related content dynamically. JetEngine has a dedicated module to do so, and it’s really powerful – check out why.
In this section, I will not list different calendar plugins because there are many, and each has its own specificity. I’d better go through the main perks the JetEngine calendar offers.
JetEngine Dynamic Calendar functionality
- You can display any previously created listing item using the Calendar widget.
- Group the posts by fields – you can showcase them by publication or update criteria or group them by the date from the CPT meta field.
- Create events that last more than one day.
- Insert an image, date, location, price, time, and other information about the event from the backend.
- Make the event clickable and redirect to its single page.
- Add a map if needed.
- Add a button leading to a booking form.
- Use the “Hide Past Event” functionality to remove past events from the front end.
- Establish a preferred weekday format.
- Choose the specific month/year to display the Event Calendar.
- Query the posts in the Calendar by various parameters (by author, meta fields, taxonomies, IDs, etc.) and adjust their visibility.
- Design responsive event calendar for mobile devices.
WordPress query builder
JetEngine’s WordPress Query Builder is one of the most powerful tools you can imagine for working with dynamic content on WordPress.
To put it simply, all WordPress content is stored in the database, except for the media and other attachments, but their metadata is also stored there. In order to display this content on the front end, it should be queried first – and such queries are taking place each time you click a button or open a page on the site. Each query has its parameters which basically tell what exactly to retrieve from the database. This is an example of a simple query:
$query_args = array(
'post_type' => 'film',
'post_status' => 'publish',
'order' => 'ASC',
'orderby' => 'title',
'posts_per_page' => '20',
);
In response, the server will send to the front end “Film” post types, organized in alphabetical order according to the posts’ titles, and 20 items per page are going to be displayed.
Default WordPress queries are quite straightforward; for example, a typical Archive page is a result of a query identical to our example.
But what if we want to make it more intricate? Display only specific meta fields, apply conditional logic, exclude certain posts, include only some taxonomies, and order items according to the particular field, and all that? In this case, you should roll up your sleeves and code it manually and then (also, with the help of code) insert it to the particular page or template.
But what if you don’t want to code your templates manually and want to build them, let’s say, with Elementor or Gutenberg?
And this is the Query Builder’s time to shine. You can create literally any query to fetch any post type, taxonomy terms, comments, products, CCTs, and even REST API endpoints. Moreover, in the most complex cases, it’s easier to create the SQL request directly, and Query Builder supports even that, now also with AI assistance.
And I forgot to mention that it will be done without touching a line of code, using a graphical and user-friendly interface. You simply build your query and then create a Listing Template based on that, fully visually, using Elementor, Gutenberg, or Bricks by adding the widgets/blocks you need. For example, the Title widget will automatically display the right title according to your query.
But first, look how many options Query Builder offers:
It’s a very brief overview because there are a bunch of advanced options as well, thanks to which you can, for example, fetch a grandchildren items of the relations.
🔎 Talking about the plugins it substitutes doesn’t make much sense because there is no functionality like this. There are online query generators (but, again, they generate a code snippet you should deal with later) or things like Elementor Loop. But only Query Builder offers such flexibility and freedom when it comes to fetching content.
WordPress dynamic table plugin
JetEngine Dynamic Tables Builder module is not a typical table tool where you can copy and paste data. Instead, tables are formed dynamically using custom queries. It’s easier than it sounds – first, you choose the content to be displayed using Query Builder, then map this data to the particular table rows, and voila, your table is ready. It can be a WooCommerce product table, book library, statistics table, etc. Only imagination is your limit.
There is also a Charts Module so that you can combine these two views of the content.
🔎 There are a few decent WordPress table plugins that work with dynamic content. Here, I would mention just two: Ninja Tables ($59/site/year) and wpDataTables ($69/site/year).
JetEngine Dynamic Tables Module, in a nutshell
- Only for dynamic content that exists on the website;
- Integration with ACF, PODs, CPT UI, WooCommerce;
- Very complex queries can be displayed because it takes data from the Query Builder (including REST API endpoints and SQL queries);
- Advanced filtering can be applied using Crocoblock JetSmartFilters;
- Fetch and Re-fetch Data options – for easier access to the data inside the query, you can make a test query in which the table determines which columns are inside the query and gives a list of these columns as options for displaying on the front end;
- Convenient columns tab customization (name, content, listing item output).
Dynamic/conditional visibility plugin
Dynamic Visibility for Elementor or Gutenberg is extremely useful when you need to hide some website content or pages depending on the users’ roles or other conditions. JetEngine Dynamic Visibility module allows the users to set the visibility conditions (e.g., meta fields’ values, user data, etc.) for various elements on the page, like widgets, columns, sections, and content.
One more significant JetEngine Dynamic Visibility feature is Dynamic Visibility Column Resize. It changes the size of the columns, adapting them to the page’s design, while some other columns are hidden.
Imagine you have two columns and one of them is hidden according to the preset conditions. Yet, you’ll see the column taking only 50% of the place on the front end. However, if Dynamic Visibility Column Resize is enabled, the column that isn’t hidden will take 100% width.
Where to apply dynamic visibility?
- On your grocery or delivery website – hide the alcohol and cigarette sections from users under 18 years from the footer, ads, main menu, etc.
- Create an online courses platform configured according to the users’ preferences or level – showing only the basic level or opening the next lesson only when the previous one is completed.
- For the company’s training events – add a form where employees can register for further training with two dates available for selection. Date 1 is the priority, and date 2 is the alternative date. When selecting the alternative date, the priority date is no longer available for selection.
- Membership visibility conditions – configuring visibility according to the users’ roles. For example, hide the Premium section on the Properties page for all the users with Basic subscription plans.
As you can see, JetEngine’s dynamic visibility gives a lot of flexibility for setting everything up on your website.
FAQ
JetEngine is definitely the best and most powerful ACF alternative on the market.
You can use Elementor Loop (in a Pro version only), it’s good for quite simple queries, but if you want something complex, JetEngine is what you need. Talking about the Gutenberg Loop block, it doesn’t hold up at all.
Yes and no – you can build Listing Templates, but to design pages and sections, choose JetThemeCore or use Site Editor/Elementor Pro.
Takeaway
JetEngine definitely can replace more than a dozen of different WordPress plugins, so by choosing it, you will:
- Save a lot of money (the plugin costs $43/site/year or even less if you purchase the whole Crocoblock bundle).
- You will not have to worry about compatibility issues.
- Have one plugin instead of many, which is an obvious advantage regarding page speed.
- You have just one learning curve instead of many.
- Be able to work with the three most popular WordPress website builders.