Dedicated to all those thinking it’s tough to build a job board WordPress website
Following the fast-paced digitalization process, job listings have traveled from printed media to the web. It’s fast, easy, and way more convenient to find a job nowadays. Most importantly, you are more likely to find a dream job online.
There are many popular job board websites where applicants can:
- fill out a personal profile;
- create and post a CV online;
- apply different search filters;
- find the best suitable vacancy.
We have researched the matter thoroughly, derived a formula for the perfect WordPress job board template, and are ready to spill what components it should have.
Table of Contents
- What Features Must Every Job Board Website Have?
- Adding Header and Footer Templates
- Creating and Setting Custom User Roles
- Creating CPT, CCT, and Tuning Dynamic Logic
- Building and Styling Dynamic Forms
- Setting Advanced Filters and Search Functionality
- Adding Different Content to Dynamic Pop-Ups
- Bonus Suggestions
- Bottom Line
What Features Must Every Job Board Website Have?
First things first, a job listing site must have single job pages. Next come the forms: login/logout, application, profile editing, job posting, etc. Thirdly, there should be a quick search functionality and advanced filters to refine the search. Finally, you might want to create a navigation menu. Design concerns aside, these are the main features.
Now, we will take a look at LaborTime – a dynamic job board template for Elementor – and explore how to implement the needed features one by one. This dynamic job board template is available for all Lifetime and All-Inclusive subscriptions.
Adding Header and Footer Templates
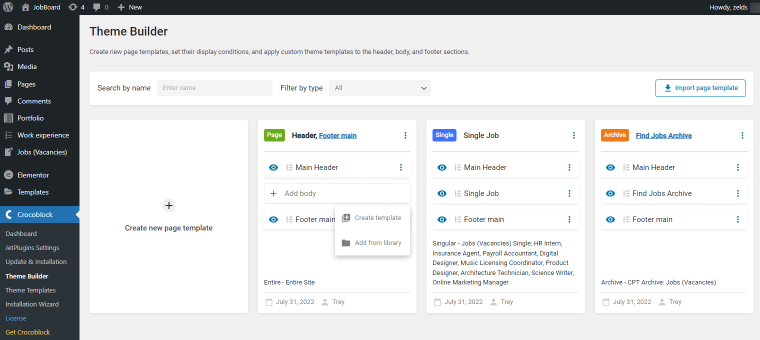
To build a header and footer, you’ll need the JetThemeCore plugin. Its latest update introduced the one and only Theme Builder, allowing you to build page templates and assign theme parts to them in one place. JetThemeCore supports Elementor page builder, so it’s up to you which one you want to use.
You can still create header and footer templates in the Crocoblock > Theme Templates directory. However, it is advised to switch to the Theme Builder since it covers both template creation and display conditions. You get to manage ALL templates and pages from a one-stop dashboard.

Traditionally, the header template contains the site logo, a navigation menu, authorization links, and breadcrumbs – all relating to JetBlocks. The plugin overview below will help you understand how to configure these widgets.
The footer template contains the same navigation menu widget and the default Elementor Social Icons widget.
To make the nav menu work, you need to build a regular WordPress menu first. Go to Appearance > Menus and create as many as you need. Later, you will be able to use those menus as a widget source.
Once the templates are ready, make sure to set the header and footer conditions.
Creating and Setting Custom User Roles
Next on the agenda is adding two custom user roles, Company and Employee, and setting their permissions. You’ll need a plugin to do it. We opted for a free User Role Editor plugin. It’s simple to configure and use, so you won’t have trouble managing those roles.
For both roles, you need to grant the following permissions: “Read” in the General tab and “level_0” in the Deprecated tab. In this way, all users who register as a company and employee won’t be able to alter the internal website settings.
Creating CPT, CCT, and Tuning Dynamic Logic
For starters, create a custom post type called Jobs/Vacancies, whatever you like. Such CPT must contain meta fields related to the job posting. We added the following five meta fields: salary, job description, requirements, work conditions, and responsibilities – one Number, one Text, and three Textarea field types. Now, when a company rep wants to post a vacancy, they will have to fill out all those meta fields.
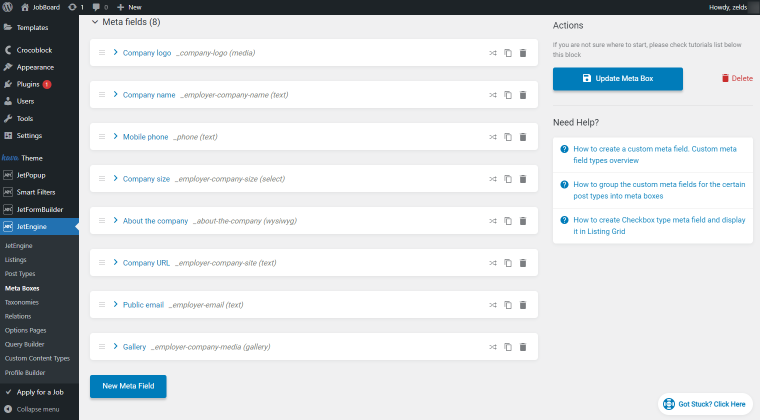
Next, you need to create two meta boxes and apply them to the previously added Company and Employee user roles. Each meta box will contain additional custom fields related to a particular role. For instance, the Company meta box might contain the following:

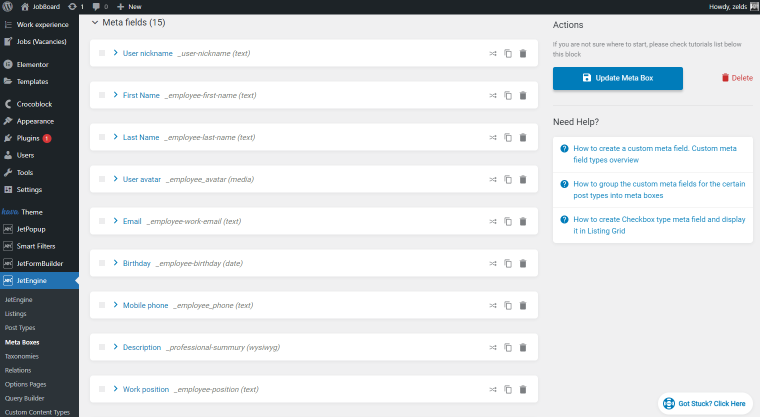
Meanwhile, the Employee meta box might contain even more fields:

You can add different meta fields to the meta box; those shown above are not mandatory. However, don’t forget to set the Visibility Conditions for those meta boxes. We set them to be visible at the “Edit User & Profile” pages.
Once done, follow the JetEngine > Taxonomies pathway and proceed to create a custom taxonomy. For a job board website, you will likely need three: Vacancy Location, Type, and Category. Down the road, it will help users find jobs faster.

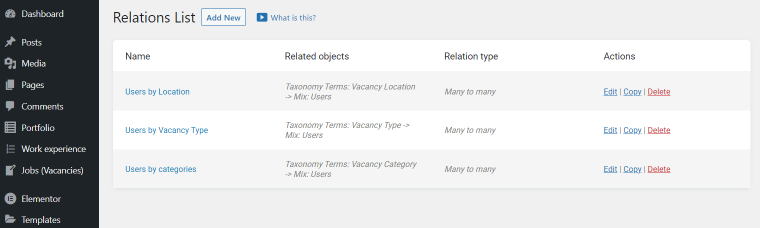
Afterward, it is necessary to set the many-to-many relations between the Vacancy-related taxonomy terms and users. Later, these relations will allow website visitors and users to sort taxonomy data.

Custom Content Types
Another vital component is a CCT, aka “custom content type.” You might want to create three CCTs for the WordPress job board template:
- Work experience – has six meta fields inside covering the candidate’s previous occupations: job title, company name and logo, responsibilities, start/end dates;
- Portfolio – has four meta fields covering the applicant’s portfolio: project’s name, description, related media, and links to published works;
- Job application – it’s a nice way to have all job applications at hand. They will all land in a dedicated database table, easily accessible from the admin panel.
Custom content types are the optimal solution since they help you organize the website data in the best possible way and go light on the page load speed.
Dynamic Listings
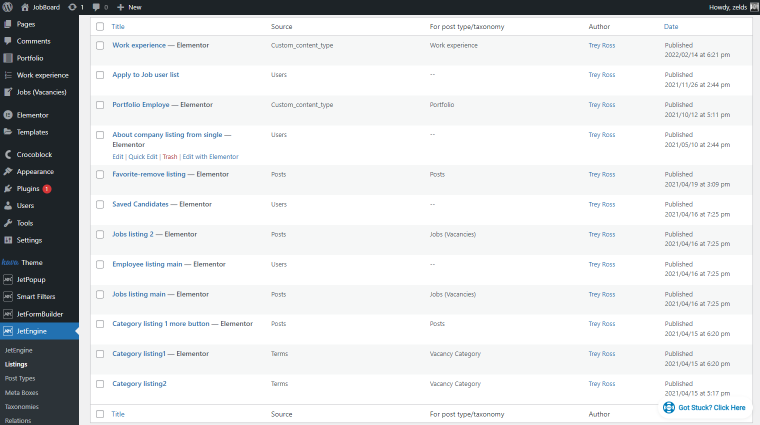
To display everything dynamically on the front end, there is nothing best to use but Listing Grids. You can create a listing template and use Dynamic Widgets to pull data from CPT fields, then style the listing item however you like. The obtained listings can be used to showcase anything from posts and terms to CCT and data store items.

As you can see, we created 12 listings to output different data throughout the site. You are free to build other listings – whatever suits the project.
Glossary
Next comes the JetEngine glossary functionality, which allows you to create data lists (field sequences) and further use them as values for other fields, forms, and filters. Such data lists can be imported from .json files, too.
For a job board website, you might want to create several glossaries. We opted for the following:
- user skills – can be used on the Employee profile page;
- languages – can be used on the Employee profile and job listing pages;
- work experience – can be used on the Employee single page;
- number of employees – can be used on the Company profile page.
Data Stores
A WordPress job board template must have the Add to Wishlist functionality, and the JetEngine Data Stores module may help you implement it.
Data stores save the items liked/rated/viewed by the website users to a separate database, making it possible to view them later. To create a data store, go to JetEngine settings first, activate the module, and then add as many as you need. Just make sure to select “User Metadata” as a Store type.
At LaborTime, there are two data stores – Favorite Jobs and Saved Candidates. The first is for registered employees, and the second is for registered companies. This way, both user roles will be able to save whatever they liked to Favorites and then access the data from their profile pages.

Profile Builder
Now, since we added two user roles, it’s necessary to create profiles. We’ll need the User Profile Builder from JetEngine and its Profile Menu widget to show the account menu.
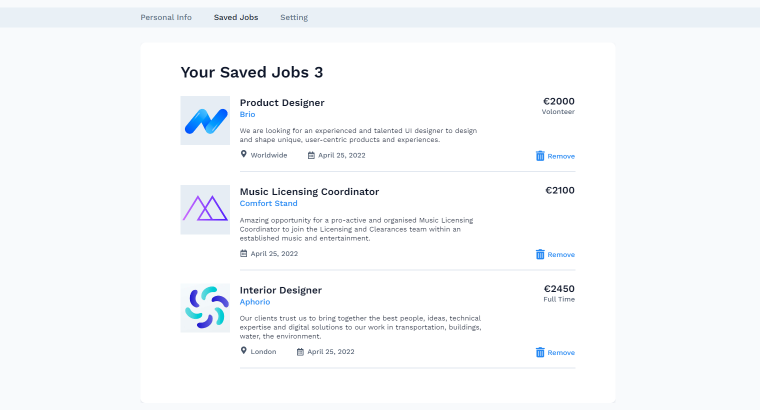
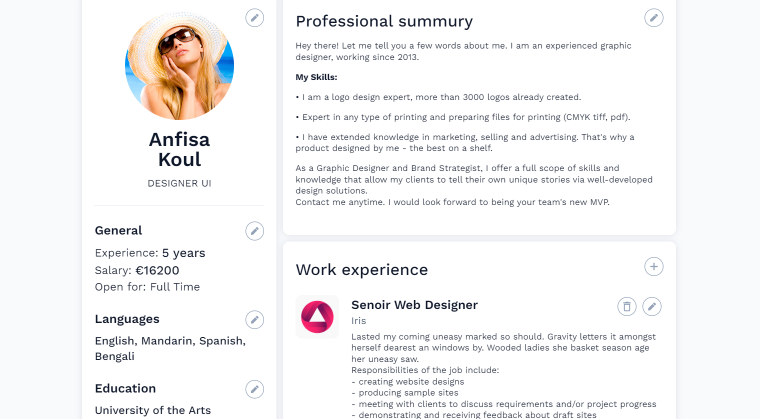
You are going to create two accounts: one for job applicants and one for company representatives. Don’t forget to add dedicated pages. Here is what a user account page can look like:

A registered job applicant can switch over to the Favorite Jobs page, while a company can view the Saved Candidates page. Both roles can access the profile settings page.
In addition, one can edit their personal details, contacts, descriptions, profile picture, skills, languages, and all the remaining content sections. A company can edit its vacancy lists and post new job listings from the profile page.

NOTE
For usability matters, we decided to place profile-editing forms into pop-ups. You can build them using the JetPopup plugin. It’s way more convenient since the page does not look cluttered when there is no need to open all forms at once. Whenever users need to edit something, they simply click on the edit icon next to the section name, and the form will appear.
Query Builder
Now, you cannot create a job listing website without the Query Builder. Custom queries will help you pull the necessary data from the backend and output it wherever you need – in the listings, on the single and account pages, etc.
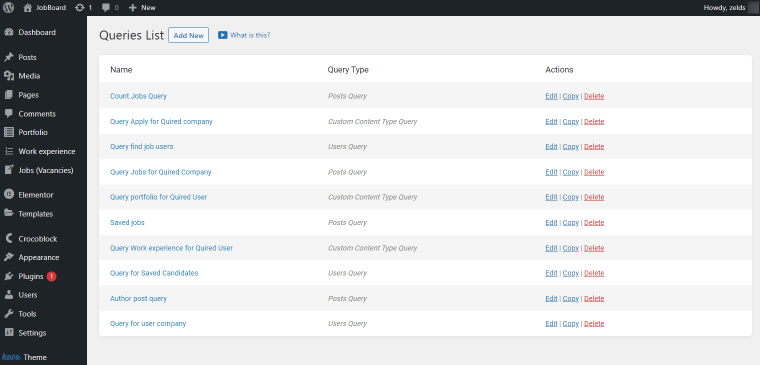
LaborTime has got ten custom queries. Let’s have a closer look at them.

- Count jobs query – a Posts Query type for outputting the job count on the Jobs/Vacancies page;
- Apply for queried company – a CCT Query type for registering applications submitted for a specific job;
- Find job users – a Users Query type for choosing the resume visibility status on the candidate’s profile page;
- Jobs for queried company – a Posts Query type for outputting all job listings by a specific company;
- Portfolio for queried user – a CCT Query type for displaying the given user’s portfolio;
- Saved jobs – a Posts Query type for showcasing the jobs a user added to Favorites in the Listing Grid on their account page;
- Work experience for queried user – a ССТ Query type for displaying the given user’s work experience;
- Saved candidates – a Users Query type for showcasing the candidates liked by a company in the Listing Grid on their profile page;
- Author post query – a Posts Query type to showcase the post’s author;
- Query for user company – a Users Query type for outputting the company profiles.
Dynamic Visibility
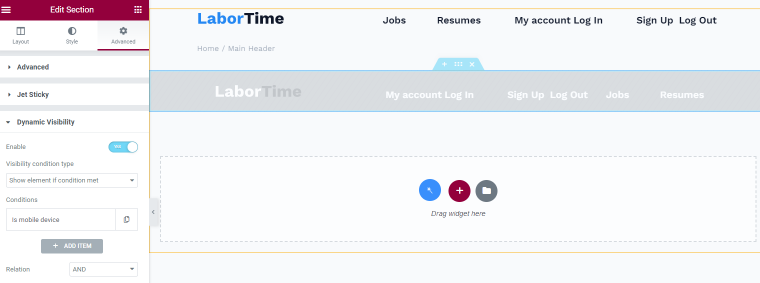
Last but not least, you might need to configure the Dynamic Visibility module. It allows you to set conditions according to which a certain block will appear on the page and when. A disabled block won’t load on the front end, optimizing the page loading speed.
For example, you can fit two navigation menus into one header template, disable the mobile menu on the desktop, and vice versa.

Other JetEngine modules you might need to activate, too:
- Custom visibility conditions – It’s a free plugin to expand the default Dynamic Visibility module’s functionality, which adds two more conditions – “Is post by current user” and “Post status is.”
- Trim string callback – Another free extension from the Crocoblock DevTools. It adds a new callback to the Dynamic Field widget, allowing you to trim the string length value for meta fields.
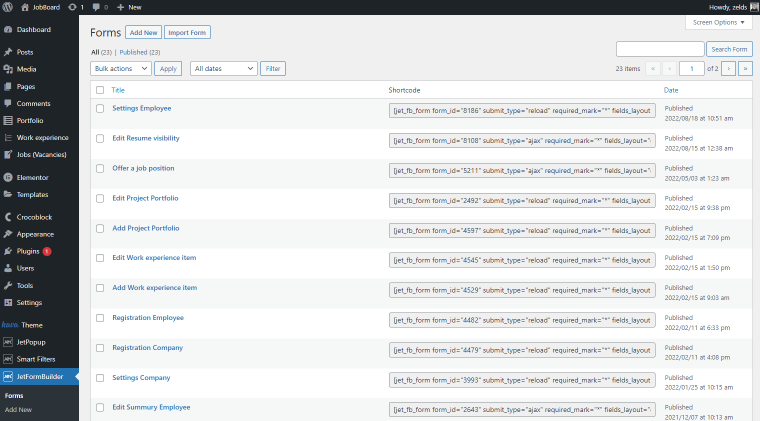
Building and Styling Dynamic Forms
Typically, a job board WordPress website would require several forms; two for employee/company registration, a login/logout form, one application form, and a profile creation/editing form, to name a few.
LaborTime is not another job board website, so we decided to fill it out properly. The template contains 23 dynamic forms created thanks to JetFormBuilder. It is a Gutenberg and Elementor-friendly plugin, allowing you to build different forms – from simple to multi-step.

Why so many forms? The reason behind this is the opportunity to edit every little thing on the company and employee pages. Single pages embrace many separate editable sections, each opening a pop-up. Inside it, there is a form allowing users to edit their short bio, skills, languages, photos, portfolio, and much more.
NOTE
To fit the form into a pop-up, you’ll need to install and activate the Forms popup notification add-on. It’s free and can be downloaded from the DevTools page. The extension supports both JetFormBuilder and JetPopup plugins and adds a new post-submit action to the list – “Show popup.”
Setting Advanced Filters and Search Functionality
When it comes to finding a dream job/applicant, filters are essential. How else would people be able to sift through the various job offers and CVs? The JetSmartFilters plugin comes to the rescue. It allows you to build intricate filtering tools, even hierarchical ones.
For the job board WordPress template, you might want to add AJAX filters:
- 6 Checkboxes List filters to showcase the vacancy type, location, candidate’s work experience, languages, etc.;
- 2 Search filters to browse jobs and resumes;
- 2 Range filters to set the desired salary range;
- 4 Select filters to pick the desired location and job category.
The reason why everything comes as a double is that there are two filtering systems for each custom role. As you can see from the video below, the filtering tool for the Company role is a bit more extended.
To save some page space on mobile devices, we placed filters into pop-ups. It is more convenient for users to open and close them whenever possible since not everyone browses the archives for sorting/filtering reasons.
Drawing a line under filters, I would like to mention some other widgets used to bring LaborTime into being:
- Apply Button;
- Remove Filters to clear the applied filters;
- Sorting Filter, allowing users to sort the search results by date and price, from highest to lowest and lowest to highest;
- Pagination.
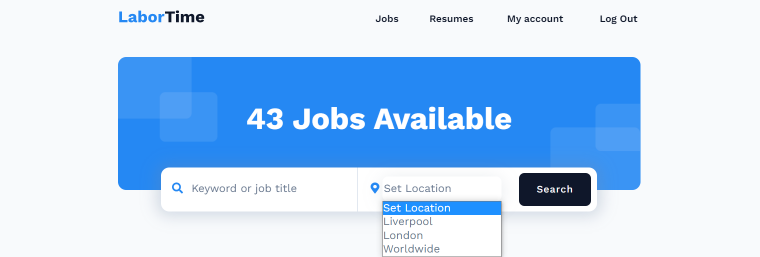
The quick search feature is added using the JetSearch plugin. It’s a regular linear search comprising a search box, one dropdown select, and a Search button. The options from the drop-down are pulled from the Vacancy Location taxonomy.

Adding Different Content to Dynamic Pop-Ups
Should a WordPress website have pop-up windows? The question is still actual. Some think their popularity is long gone, and some consider them nagging. I believe it all depends on the sauce you’re serving them.
A properly set pop-up will do more good; you can use it to output critical information to the right target audience under the right circumstances. It’s a great tool to enhance UX and optimize page loading. Needless to say, pop-ups can house ANY content you wish.
Take a job board WordPress template – what can be shown in a pop-up? Except for trivial promo banners, you can put different forms, notifications, confirmation messages, and even filtering tools inside them.
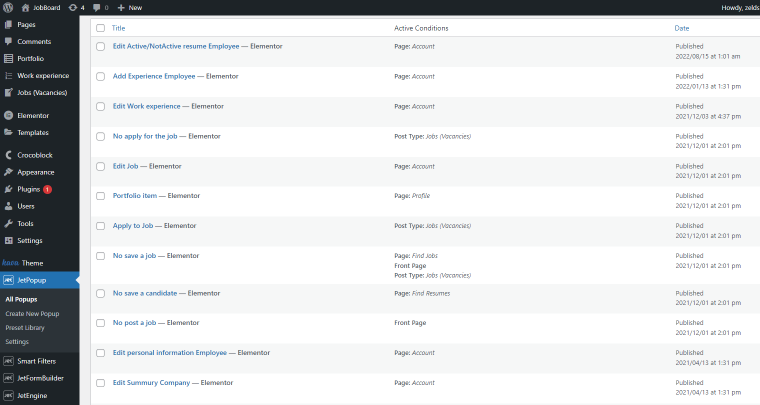
LaborTime contains 27 pop-ups in total, all built from scratch using JetPopup and Elementor editor. The properly set display conditions make it possible to manage the pop-up visibility and show the needed content to the right users.

For instance, the profile editing pop-ups are shown to registered users after they log in to the site and open their account page.
Alternatively, there are pop-ups shown to all users visiting a certain page and trying to perform a specific action. On the screenshot above, the “No save a job” pop-up will be output on two pages – Find Jobs and Front Page – and activated once the user presses the “Post” button on the banner.
Using the right tools, the pop-up creation freedom is almost limitless. You can build them to store crucial content and save webpage space.
Bonus Suggestions
Use JetThemeCore to build the entire website structure
Although I’ve already mentioned JetThemeCore when referring to header and footer templates, the plugin is good for more. It allows you to work out a unique structure for every web page.
Using the plugin’s advanced Theme Builder, it’s rather simple to create the following:
- a single page template;
- a 404 page;
- archive pages;
- WooCommerce page templates;
- a search results page.
The best part is adding different theme parts to different page templates. In this way, the website pages won’t look all the same.
Use JetElements and JetTricks to add visual elements/effects
Let’s not forget about visual effects and basic elements like buttons. The latter can be added using JetElements functionality. The plugin comprises 45 Elementor widgets allowing website developers to enrich content sections, add more visuals, and integrate third-party apps if necessary.
LaborTime boasts a sticky section on the search results archive, added thanks to the JetTricks plugin. Sure, it can offer way more creative effects, which you are welcome to implement on the job board website.
Bottom Line
Wow, it’s been quite a journey! Now you see how much effort goes into one WordPress job board template and know firsthand how to power it right.
Sure thing, LaborTime is a demo project, which can be taken as a reference. You can use it to recreate a job board by hand or cheat a bit: customize a little here and there and launch a ready-made website.
The best part is the plugin compatibility. Since they all mainly come from one provider, it will be no trouble readjusting the website logic and modifying its settings. As one can conclude, LaborTime is a good option for time-pressed developers and those getting to know Crocoblock products.